SASS的第一次使用
這次帶給大家SASS的第一次使用,SASS第一次使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
SASS初步體驗
標籤(空格分隔): sass scss css
1. 編譯環境
需要安裝Ruby,之後需要開啟Start Command Prompt with Ruby執行
gem install sass
#2.命令列編譯
sass /style.scss:/style.css
多檔編譯(必須用- -watch?反正我不加watch就會報錯)
sass --watch sass/:css/
開啟watch
sass --watch /style.scss:/style.css
輸出方式--style [nested(末尾花括號不換行)|expanded (完全展開)|compact(單行)|compressed(壓縮)]
sass --watch sass/:css/ --style compressed
#3. 基本語法
##(1). 巢狀
和less差不多。nav {
color: blue;
li {
color: yellow;
a {
color: red;
header & {
color: green;
}
}
}
}nav {
color: blue;
}
nav li {
color: yellow;
}
nav li a {
color: red;
}
header nav li a {
color: green;
}- 屬性巢狀(相同屬性前綴), 而且前綴冒號後可以加屬性
.box {
font: 12px/24px {
size: 12px;
weight: bold;
}
}.box { font: 12px/24px; font-size: 12px; font-weight: bold; }- 偽類嵌套,和less一毛一樣
.clearfix {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
overflow: hidden;
}
}.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}- 父選擇器
&
可以作為選擇器的第一個字符,例如
.btn {
padding: 4px 12px;
font-size: 16px;
border: 1px solid #ddd;
color: #333;
&-primary {
border-color: #ff5f00;
background: #ff5f00;
color: #fff;
}
}.btn, .btn-primary { padding: 4px 12px; font-size: 16px; border: 1px solid #ddd; color: #333; }
.btn-primary { border-color: #ff5f00; background: #ff5f00; color: #fff; }(2). 註解
/**/會出現在編譯後檔案中amazing!
//不會
// 方向
/*方向*/
$d: "right";
.box {
@extend %border-#{$d};
}
/*位置*/.box {
border-right: 2px solid #ddd;
}
/*方向*/
/*位置*/(3).變數
$[變數名稱]: [值]區塊級作用域
!global宣告可以將局部轉變為全域變數預設變數;普通變數會覆寫預設變數
$size: 16px;
$size: 14px !default;
p.p-1 {
font-size: $size;
}p.p-1 {font-size:16px}
(4). 運算
+, -, *, /, %
#, = 也可用於數字運算==, != 可用來所有資料型別#不同單位不能作運算
可以進行字串拼接;且有無引號根據左邊的決定
除法需要在數學表達式中,兩個普通屬性需要用括號括起來,例如
.box {
width: (100px / 2);
}.box {
width: 50px;
}- 插值語句包裹的變數不做除法運算
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height};
}p { font: 12px/30px; }- #顏色計算分段(依紅綠藍分別)
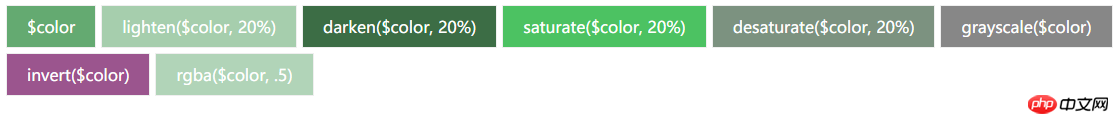
顏色函數
其中
fade-in($color, $amount)等方法, color參數只能為rgba()顏色,不同於less

#(5). 混合
- 用來定義可重複使用的樣式註意語法不帶點,參數預設值也同less一樣
@mixin [mixin-name]([$param1, $param2: default-value ]) { ... }使用:
@include [mixin-name](value1, 值2); - 對於不定參數,使用
...
