html5實現分層螢幕適配
本文主要和大家介紹了html5 分層螢幕適配的方法的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
螢幕適配
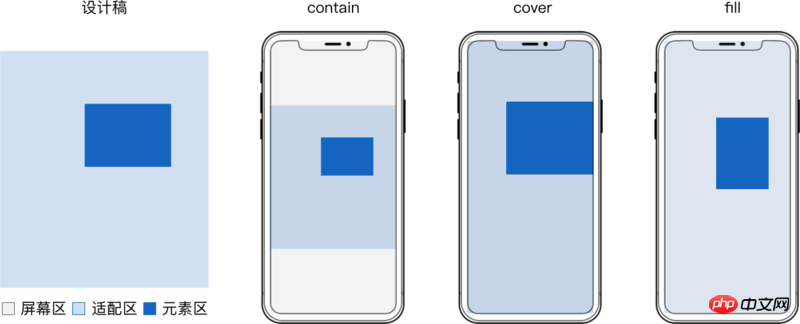
螢幕適配應當指內容 適配區 與 螢幕區 間的適配關係。
單一螢幕適配有 contain、cover 或 fill,多螢幕常見是 依寬 。
contain 和 cover 還需要 定位 來處理留白和超出的內容。
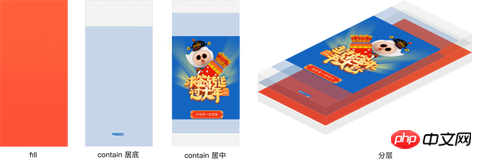
而同一個 H5 裡不同內容往往用不同適配方式,即 分層。


優選CSS
頁面載入後js 往往需要延時至少70ms 才能取得正確的webview 寬高
css 往往最先執行,且cssom 的解析往往和dom 在最開始並行建構
#js 會等待dom 和cssom 處理完後才能執行,而css 只要等待dom
#比較js 在切換橫豎螢幕時要切換2 次進程來重繪, css 無需切換
對於螢幕適配這類表現問題,能用css 實作就應該用css 實作。
整層適配
為確保各層元素同步縮放,不走樣,每層的 適配區 應等於設計稿大小。
直接的實作就是建構和 適配區 一樣尺寸的 容器, 整層適配。
容器 內可以有若干個相同適配方式的 元素。
以svg 實作為例:
<!doctype html>
<html>
<body>
<style>
.layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<!-- fill -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="none"> <!-- 容器 -->
<rect x="0" y="0" width="1080" height="1920" fill="rgba(96,96,96,.08)"/> <!-- 元素 -->
</svg>
<!-- contain 居中 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMid meet"> <!-- 容器 -->
<rect x="0" y="233" width="1080" height="1407" fill="#1565C0"/> <!-- 元素 -->
</svg>
<!-- contain 居底 -->
<svg class="layer" viewBox="0 0 1080 1920" preserveAspectRatio="xMidYMax meet"> <!-- 容器 -->
<rect x="444" y="1779" width="191" height="39" fill="#1565C0"/> <!-- 元素 -->
</svg>
</body>
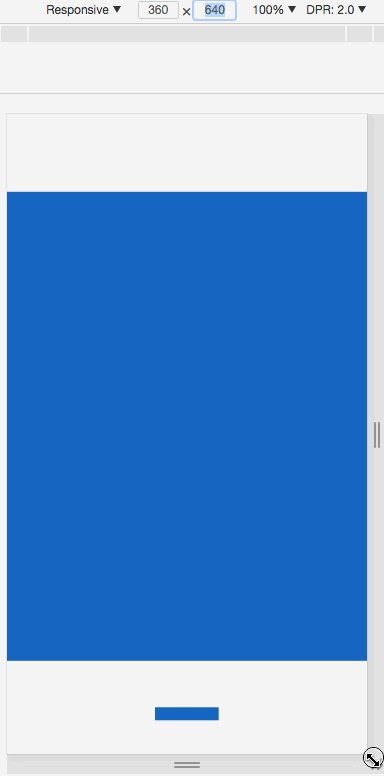
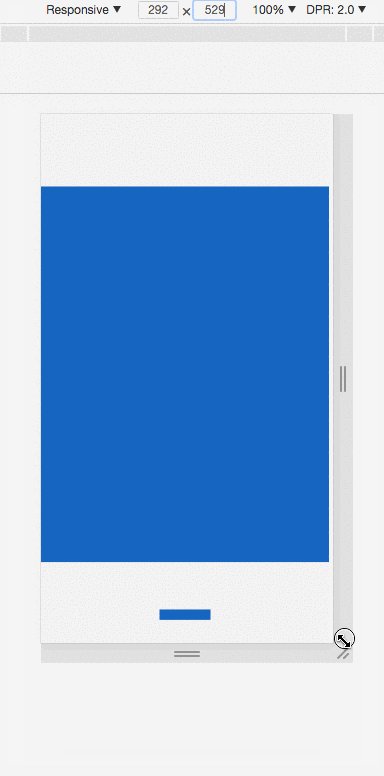
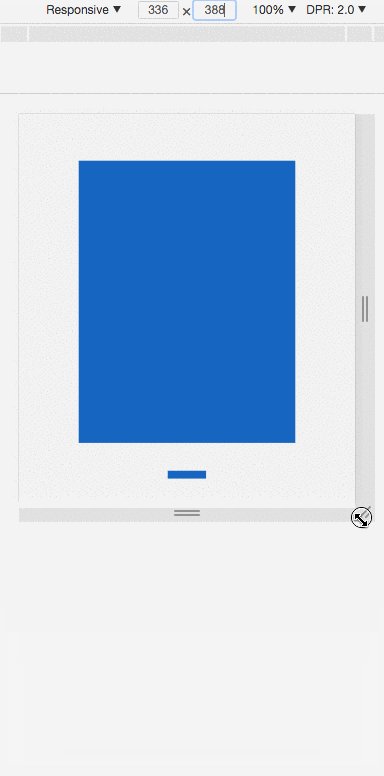
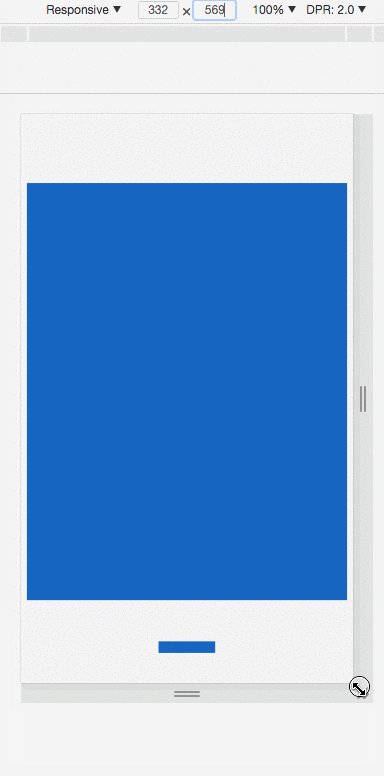
</html>實際效果:

整層適配實作簡單,開發時直接讀取設計稿值,可以滿足大部分靜態頁面需求。
但在 h5 動畫多的時候,就得考慮動畫流暢,頁面效能了。
用可替換元素如<img> <object> <svg> 等做容器,以及用背景圖做元素的,
在應用css 動畫時有效能缺陷:
#對容器內元素套用css 動畫會造成頻繁重排和重繪,導致卡頓。
將和 適配區 尺寸相同的 容器 提升為合成層時所佔記憶體過大,有多少層記憶體就翻多少倍。
為這些實現方案提升性能就要針對容器動畫,並減小容器的尺寸,最好是和一層裡所有元素的最小總面積相等,做到精簡適配
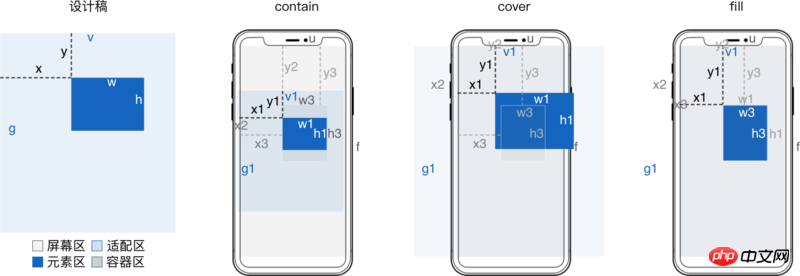
精簡適配

#推導過程見H5 分層螢幕適配公式推導
设计稿
宽 v
高 g
适配前元素
横坐标 x
纵坐标 y
宽 w
高 h
适配后容器
横坐标 x3 = x*u/v
纵坐标 y3 = y*f/g
适配后元素
横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1
纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1
