這次帶給大家圖片路徑導致webpack打包錯誤如何處理,處理圖片路徑導致webpack打包錯誤的注意事項有哪些,下面就是實戰案例,一起來看一下。
最近在製作一個自己的個人部落格的時候遇到這麼一個問題, 在CSS中使用了相對路徑來充當背景圖片, 如下所示:

然後將整個工程使用webpack打包之後, 在瀏覽器上運行卻報錯了, 報錯如下:

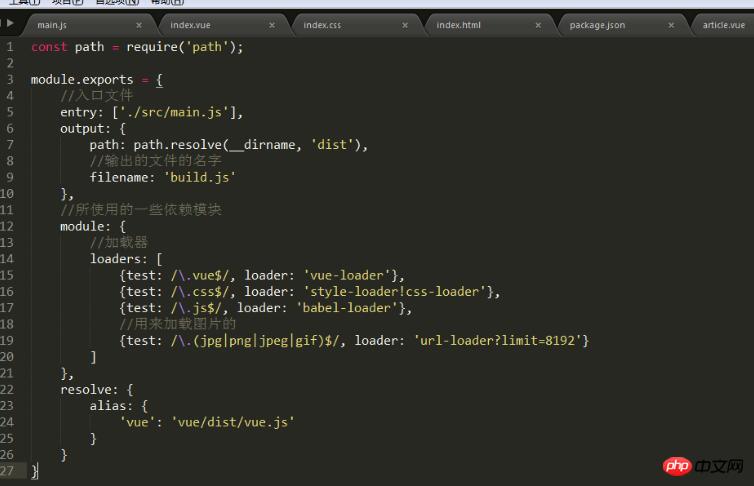
#也就是說, 打包之後這個圖片檔案找不到了, 那麼原因出在哪裡呢? 先來看一下我在webpack.config.js檔案中的設定:

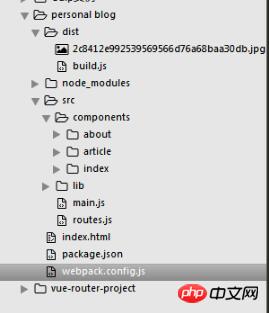
在這裡其實我的loader並沒有使用錯誤的, 圖片對應的就是使用url-loader來處理. 那麼再來看一下透過webpack打包之後的目錄:

發現dist資料夾中出現了我們想要打包產生的一個檔案build.js, 同時還額外的生成了一個圖片檔, 這個檔案就是剛剛我們在CSS中
指定的一個背景圖片. 透過瀏覽器的報錯資訊可以發現, build.js為我們指定的這個圖片的地址明顯不正確, 在默認情況下, 打包過程會
將使用到的圖片拷貝一份放到output的path指定的目錄下, 然而在build.js中引用的圖片路徑確實整個工程文件的根目錄, 因此自然引
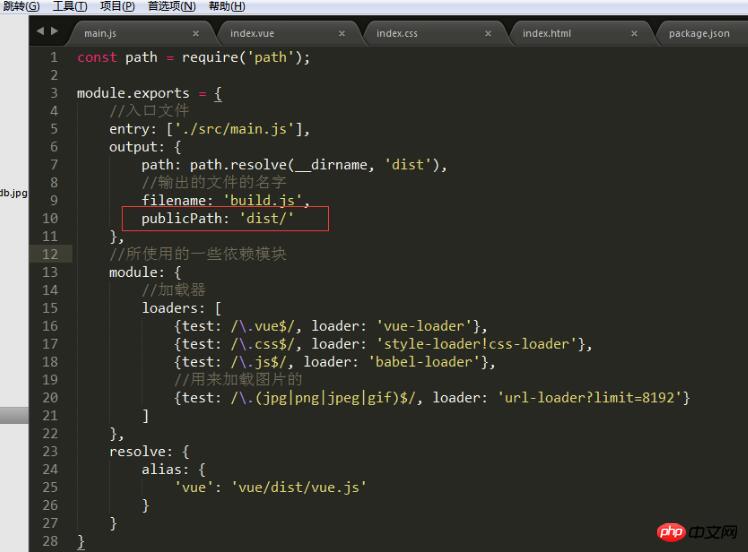
用不到. 那麼應該如何處理呢? 在webpack.config.js檔案中output對象在中指定publicPath屬性, 它用來指定靜態資源(圖片等) 的發布地點
#地址, 當配置過該屬性後,打包文件(也就是build.js) 中所有透過相對路徑所引用的資源都會被配置的路徑所取代。因此透過如此設定
之後build.js中引用該圖片的路徑會在一開始的根目錄的路徑後面加上publicPath指定的路徑, 所以我們在webpack.config.js加上
下圖中的紅色框中的內容即可:

#那麼最終運行起來就能夠通過dist資料夾找到生成的圖片了!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是圖片路徑導致webpack打包錯誤如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