, 例如
@mixin box-shadow($shadows...) {
-moz-box-shadow: $shadows;
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
}(6). 繼承
@extend .[class]
- 也可以繼承任何定義給單一元素的選擇器,例如
@extend a:hover;
.btn {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
@extend .btn;
}.btn, .btn-primary {
border: 1px solid #999;
padding: 4px 12px;
font-size: 14px;
background: #ddd;
color: #333;
}
.btn-primary {
background: #ff5f00;
color: #fff;
}%用佔位符宣告的程式碼,不被
@extend呼叫就不會被編譯相同樣式的會透過
,合在一起,減少程式碼量
%box-padding {
padding: 4px 12px;
}
.box {
font-size: 14px;
@extend %box-padding;
}
.box-2 {
font-size: 18px;
@extend %box-padding;
}.box, .box-2 {
padding: 4px 12px;
}
.box {
font-size: 14px;
}
.box-2 {
font-size: 18px;
}(7) . 插值
透過#{} 插值語句可以在選擇器或屬性名稱中使用變數
{$[param]}用法,可以用在@each,@extend,多行註解
$border-properties: (border);
@mixin set-border($direction, $val) {
@each $prop in $border-properties {
#{$prop}-#{$direction}: $val;
}
}
.box {
@include set-border(left, 1px solid #ddd);
}.box {
border-left: 1px solid #ddd;
}%border-right {
border-right: 2px solid #ddd;
}
$d: "right";
.box {
@extend %border-#{$d};
}.box {
border-right: 2px solid #ddd;
}(8). 导入
@import可以导入多个文件,比如@import "rounded-corners", "text-shadow";导入文件可以通过
url()的方式使用插值语句#{},比如@import url("http://fonts.googleapis.com/css?family=\#{$family}");如果想使一个sass文件只作为导入文件,不进行编译,在文件名前加
_即可,比如文件命名为_colors.scss,使用@import "colors";导入,注意文件夹下不能再有colors.scss文件。可以用在嵌套中,作用域就只在当前嵌套中了,很赞;但是不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
(9). 媒体查询 @media
用法同css
可以写在嵌套中,编译后将会编译在最外层,且里面的选择器会是嵌套时候的选择器
比如
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } }media的查询条件可以使用插值语句
media的查询条件可以嵌套
(10). @at-root
将嵌套的选择器提升到当前文档最顶层, 比如
.parent {
font-size: 14px;
@at-root .child-a {
font-size: 16px;
@at-root .child-c {
font-size: 18px;
}
}
.child-b {
font-size: 12px;
}
}.parent { font-size: 14px; }
.child-a { font-size: 16px; }
.child-c { font-size: 18px; }
.parent .child-b { font-size: 12px; }@at-root (without: [directive1 directive2 ...])可以排除前面的指令括号后面不能有选择器,没有括号必须有选择器
@media .print {
.page {
width: 8in;
@at-root (without: media) {
color: red;
}
}
}
// 没有without
@media print {
.page {
width: 8in;
@at-root .p {
color: red;
}
}
}@media .print { .page { width: 8in; } }
.page { color: red; }
@media print { .page { width: 8in; }
.p { color: red; } }(11). 控制指令
主要与混合指令 (mixin) 配合使用,
这是less中所没有的,less通过其它方式可以实现类似的效果,比如循环,less可以通过递归配合when关键字来实现:.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); }@if表达式返回值不是false或者null时,执行 {} 内的样式,同样还有@else if和@else@for语法:@for $var from <start> through <end></end></start>或者@for $var from <start> to <end></end></start><start></start>和<end></end>必须为整数through包含<start></start>和<end></end>的值,而to只包含<start></start>@each语法:$var in <list></list><list></list>值为列表
比如
$arr: a, b, c, d, e;
@each $img in $arr {
.box-#{$img} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-a { background: url("/img/a.png") no-repeat; }
.box-b { background: url("/img/b.png") no-repeat; }
.box-c { background: url("/img/c.png") no-repeat; }
.box-d { background: url("/img/d.png") no-repeat; }
.box-e { background: url("/img/e.png") no-repeat; }可以循环多维数组,比如
$list: (aa, pen), (bb, apple), (cc, bag);
@each $var, $img in $list {
.box-#{$var} {
background: url('/img/#{$img}.png') no-repeat;
}
}.box-aa { background: url("/img/pen.png") no-repeat; }
.box-bb { background: url("/img/apple.png") no-repeat; }
.box-cc { background: url("/img/bag.png") no-repeat; }使用map数组或许更为明了:
$list-2: (aaa: yellow, bbb: blue, ccc: red);
@each $key, $color in $list-2 {
.box-#{$key} {
background: #{$color};
}
}.box-aaa { background: yellow; }
.box-bbb { background: blue; }
.box-ccc { background: red; }@while循环,语法:@while [conditions] { ... }
(12). 其它
@debug可以输出信息到编译器@warn将SassScript表达式的值打印到标准错误输出流。@error抛出SassScript表达式的值作为致命错误@function自定义函数
@function [function-name]([params]) {
@return [value];
}The end... Last updated by: Jehorn, Mar 13, 2018, 12:10 PM
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是SASS的第一次使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