宽 w3 = (w/v)*u
高 h3 = (h/g)*f
当 contain 方式适配时
缩放值 s = Math.min(f/g, u/v)
横向左留白占总留白 o = (m*v - x)/w
纵向上留白占总留白 p = (n*g - y)/h
当 cover 方式适配时
缩放值 s = Math.max(f/g, u/v)
横向左超出占总超出 o = (x - m*v)/w
纵向上超出占总超出 p = (y - n*g)/h
适配区
垂直居顶时 m = 0
垂直居中时 m = .5
垂直居底时 m = 1
水平居左时 n = 0
水平居中时 n = .5
水平居右时 n = 1
相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)<img> 實作範例
當設max-width 為w/v,max-height 為h/g 時對應contain 適配。
當設 min-width 為 w/v,min-height 為 h/g 時對應 cover 適配。
當設 width 為 w/v,height 為 h/g 時表示 fill 適配。
contain 適合時,如果圖片原始尺寸小於 max-width 和 max-height 時,用 zoom: 10 放大或直接修改圖片原始尺寸。
cover 適合時,如果圖片原始尺寸大於 min-width 和 min-height 時,用 zoom: .1 縮小或直接修改圖片原始尺寸。
因top left 中百分比是相對螢幕寬u 和高f 的,對應m*u 和n*f
因transform 中百分比是相對適配後元素寬w1 和高h1 的,對應(m*v + x)/w*w1 和(n*f + y)/h*h1
<!doctype html>
<html>
<body>
<style>
img {
/* min-width 和 min-height 构成了虚拟的容器 */
min-width: 50.37037037037037%; /* w3 = (w/v)*u 其中 w = 544,v = 1080 */
min-height: 7.395833333333333%; /* h3 = (h/g)*f 其中 h = 142,g = 1920 */
zoom: .1;
/* x4 = m*u + (x - m*v)/w*w1 */
/* y4 = n*f + (y - n*g)/h*h1 */
position: absolute;
left: 50%; /* m*u 其中 m = .5*/
top: 50%; /* n*f 其中 n = .5 */
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<img src="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</body>
</html>background 實作範例
background-size值為contain時對應contain 適配。background-size值為cover時對應 cover 適配。background-size值為100% 100%時對應 `fill 適配。background-position百分比和op意義相同
<!doctype html>
<html>
<body>
<style>
p {
position: absolute;
width: 50.37037037037037%; /* w3 = w/v*u 其中 w = 544,v = 1080 */
height: 7.395833333333333%; /* h3 = h/g*f 其中 h = 142,g = 1920 */
background: url(http://ui.qzone.com/544x142) no-repeat; /* 背景图做元素 */
background-size: cover;
left: 25.64814814814815%; /* x3 = x/v*u 其中 x = 277, v = 1080 */
top: 78.02083333333333%; /* y3 = y/g*f 其中 y = 1498, g = 1920 */
background-position-x: -48.34558823529412%; /* o = (x - m*v)/w 其中 m = .5 , v = 1080,x = 277,w = 544*/
