Vue路由動態重新導向與導航守衛
本文主要為大家分享一篇Vue的路由動態重新導向和導航守衛實例,具有很好的參考價值,希望對大家有幫助。一起跟著小編過來看看吧,希望能幫助大家。根據vue官方文檔,對於重定向有詳細的範例,但是關於使用方法動態重定向的描述卻不多,重定向部分的描述如下:
重定向
重定向也是透過routes 設定來完成,下面範例是從/a 重定向到/b:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})重定向的目標也可以是一個已命名的路由:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})甚至是一個方法,動態返回重定向目標:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`關於動態重定向的範例如下:
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}首先參數解構,取得hash、params、query,然後根據取得值進行邏輯判斷之後動態路由重定向。這裡的return值是path值,而不是params值,必須是已經存在的path才能進行路由重定向。而這個path不能使自身,因為作為一個重定向路由跳到自身還要繼續重定向,就會進行一個死循環。
現在需求如下:
為了防止使用者隨便改變路由參數而導致頁面崩潰,需要進行路由重定向,將不符合要求的參數進行重定向到一個規範頁面。例如使用者點選按鈕跳轉/list/1但是使用者自己將1進行改變傳遞不符合規範的參數給頁面,希望能夠在使用者改變參數值後跳到預設的規格頁面

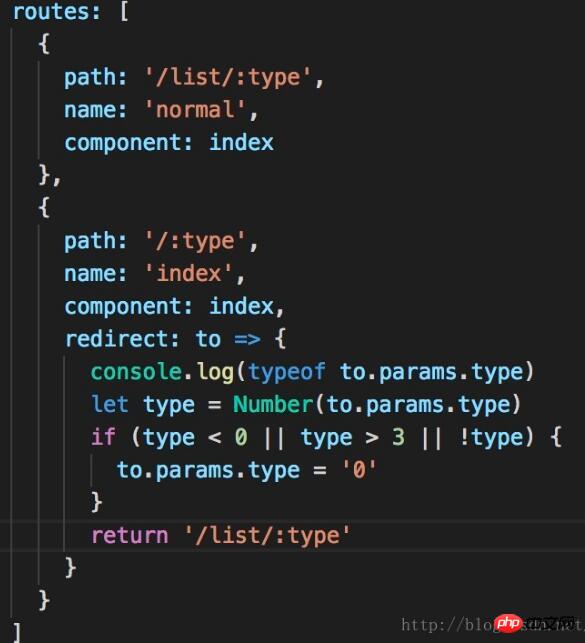
#以上程式碼實現的效果是拿到路由參數,如果使用者將頁面參數改的不符合規範就進行路由重定向。使得頁面可以取得正確參數值。現在的效果是如果使用者輸入/1則進入正常頁面/list/1,輸入/xsajsxoal、/5、/-5 等不符合規範的參數就會跳到/list/0。
雖然重定向的邏輯是沒有問題的但問題依舊存在。那用戶繼續將/list/1改成/list/xsjknxkja怎麼辦呢?
可見重定向是不適合解決這個問題的。這時就用到了vue路由的導航守衛。導航守衛的實作方式如下:
{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}# 關於導航守衛官方文件描述如下:
##正如其名,vue-router 提供的導航守衛主要用來透過跳轉或取消的方式守衛導航。有多種機會植入路由導航過程中:全局的, 單一路由獨享的, 或組件級的。 記住參數或查詢的改變並不會觸發進入/離開的導航守衛。你可以透過觀察 $route 物件來應對這些變化,或使用 beforeRouteUpdate 的元件內守衛。 你可以使用 router.beforeEach 註冊一個全域前置守衛:const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})每個守衛方法接收三個參數:
#to: Route: 即將要進入的目標路由對象
from: Route: 目前導覽正要離開的路由
next: Function: 一定要呼叫該方法來resolve 這個鉤子。執行效果依賴 next 方法的呼叫參數。
next(): 進行管道中的下一個鉤子。如果全部鉤子執行完了,則導航的狀態就是 confirmed (確認的)。
next(false): 中斷目前的導航。如果瀏覽器的 URL 改變了(可能是使用者手動或瀏覽器後退按鈕),那麼 URL 位址會重設到 from 路由對應的位址。
next(‘/') 或 next({ path: ‘/' }): 跳到一個不同的位址。目前的導航被中斷,然後進行一個新的導航。next(error): (2.4.0+) 如果傳入next 的參數是一個Error 實例,則導航會被終止且該錯誤會傳遞給router.onError( ) 註冊過的回調。
確保要呼叫 next 方法,否則鉤子就不會被 resolved。 根據需求並不需要使用到全域守衛,只需要使用到路由獨享守衛,因此只需要在路由內添加beforeEnter然後判斷是否符合參數規範,是的話用next() 進入下一個鉤子,否則用next('/')跳到目標位址。 相關推薦:####
