清除浮動對頁面帶來的影響有幾種方法
這次帶給大家清除浮動對頁面帶來的影響有幾種方法,清除浮動的注意事項有哪些,下面就是實戰案例,一起來看一下。
這是css裡面一個比較常見的操作,現在稍微小小地總結一下,雖然沒什麼技術含量,但也可以作為一種複習#。
1,為父級元素加上overflow:hidden可以清除浮動;
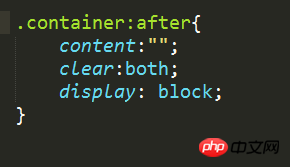
2,為父級元素加入after#偽類別,並定義其樣式如下:

這種寫法比較高大上,建議使用;
3,在父容器的末端添加一個毫無意義的子標籤,然後給這個子標籤加上css樣式為:clear:both。這種做法會讓html程式碼冗餘,雖然業界會預設給它一個class為clearfix來告訴大家:這個標籤就是專門用來清除浮動的。但還是有點沒必要,不太建議使用。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
Safari瀏覽器select下拉清單文字太長不換行的解決方法
以上是清除浮動對頁面帶來的影響有幾種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
如何在Word複製頁面
Feb 20, 2024 am 10:09 AM
是否要複製MicrosoftWord中的頁面,並保持格式不變?這是一個聰明的想法,因為當您想要建立特定文件佈局或格式的多個副本時,在Word中複製頁面可能是一種有用的節省時間的技術。本指南將逐步引導您在Word中複製頁面的過程,無論是建立範本還是複製文件中的特定頁面。這些簡單的說明旨在幫助您輕鬆地重新製作頁面,省去從頭開始的麻煩。為什麼要在MicrosoftWord中複製頁面?在Word中複製頁面非常有益的原因有以下幾點:當您有一個具有特定佈局或格式的文件要複製時。與從頭開始重新建立整個頁面不同
 VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox錯誤
Mar 24, 2024 am 09:51 AM
VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)VirtualBox錯誤
Mar 24, 2024 am 09:51 AM
在VirtualBox中嘗試開啟磁碟映像時,可能會遇到錯誤提示,指示硬碟無法註冊。這種情況通常發生在您嘗試開啟的VM磁碟映像檔與另一個虛擬磁碟映像檔具有相同的UUID。在這種情況下,VirtualBox會顯示錯誤代碼VBOX_E_OBJECT_NOT_FOUND(0x80bb0001)。如果您遇到這個錯誤,不必擔心,有一些解決方法可以嘗試。首先,您可以嘗試使用VirtualBox的命令列工具來變更磁碟映像檔的UUID,這可以避免衝突。您可以執行命令`VBoxManageinternal
 使用飛航模式接收電話的效果如何
Feb 20, 2024 am 10:07 AM
使用飛航模式接收電話的效果如何
Feb 20, 2024 am 10:07 AM
飛航模式別人打電話會怎麼樣手機已經成為人們生活中不可或缺的工具之一,它不僅是通訊工具,也是娛樂、學習、工作等多種功能的集合體。隨著手機功能的不斷升級和改進,人們對於手機的依賴也越來越高。在飛航模式出現後,人們可以更方便地在飛行中使用手機。但是,有人擔心在飛航模式下別人打電話的情況會對手機或使用者產生什麼樣的影響呢?本文將從幾個方面進行分析和討論。首先
 如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
如何在iPhone上自訂和編輯待機模式:iOS 17的新功能
Sep 21, 2023 pm 04:01 PM
待機是iOS17更新中的一項新功能,它提供了一種新的增強方式,可以在手機快速閒置時存取資訊。透過StandBy,您可以輕鬆查看時間、查看即將發生的事件、瀏覽日曆、獲取您所在位置的天氣更新等等。啟動後,iPhone在充電時設定為橫向時會直觀地進入待機模式。此功能非常適合床頭櫃等無線充電點,或在日常任務中離開iPhone充電時。它允許您輕掃待機中顯示的各種小部件,以存取來自各種應用程式的不同資訊集。但是,您可能希望根據您的偏好和您經常需要的資訊修改這些小部件,甚至刪除一些小部件。因此,讓我們深入
 如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
如何快速刷新網頁?
Feb 18, 2024 pm 01:14 PM
頁面刷新在我們日常的網路使用中非常常見,當我們訪問一個網頁後,有時會遇到一些問題,例如網頁加載不出來或顯示不正常等。這時候我們通常會選擇刷新頁面來解決問題,那麼要如何快速刷新頁面呢?下面我們就來探討頁面刷新的快捷鍵。頁面刷新快捷鍵是一種透過鍵盤操作來快速刷新目前網頁的方法。在不同的作業系統和瀏覽器中,頁面刷新的快捷鍵可能有所不同。下面我們以常見的W
 Java中的檔案包含漏洞及其影響
Aug 08, 2023 am 10:30 AM
Java中的檔案包含漏洞及其影響
Aug 08, 2023 am 10:30 AM
Java是一種常用的程式語言,用於開發各種應用程式。然而,就像其他程式語言一樣,Java也存在安全漏洞和風險。其中一個常見的漏洞是檔案包含漏洞(FileInclusionVulnerability),本文將探討檔案包含漏洞的原則、影響以及如何防範這種漏洞。文件包含漏洞是指在程式中透過動態引入或包含其他文件的方式,但卻沒有對引入的文件做充分的驗證和防護,從
 如何關閉抖音評論功能?關閉抖音評論功能後會怎麼樣?
Mar 23, 2024 pm 06:20 PM
如何關閉抖音評論功能?關閉抖音評論功能後會怎麼樣?
Mar 23, 2024 pm 06:20 PM
在抖音平台上,使用者不僅可以分享自己的生活點滴,還可以與其他使用者互動交流。有時候評論功能可能會引發一些不愉快的經歷,如網路暴力、惡意評論等。那麼,如何關閉抖音評論功能呢?一、如何關閉抖音評論功能? 1.登入抖音APP,進入個人首頁。 2.點選右下角的“我”,進入設定選單。 3.在設定選單中,找到「隱私設定」。 4.點選“隱私設定”,進入隱私設定介面。 5.在隱私設定介面,找到「評論設定」。 6.點選“評論設定”,進入評論設定介面。 7.在評論設定介面,找到「關閉評論」選項。 8.點選「關閉評論」選項,確認關閉評論
 處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
處理Laravel頁面無法正確顯示CSS的方法
Mar 10, 2024 am 11:33 AM
《處理Laravel頁面無法正確顯示CSS的方法,需要具體程式碼範例》在使用Laravel框架開發Web應用程式時,有時候會遇到頁面無法正確顯示CSS樣式的問題,這可能會導致頁面呈現不正常的樣式,影響使用者體驗。本文將介紹一些處理Laravel頁面無法正確顯示CSS的方法,並提供具體的程式碼範例,幫助開發者解決這個常見問題。一、檢查檔案路徑首先要檢查CSS檔案的路徑是






