這次帶給大家JavaSript事件冒泡和事件捕獲如何實現 ,JavaSript事件冒泡和事件捕獲實現的注意事項有哪些,下面就是實戰案例,一起來看一下。
事件流描述的是從頁面中接收事件的順序。但當時,瀏覽器發展到第四代(IE4和Netscape Communicator4)時,IE和Netscape開發團隊各自提出了事件流的概念,而且兩個順序流的概念差不多是相反的。如下:
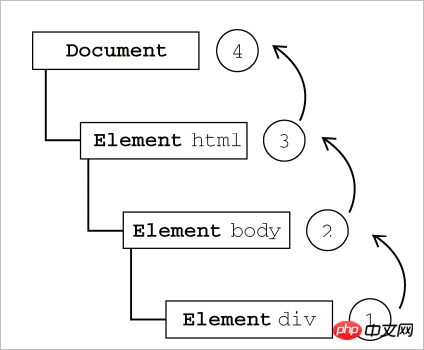
1,事件冒泡:這是IE的事件流,事件冒泡是指:事件開始時,有最具體的元素接收(最具體是指文檔中嵌套裡面最深的元素),然後逐級地向上傳播到不具體的節點(文件)。
2,事件捕獲:這是Netscape 提出的事件流,前面說過,兩個順序幾乎是相反的,所以事件捕獲順序是由最不具體的節點(文檔)接收,逐級地傳遞到最深的元素上去。
來看一個範例:
<head>
< title>Event Bubbling Example
#
Click Me