這次帶給大家Css float的盒子模型position,使用Css float的盒子模型position的注意事項有哪些,下面就是實戰案例,一起來看一下。
屬性:
float 浮動
浮動的內容用p包起來,給p設定寬高
clear 清除浮動。
box-sizing
標準模式下的盒子模型 content-box:(預設屬性)
padding和border不被包含在定義的width和height之內。物件的實際寬度等於設定的width值和border、padding之和,即( Element width = width + border + padding)
怪異模式下的盒模型 border-box:
padding和border被包含在定義的width和height之內。物件的實際寬度就等於設定的width值,即使定義有border和padding也不會改變物件的實際寬度,即( Element width = width )
其他屬性:
line-height 行高,對一行內使用。
overflow:hidden 超出部分隱藏。
display:block inline inline-block (此元素會被換成 區塊元素 行元素 行內區塊元素)
z-index:層疊順序。數字大的在上面
其他知識點:
相容:將最外層標籤設定寬高,裡面設百分比。
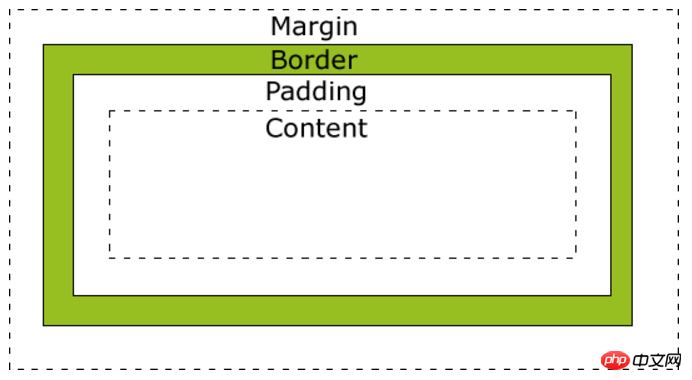
盒子模型:從裡到外為 內容(html)、內邊距(padding)、邊框(border)、外邊距(margin)。

定位:
position:
fix絕對定位 (相對視窗定位)
relative 相對定位有自身位置用來微調(佔用微調前的位置)
absolute 絕對定位(相對於最近的有position的父標籤定位最高為body)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
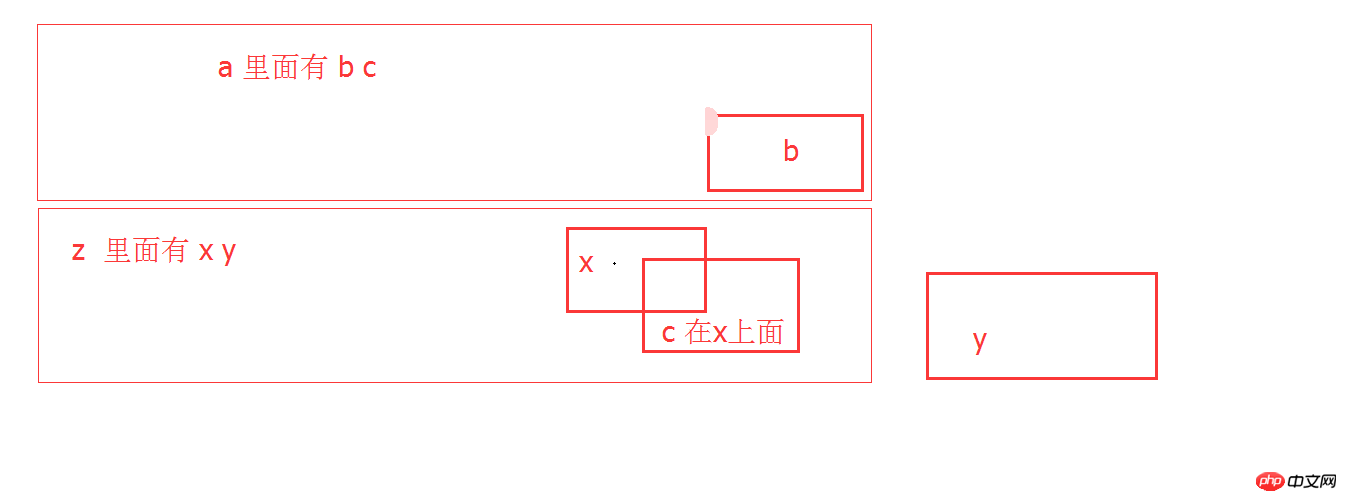
<p id="y">y</p></p></body>折疊與位置
實現效果

#相信看了這篇文章案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Css float的盒子模型position的詳細內容。更多資訊請關注PHP中文網其他相關文章!




