js編譯語言與解釋型語言詳解
本文主要跟大家分享js基礎---編譯語言與解釋型語言,希望能幫助大家。
1、原始型類型與引用型1.編譯語言與解釋型語言的差異
# 編譯型語言:通篇先編譯出一個文件,程式會自動執行這個文件。
優點:快;
缺點:不能跨平台。
伺服器要求穩定性強,使用Linux系統,客戶端大多使用Windows,產生跨平台問題,編譯型語言產生的編譯檔無法同時多個平台執行。
解釋型語言:編譯一句執行一句,沒有編譯文件,相當於直接編譯成1010機器語言,然後執行。
優點:跨平台;
缺點:稍微慢。
注意:java嚴格意義上不算編譯語言也不是解釋型語言,編譯出檔案後,java虛擬機解釋執行,使java可跨平台。
2. js引擎是單執行緒-----同一時間只能做一件事
異步----多件事同時執行;同步----等待一件事完成,再做另一件事。
輪轉時間片:js看似在同時執行兩個動畫,實際上是js將兩個動畫的過程分為無數個稀小的時間片段形成一個棧,每次執行其中一個,爭搶時間片沒有先後順序,順序隨機。然後就按棧的順序執行動畫,看似兩個都在動而已。
3. 主流瀏覽器----shell與核心
IE----trident; Chrome-----webkit/blink; firefox---Gecko; safari-- --webkit; Opera---presto
4. js基礎要點
a 變數名可以由$ _ 英文數字組成,但是首字母只能是$ _ 英文,另外取名避開特殊意義的單字,同時兼顧語意。
b 原始值:null undefined string number boolean ; 引用值:object array function (其實就是物件類型)
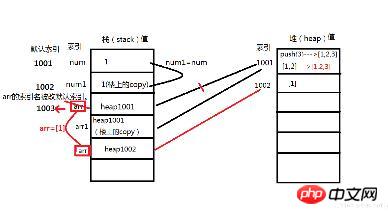
原始值---賦值相當於是給一個複製品放在新的變數裡,如果給已經賦值的變數再次賦值,實際上會在記憶體裡將該變數與原來的值切斷索引關係,再次在記憶體裡新的地方開一塊地方索引為這個變數名,值為新的值。 ps 直到記憶體提示滿了,你清空一部分東西,然後再存東西,才會覆蓋原先的地方。
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
引用值---相當於是在堆疊裡索引值為這個變數名,值為堆裡存這個真正的值的位址,堆裡索引為地址,值為真正需要的值,所以變數賦值的時候,相當於是把堆疊裡的值(地址---堆的索引)賦值給新的變量,導致兩個變數同時指向一個位址,那麼改變這個位址裡的東西就會造成兩個變數的值都改變。 ps 如果給變數賦值(一個新的引用值或原始值),那麼另一個變數不會改變,相當於在堆裡重新開一塊地方,把這個位址給了變量,另一個變數的位址還是不變。
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
具體可以看圖,原始值賦值,就是複製一份給另一個變數。引用值就是複製位址給另一個變量,修改這個位址裡的東西,會導致兩個變數的值都改變,引用值重新賦值,相當於重新在堆疊中開一塊內容,然後新給一個位址,不影響另一個元素,原來的記憶體的地方其實還是佔用的,只是變回了預設索引,找不到而已。

c : 1/0----Infinity(Number型) 0/0---NaN (Number型)
#d : ++ a在所在的目前語句前執行a+1,a++在目前語句執行完再執行a+1。即(++a)等於a等於(a+1),(a++)等於a原來的值,a=a+1
以上內容為看查閱資料視訊學習以及結合個人實踐理解總結,如有侵犯並非有意,可通知我進行修改。
以上是js編譯語言與解釋型語言詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2.8k螢幕是什麼解析
Jan 02, 2024 pm 12:21 PM
2.8k螢幕是什麼解析
Jan 02, 2024 pm 12:21 PM
我們常在購買電視,電腦或手機時看到多少K螢幕這種介紹,例如2.8K螢幕。每當這個時候就會有對電子設備不太了解的小夥伴好奇這個2.8K螢幕到底是什麼意思,解析度又是什麼。 2.8k螢幕什麼意思答:2.8k螢幕的意思是螢幕的解析度為2880*18002K就是橫向像素點數量大於2000,相同大小的螢幕,解析度越高畫面品質越好。解析度介紹1、由於螢幕上的點、線和麵都是由像素組成的,顯示器可顯示的像素越多,畫面就越精細,同樣的螢幕區域內能顯示的資訊也越多。 2.解析度越高,像素的數目越多,感應到的影像越
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()詳解,需要具體程式碼範例Promise是JavaScript中一種用來處理非同步操作的機制。在實際開發中,常常需要處理一些需要依序執行的非同步任務,而Promise.resolve()方法就是用來傳回一個已經Fulfilled狀態的Promise物件。 Promise.resolve()是Promise類別的靜態方法,它接受一個






