Gulp指令產生精靈圖
這次帶給大家Gulp指令生成精靈圖,Gulp指令產生精靈圖的注意事項有哪些,下面就是實戰案例,一起來看一下。
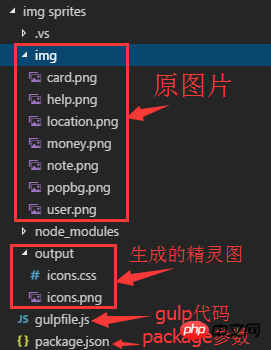
檔案目錄說明

#gulpfile.js程式碼##var gulp = require('gulp');var spritesmith = require('gulp.spritesmith');var imagemin = require('gulp-imagemin');var runSequence = require('run-sequence');var open = require('gulp-open');var configs = { //修改图片位置
spritesSource: 'img/*.png',
spritesMithConfig: {
imgName: 'icons.png',
cssName: 'icons.css',
algorithm: 'binary-tree',
padding: 6,
cssVarMap: function(sprite) {
sprite.name = sprite.name
}
},
spritesOutputPath: 'output/'}//总命令gulp.task('sprite', function(callback) {
runSequence( 'sprite:build',
'sprite:images',
callback
)
});
gulp.task('sprite:build', function () { var spriteData = gulp.src(configs.spritesSource).pipe(spritesmith(configs.spritesMithConfig)); return spriteData.pipe(gulp.dest(configs.spritesOutputPath));
});//压缩gulp.task('sprite:images', function() { return gulp.src(configs.spritesOutputPath + '/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(imagemin({
interlaced: true,
}))
.pipe(gulp.dest(configs.spritesOutputPath))
});登入後複製
var gulp = require('gulp');var spritesmith = require('gulp.spritesmith');var imagemin = require('gulp-imagemin');var runSequence = require('run-sequence');var open = require('gulp-open');var configs = { //修改图片位置
spritesSource: 'img/*.png',
spritesMithConfig: {
imgName: 'icons.png',
cssName: 'icons.css',
algorithm: 'binary-tree',
padding: 6,
cssVarMap: function(sprite) {
sprite.name = sprite.name
}
},
spritesOutputPath: 'output/'}//总命令gulp.task('sprite', function(callback) {
runSequence( 'sprite:build',
'sprite:images',
callback
)
});
gulp.task('sprite:build', function () { var spriteData = gulp.src(configs.spritesSource).pipe(spritesmith(configs.spritesMithConfig)); return spriteData.pipe(gulp.dest(configs.spritesOutputPath));
});//压缩gulp.task('sprite:images', function() { return gulp.src(configs.spritesOutputPath + '/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(imagemin({
interlaced: true,
}))
.pipe(gulp.dest(configs.spritesOutputPath))
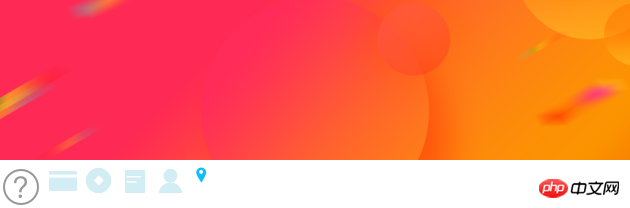
});產生的精靈圖和css
產生精靈圖的同時,也會產生和原圖同名的css類別名,使用起來更方便。

.icon {
display: inline-block;
}// HTML 使用代码
<i class="icon icon-home"></i>
*/
.icon-card {
background-image: url(icons.png);
background-position: -48px -166px;
width: 30px;
height: 30px;
}.icon-help {
background-image: url(icons.png);
background-position: 0px -166px;
width: 42px;
height: 42px;
}.icon-location {
background-image: url(icons.png);
background-position: -192px -166px;
width: 18px;
height: 18px;
}.icon-money {
background-image: url(icons.png);
background-position: -84px -166px;
width: 30px;
height: 30px;
}.icon-note {
background-image: url(icons.png);
background-position: -120px -166px;
width: 30px;
height: 30px;
}.icon-popbg {
background-image: url(icons.png);
background-position: 0px 0px;
width: 630px;
height: 160px;
}.icon-user {
background-image: url(icons.png);
background-position: -156px -166px;
width: 30px;
