JS運作的環境是瀏覽器,瀏覽器是多進程的,每一個Tab頁面都會多開一個進程,進程中可能包括主控進程(負責瀏覽器的顯示,使用者的前進和後退等行為) ,GPU,瀏覽器核心(瀏覽器渲染進程,負責頁面渲染,腳本執行,事件處理)等。
#其中,瀏覽器核心是多線程的,包括
#GUI渲染線程
JS引擎線程
JS事件觸發執行緒
定時觸發器執行緒
非同步HTTP請求執行緒
可以知道,JS是單線程的,JS單線程的原因是JS主要是和用戶進行交互的,也是可以操作DOM元素的,如果是多線程的話,一個線程對一個DOM元素進行修改,而另外一個執行緒對這個DOM元素進行刪除,瀏覽器就不知道應該以哪個執行緒為準
單執行緒就意味著任務佇列,所以任務都在一個執行緒上面執行,如果前面一個任務沒有執行完畢,下面的任務都需要等待,就會造成阻塞發生,為了避免這種情況,JS有一套事件循環機制來應對。 
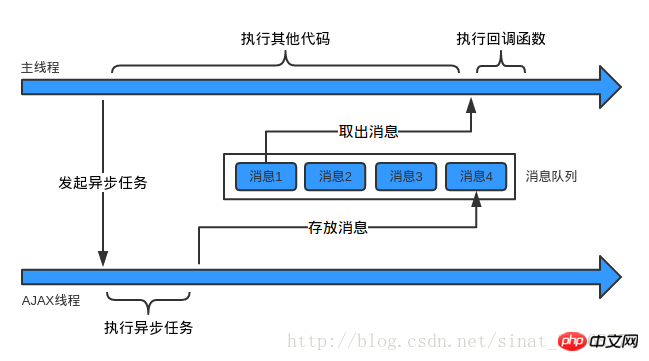
同步任務會直接在主執行緒上面執行,讓需要執行非同步任務,例如需要啟動一個AJAX非同步請求,主執行緒會告訴異步HTTP請求線程,讓異步HTTP請求線程去執行這個AJAX非同步請求的任務,當HTTP請求執行緒執行完這個任務後,會把執行結果放在訊息佇列中,等到主執行緒的同步任務執行完畢了,去讀取訊息佇列中的非同步任務,執行非同步任務的回調函數,這個過程是一個不斷重複的。
相關推薦:
以上是JS運作機制詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