以上是Vue路由動態重新導向與導航守衛的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP中的重定向教學
Sep 01, 2023 pm 05:53 PM
PHP中的重定向教學
Sep 01, 2023 pm 05:53 PM
重定向可讓您將客戶端瀏覽器重新導向到不同的URL。您可以在切換網域、變更網站結構或切換到HTTPS時使用它。在本文中,我將向您展示如何使用PHP重定向到另一個頁面。我將準確地解釋PHP重定向的工作原理並向您展示幕後發生的情況。透過免費線上課程學習PHP如果您想學習PHP,請查看我們的PHP基礎知識免費線上課程! PHP基礎知識傑里米·麥克皮克2021年10月29日基本重定向如何運作?在我們深入了解PHP重定向的細節之前,讓我們先快速了解一下HTTP重定向到底是如何運作的。看一下下圖。讓我們來了解上面的屏
 php域名重定向是什麼? PHP重定向的幾個方法總結
Mar 21, 2023 am 09:35 AM
php域名重定向是什麼? PHP重定向的幾個方法總結
Mar 21, 2023 am 09:35 AM
PHP域名重新導向是一種重要的網路技術,它是將使用者造訪的不同網域重新導向到同一個主網域下的方法。網域重新導向可以解決網站SEO優化、品牌宣傳以及使用者存取等問題,也可以防止惡意網域被濫用的問題。在本文中,我們將介紹PHP域名重定向的具體方法和原理。
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
長期以來,InternetExplorer的失寵一直不是秘密,但隨著Windows11的到來,現實開始了。 Edge將來不再有時取代IE,它現在是微軟最新作業系統中的預設瀏覽器。目前,您仍然可以在Windows11中啟用InternetExplorer。但是,IE11(最新版本)已經有了一個正式的退役日期,即2022年6月15日,時間在流逝。考慮到這一點,您可能已經注意到InternetExplorer有時會打開Edge,而您可能不喜歡它。那為什麼會這樣呢?在
 百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖 App 最新版本 18.8.0 發布,首次引入紅綠燈雷達功能,並新增即時停車推薦功能
Aug 06, 2023 pm 06:05 PM
百度地圖App安卓版/iOS版都已發布18.8.0版本,首次引入紅綠燈雷達功能,業界領先據官方介紹,開啟紅綠燈雷達後,支援開車自動探測紅綠燈,不用輸入目的地,北斗高精可以即時定位,全國100萬+紅綠燈自動觸發綠波提醒。除此之外,新功能還提供全程靜音導航,使圖區更簡潔,關鍵訊息一目了然,且無語音播報,使駕駛員更加專注駕駛百度地圖於2020年10月上線紅綠燈倒數功能,支援即時讀秒預判,導航會在接近紅綠燈路口時,自動展示倒數剩餘秒數,讓使用者隨時掌握前方路況。截至2022年12月31日,紅綠燈倒數
 足球導航語音包在哪個導航軟體
Nov 09, 2022 pm 04:33 PM
足球導航語音包在哪個導航軟體
Nov 09, 2022 pm 04:33 PM
足球導航語音包在「高德導航」軟體中,是高德地圖車機版導航語音包的其中一種,內容為黃健翔足球解說版本的導航語音。設定方式:1、開啟高德地圖軟體;2、點擊進入“更多工具”-“導航語音”選項;3、找到“黃健翔熱血語音”,點擊“下載”;4、在彈出的頁面,點擊“使用語音」即可。
 如何移除伺服器中的index.php檔案?
Feb 29, 2024 am 11:21 AM
如何移除伺服器中的index.php檔案?
Feb 29, 2024 am 11:21 AM
去掉伺服器中的index.php檔案在某些情況下是非常必要的,可能是為了安全性考慮或是為了升級網站。以下我將介紹如何在不影響網站正常運作的情況下去掉index.php文件,並提供具體的程式碼範例。如何移除伺服器中的index.php檔案?首先,我們需要確保網站的根目錄中存在一個預設頁面,例如index.html或其他主頁檔案。然後,我們需要對伺服器進行配置