height: 30px;
}以上是Gulp指令產生精靈圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Windows 11/10中執行SUDO命令
Mar 09, 2024 am 09:50 AM
如何在Windows 11/10中執行SUDO命令
Mar 09, 2024 am 09:50 AM
透過sudo指令,使用者可以在提升權限模式下執行指令,而無需切換到超級使用者模式。本文將介紹如何在Windows系統中模擬類似sudo指令的功能。什麼是數道司令部? Sudo(「超級使用者do」的縮寫)是一種命令列工具,允許基於Unix的作業系統(如Linux和MacOS)的使用者以提升的權限執行命令,這些權限通常是管理員所擁有的。在Windows11/10中執行SUDO命令然而,隨著最新發布的Windows11Insider預覽版推出,Windows用戶現在也可以體驗到這項功能。這項新功能使用戶能夠
 win11網卡mac位址怎麼查? Win11使用指令取得網路卡MAC位址方法
Feb 29, 2024 pm 04:34 PM
win11網卡mac位址怎麼查? Win11使用指令取得網路卡MAC位址方法
Feb 29, 2024 pm 04:34 PM
本文將向讀者介紹在Win11系統中如何使用命令提示字元(CommandPrompt)來尋找網路介面卡的實體位址(MAC位址)。 MAC位址是網路介面卡(NIC)的唯一標識符,它在網路通訊中扮演著重要角色。透過命令提示符,使用者可以輕鬆地獲取到當前電腦上所有網路適配器的MAC位址信息,這對於網路故障排查、配置網路設定等任務非常有幫助。方法一:使用「命令提示字元」1、按【Win+X】組合鍵,或【右鍵】點選工作列上的【Windows標誌】,在開啟的選單項目中,選擇【執行】;2、執行窗口,輸入【cmd】指令,然
 超實用!讓你成為Linux大神的Sar命令
Mar 01, 2024 am 08:01 AM
超實用!讓你成為Linux大神的Sar命令
Mar 01, 2024 am 08:01 AM
一、概述sar命令透過從系統活動中收集的資料來展示系統的使用報告。這些報告由不同部分組成,每個部分都包含資料類型和收集資料的時間。 sar指令的預設模式顯示存取CPU的各種資源(如使用者、系統、I/O調度等)在不同時間增量下的CPU使用率。此外,它還顯示給定時間段內空閒CPU的百分比。報告底部列出了每個數據點的平均值。 sar預設每10分鐘報告一次收集的數據,但您可以使用各種選項來篩選和調整這些報告。與uptime指令類似,sar指令也可協助您監控CPU的負載狀況。透過sar,您可以了解過度負載發
 hyperv增強會話模式在哪? Win11用指令啟用或停用Hyper-V增強會話模式技巧
Feb 29, 2024 pm 05:52 PM
hyperv增強會話模式在哪? Win11用指令啟用或停用Hyper-V增強會話模式技巧
Feb 29, 2024 pm 05:52 PM
Win11系統中,可以透過指令來啟用或停用Hyper-V增強會話模式。本文將介紹如何使用指令來進行操作,幫助使用者更好地管理和控制系統中的Hyper-V功能。 Hyper-V是Microsoft提供的一種虛擬化技術,它內建在WindowsServer和Windows10、11(家用版除外)中,允許使用者在Windows系統中執行虛擬作業系統。雖然虛擬機器與宿主機作業系統隔離,但透過設置,它們仍然能夠使用宿主機的資源,如音效卡和儲存設備等。其中一個關鍵設定就是啟用「增強會話模式」。增強會話模式是Hyper
 cmdtelnet指令不被辨識為內部或外部指令
Jan 03, 2024 am 08:05 AM
cmdtelnet指令不被辨識為內部或外部指令
Jan 03, 2024 am 08:05 AM
cmd視窗中提示telnet不是內部或外部命令這個問題想必曾經也深深的困擾著你吧,這個問題的出現並不是因為用戶們的操作哪裡有什麼不對用戶們也不用太擔心只需要一些小小的操作設定就可以讓cmd視窗提示telnet不是內部或外部指令這個問題迎刃而解,一起來看看小編今天為大家帶來的cmd視窗提示telnet不是內部或外部指令解決方法吧。 cmd視窗提示telnet不是內部或外部指令解決方法:1、開啟電腦的控制面板。 2、找到程式和功能。 3、找到左側的啟動或關閉Windows功能。 4、找到「telnet客戶端
 win11小元件怎麼刪除? 一條指令卸載 Windows11小元件功能技巧
Apr 11, 2024 pm 05:19 PM
win11小元件怎麼刪除? 一條指令卸載 Windows11小元件功能技巧
Apr 11, 2024 pm 05:19 PM
小組件是Win11系統的新增功能,預設是開啟狀態,但是難免會出現有部分用戶不太使用到小組件,看著佔位置,因此想要禁用小組件的情況,那麼應該如何操作呢?下面小編就教大家操作方法,大家可以去試試看。什麼是小組件?小元件是小卡片,用於在Windows桌面上顯示你最喜愛的應用程式和服務中的動態內容。它們顯示在小組件板上,你可以在其中發現、固定、取消固定、排列、調整大小和自訂小組件以反映你的興趣。小組件板經過最佳化,可根據使用情況顯示相關小組件和個人化內容。從工作列的左角開啟小組件板,可在其中看到即時天氣
 Linux中的神器:eventfd的原理與應用
Feb 13, 2024 pm 08:30 PM
Linux中的神器:eventfd的原理與應用
Feb 13, 2024 pm 08:30 PM
Linux是一個強大的作業系統,它提供了許多高效的進程間通訊機制,如管道、訊號、訊息佇列、共享記憶體等。但是,有沒有一種更簡單、更靈活、更有效率的溝通方式呢?答案是有的,就是eventfd。 eventfd是Linux2.6版本引入的一種系統調用,它可以用來實現事件通知,也就是透過一個檔案描述符來傳遞事件。 eventfd包含一個由核心維護的64位元無符號整數計數器,進程可以透過對這個檔案描述子進行read/write來讀取/改變計數器的值,從而實現進程間通訊。 eventfd有什麼優點呢?它有以下幾個特
 如何使用LSOF即時監控端口
Mar 20, 2024 pm 02:07 PM
如何使用LSOF即時監控端口
Mar 20, 2024 pm 02:07 PM
LSOF(ListOpenFiles)是一個命令列工具,主要用於監控類似Linux/Unix作業系統的系統資源。透過LSOF命令,使用者可以獲得有關係統中活動檔案以及正在存取這些檔案的進程的詳細資訊。 LSOF能夠幫助使用者識別目前佔用檔案資源的進程,從而更好地管理系統資源和排除可能的問題。 LSOF的功能強大且靈活,可以幫助系統管理員快速定位檔案相關的問題,例如檔案洩漏、未關閉的檔案描述符等。透過LSOF命令LSOF命令列工具允許系統管理員和開發人員:確定目前正在使用特定檔案或連接埠的進程,在連接埠衝突的情