background-position-y: 378.8732394366197%; /* p = (y - n*g)/h 其中 n = .5 , g = 1920,y = 1498,h = 142*/
}
</style>
<p></p> <!-- 容器 -->
</body>
</html><svg> 實作範例
preserveAspectRatio的meetOrSlice#meet時對應contain 適配。preserveAspectRatio的meetOrSlice為slice時對應 cover 適配。preserveAspectRatio值為none時對應 fill 適配。这里
preserveAspectRatio的meetOrSlice相对的是容器,不是 适配区 这里用transform来定位,而preserveAspectRatio的meetOrSlice固定为xMinYMin。
<!doctype html>
<html>
<body>
<style>
svg {
position: absolute;
width: 50.37037037037037%;
height: 7.395833333333333%;
/* x4 = m*v/w*w3 + (x - m*v)/w*w1 */
/* y4 = n*g/h*h3 + (y - n*g)/h*h1 */
top: 0;
left: 0;
transform:
translateX(99.26470588235294%) /* m*v/w*w3 其中 m = .5,v = 1080,w = 544 */
translateY(676.056338028169%); /* n*g/h*h3 其中 n = .5,g = 1920,h = 142 */
overflow: visible;
}
svg image {
transform:
translateX(-48.34558823529412%) /* (x - m*v)/w*w1 其中 x = 277,m = .5,v = 1080,w = 544 */
translateY(378.8732394366197%); /* (y - n*g)/h*h1 其中 y = 1498,n = .5,g = 1920,h = 142 */
}
</style>
<svg viewBox="0 0 544 142" preserveAspectRatio="xMinYMin meet"> <!-- 容器 -->
<image width="544" height="142" xlink:href="http://ui.qzone.com/544x142"/> <!-- 元素 -->
</svg>
</body>
</html>辅助工具
手动计算百分比及写 css 很麻烦,可以借助 sass 等工具来辅助简化。
设计稿宽 v 高 g 一般是页面级常量。
只需读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,然后工具生成 css 即可。
这下妈妈再也不用担心我还原问题、屏幕适配问题了。
文字处理
文字固定或单行不固定,svg 的 text 标签可以处理
文字固定或单行不固定还可以将文字转为图片
文字多行不固定,可以借助 svg 的 foreignObject 嵌入普通 p
方案对比
屏幕适配方案非常多,选哪种方式实现 整层适配 或 精简适配,下面是对比
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只能依宽 | ✓ | ✗ | ✓ |
| viewport | ✓ | ✗ | ✓ | 支持情况复杂 |
| object-fit | ✓ | ✓ | ✗ | 移动端 android 4.4.4+ |
| svg preserveRatio | ✓ | ✓ | ✓ | 移动端 android 3.0+ |
| (max/min)-(width/height) | ✓ | ✓ | 固定文字 | ✓ |
| background-size | ✓ | ✓ | 文字转图片 | ✓ |
相关推荐:
JavaScript强化教程 —— Cocos2d-JS的屏幕适配方案
以上是html5實現分層螢幕適配的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














