這次帶給大家前端專案中如何搭建JQuery、Vue等開發環境 ,前端專案搭建JQuery、Vue等開發環境的注意事項有哪些,以下就是實戰案例,一起來看一下。
vscode是微軟開發的的一款程式碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了程式碼編輯器。目前市面上常用的輕型程式碼編輯器主要是:sublime,notepad++,editplus,atom這幾種。比起notepad++、editplus,vscode整合了許多IDE才具有的功能,比起它們更像一個程式碼編輯器;比起sublime,vscode顏值更高,安裝配置插件更為方便;比起atom,vscode啟動速度更快,開啟各種大檔案不卡。可以說,vscode既擁有高自由度、又擁有高效能和高顏值,最關鍵的是,vscode還是一款免費且有團隊持續快速更新的程式碼編輯器。可以說,vscode是代碼編輯器的首選。個人推薦編寫前端程式碼時,程式碼編輯器選擇vscode,IDE選擇WebStorm。
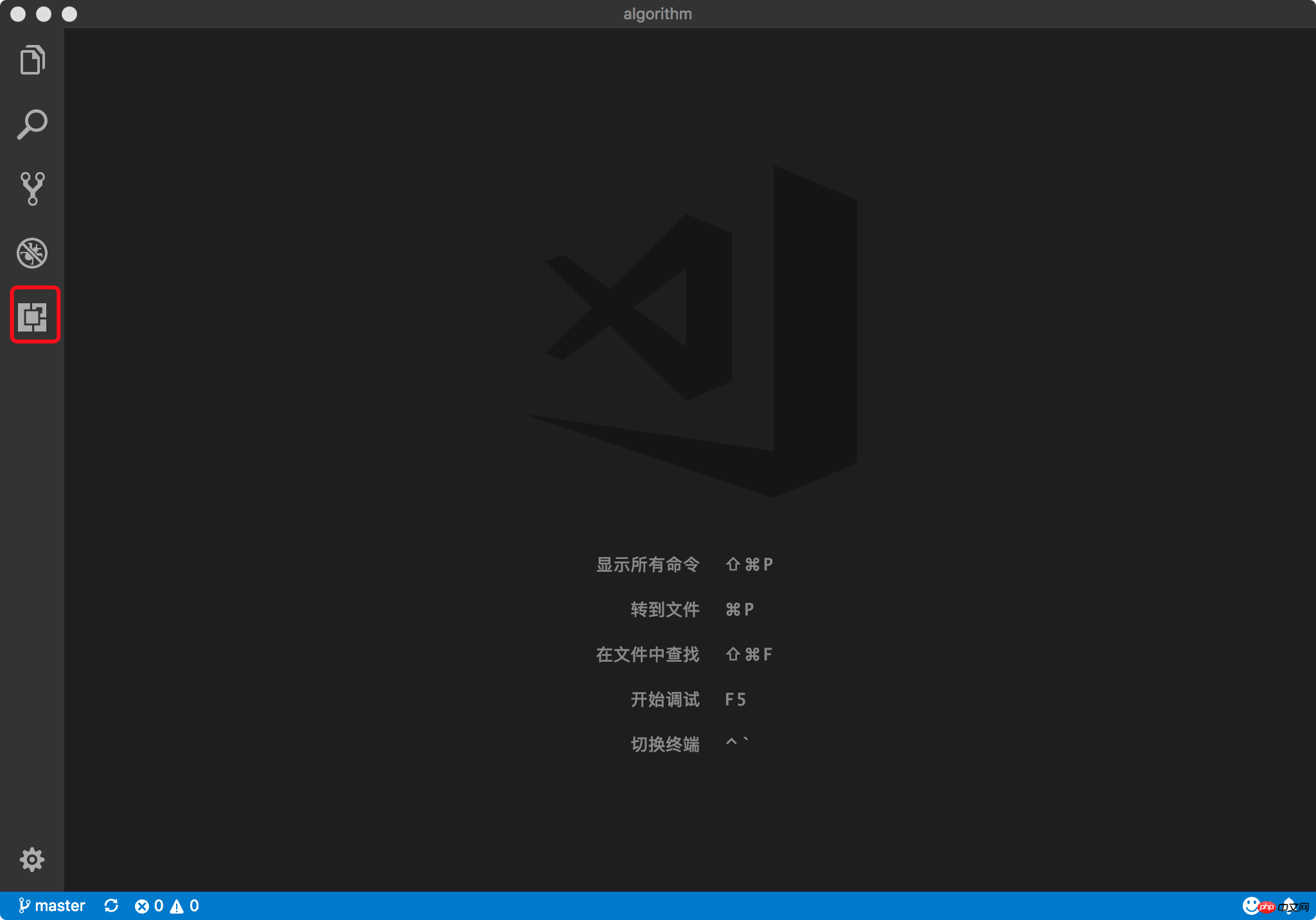
vscode安裝插件只需要點擊圖片所示按鈕,即可進入拓展,在搜尋框中輸入插件名稱點擊安裝後,等待安裝好即可點擊重新載入重啟vscode使得插件生效。
當你不需要某個插件時只需要進入擴展,點擊對應插件右下角的齒輪按鈕即可選擇禁用或卸載該插件。

下面,我將推薦一些我認為對編寫前端程式碼比較有幫助的vscode外掛程式:
1 .Auto Close Tag
自動閉合HTML/XML標籤

2.Auto Rename Tag
自動完成另一側標籤的同步修改

3.Beautify
格式化程式碼,值得注意的是,beautify外掛程式支援自訂格式化程式碼規則,例如:
{
"indent_size": 4,
"indent_char": " ",
"css": {
"indent_size": 2
}
}mac版vscode中beautify的預設格式化代碼按鍵為cmd+b,也可以自訂快捷鍵

# 4.Bracket Pair Colorizer
為括號加上不同的顏色,以便區分不同的區塊,使用者可以定義不同括號類型和不同顏色

5.Debugger for Chrome
映射vscode上的斷點到chrome上,方便調試

6.ESLint
# js語法糾錯,可以自訂配置,不過配置較為複雜,建議使用網路上一些廣泛使用的eslint配置,日後也會專門針對eslint配置寫一篇文章。

7.GitLens
# 方便查看git日誌,git重度使用者必備

# 8.HTML CSS Support
智能提示CSS類別名稱以及id

9.HTML Snippets
# 智慧提示HTML標籤,以及標籤意義



# 10.
JavaScript(ES6) code snippets
ES6語法智慧提示,以及快速輸入,不僅僅支援.js,也支援.ts,.jsx,.tsx,.html, .vue,省去了配置其支援各種包含js程式碼檔案的時間
11.jQuery Code Snippets
# jQuery程式碼智慧提示
12.Markdown Preview Enhanced
即時預覽markdown,markdown使用者必備
13.markdownlint




以上是前端專案中如何建構JQuery、Vue等開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!




