JS實作預設頭像填充
這次帶給大家JS實作預設頭像填充,JS實作預設頭像填充的注意事項有哪些,以下就是實戰案例,一起來看一下。
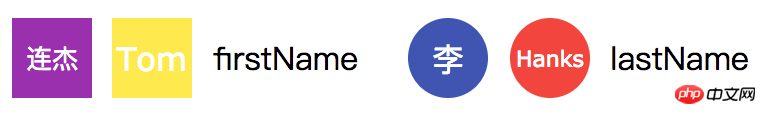
在我的不少專案中,都有缺省頭像的問題。為了保持個性和方便辨認,會給沒有頭像的使用者填充帶有名字的頭像。
程式碼分享:https://github.com/joaner/namedavatar

呼叫簡單
如果上傳頭像不存在,直接會在 標籤上填入預設頭像,使用者名稱從alt取得:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>如果 資源無效,namedavatar.setImgs()就會填入alt裡的用戶名,src變成這樣
資源無效,namedavatar.setImgs()就會填入alt裡的用戶名,src變成這樣
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
相比其它類似項目
-
首先對中文姓名的支援更好
直接在
標籤上填充data URI,綠色無添加,應用成本更低
基於
支援的配置項目更多,例如可以定義顯示哪部分,或是隨機背景顏色
也支援Vue.js的directive 指令方式
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#webpack無法透過IP位址存取localhost怎麼辦?
以上是JS實作預設頭像填充的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
恢復win11預設頭像的教程
Jan 02, 2024 pm 12:43 PM
如果我們更換了自己的系統帳戶頭像,但是不想要了,結果找不到win11怎麼更改預設頭像了,其實我們只要找到預設頭像的資料夾就可以恢復了。 win11頭像恢復預設1、先點開底部任務欄的“Windows標誌”2、接著在其中找到並打開“設定”3、然後進入左邊欄的“帳戶”4、隨後點開右側的“帳戶資訊” 5.開啟後,點選選擇照片中的「瀏覽檔案」6、最後進入「C:\ProgramData\Microsoft\UserAccountPictures」路徑就可以找到系統預設頭像圖片了。
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 Win10如何更改帳戶名稱和頭像-詳細步驟指南
Jan 14, 2024 pm 01:45 PM
Win10如何更改帳戶名稱和頭像-詳細步驟指南
Jan 14, 2024 pm 01:45 PM
註冊了win10的帳戶之後,有很多的小伙伴覺得自己的頭像都是默認的不是很好看,為此想要去改頭像,下面就帶來了更改頭像的教程,想知道的可以來一起看看。 win10帳戶名稱怎麼改頭像:1、先點選左下角開始。 2、然後在彈出的選單中點擊上面的頭像。 3.進入之後點選「更改帳戶設定」。 4、然後點選頭像下面的「瀏覽」。 5.找到自己想作為頭像的照片來選擇。 6、最後即可成功的修改完成。
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 boss直聘頭像怎麼換回默認
Feb 23, 2024 pm 04:07 PM
boss直聘頭像怎麼換回默認
Feb 23, 2024 pm 04:07 PM
boss直聘頭像怎麼換回默認?boss直聘頭像是可以隨意選擇調整的,但是多數的小伙伴不知道boss直聘頭像如何換回默認,接下來就是小編為玩家帶來的boss直聘頭像換回預設方法教程,有興趣的玩家快來一起看看吧! boss直聘頭像怎麼換回預設1、先打開boss直聘APP,主頁右下角【我的】專區點擊上方的頭像;2、然後進入到個人資訊的介面,繼續點擊頭像;3、之後選擇【拍照】、【從相簿選擇】即可換回預設。
 無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
無法使用PS快捷鍵進行填充
Feb 19, 2024 am 09:18 AM
隨著數位時代的發展,影像處理軟體成為我們生活和工作中不可或缺的一部分。其中,Adobe公司開發的Photoshop(簡稱PS)是最著名的影像處理軟體之一,其功能強大,操作靈活,深受使用者的喜愛。然而,使用PS時,有些使用者反映快捷鍵「填充」(Fill)無法正常使用的問題,對使用者的使用體驗帶來了困擾。快捷鍵是軟體中提供的一種快速操作的方式,避免繁瑣的滑鼠點擊操作,






