這次帶給大家Mocha與chai的使用,Mocha與chai使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
Mocha 的簡介
Mocha是流行的JavaScript測試框架之一,透過它來新增和執行測試,從而保證程式碼品質
全域安裝Mocha
npm install -g mocha
登入後複製
專案中也安裝Mocha
npm install --save-dev mocha
登入後複製
在package.json中加入下面腳本:
"scripts": {
"test": "mocha"
}登入後複製
Mocha 的使用
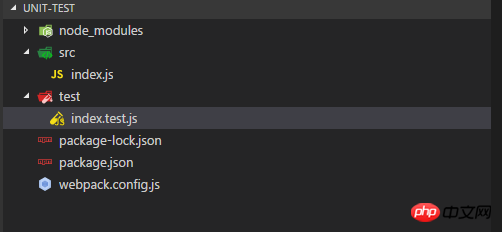
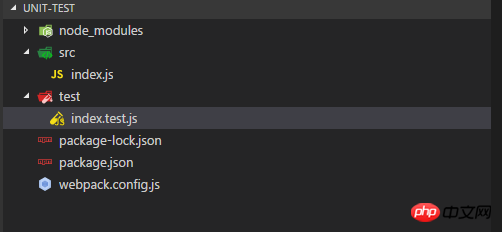
在使用前,我們先來看看我們用來使用的測試項目的結構:

如上圖所示,測試檔案需要放在test目錄下,mocka運行時會執行test目錄下的所有js檔案(僅限於test以下這一層級,對test/subtest這一層級並不執行)。
其中index.js為我們的被測試程式碼:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
function addNum(a,b){
return a+b;
}
module.exports=addNum;登入後複製
而index.test.js為我們的測試程式碼(注意這裡的命名加了一個test,並不是必須的,只是為了好區分哪些是測試檔):
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
if(addNum(1,2)!==3){
throw new Error("两数相加结果不为两个数字的和");
}
});
});
});登入後複製
解析一下以上程式碼的語法:
測試腳本裡面應該包含一個或多個describe區塊,每個describe區塊應該包括一個或多個it塊。
describe區塊稱為"測試套件"(test suite),表示一組相關的測試。它是一個函數,第一個參數是測試套件的名稱("測試index.js"),第二個參數是一個實際執行的函數。
it塊稱為"測試案例"(test case),表示一個單獨的測試,是測試的最小單位。它也是一個函數,第一個參數是測試案例的名稱("兩數相加結果為兩個數字的和"),第二個參數是一個實際執行的函數。
在上面的範例中,測試addNum函數,如果執行錯誤就拋出異常
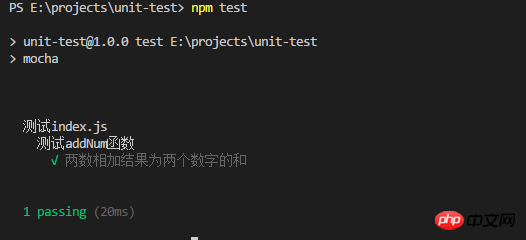
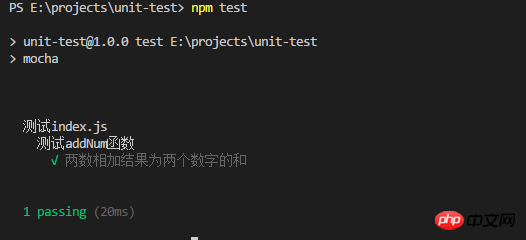
此時執行
就可得到以下結果

為了看一下執行錯誤的結果,此時我們修改index.js的程式碼為:
function addNum(a,b){
return a+b-1;
}
module.exports=addNum;登入後複製
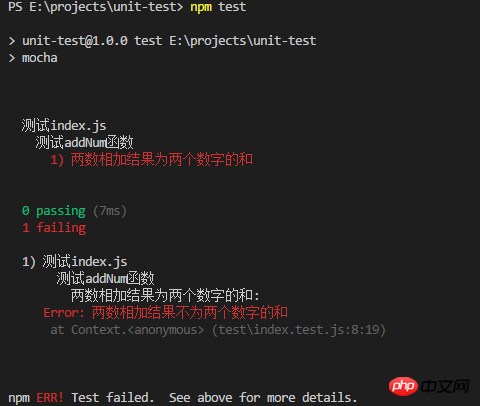
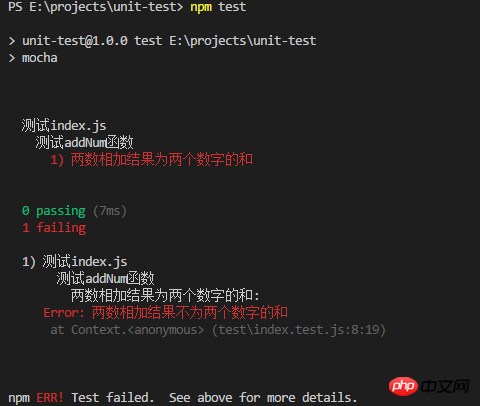
再執行
結果如下:

Mocha與斷言庫chai
在上面的Mocha例子中,測試失敗用拋例外來處理,多少有點繁瑣,所以就有了斷言庫的出現。
這裡我們介紹一個常用的斷言庫chai。
可以簡單理解為這就是對我們上面拋異常方法的一個封裝,當判斷失敗時會拋出一個異常。
先安裝chai:
npm install --save-dev chai
登入後複製
接著讓我們用chai修改一下上面的index.test.js:
var expect = require('chai').expect;
var addNum=require('../src/index')
describe('测试index.js', function() {
describe('测试addNum函数', function() {
it('两数相加结果为两个数字的和', function() {
expect(addNum(1,2)).to.be.equal(3);
});
});
});登入後複製
上面的語法很接近自然語言,expect(期待)一個表達式的結果equal(等於)一個表達式。
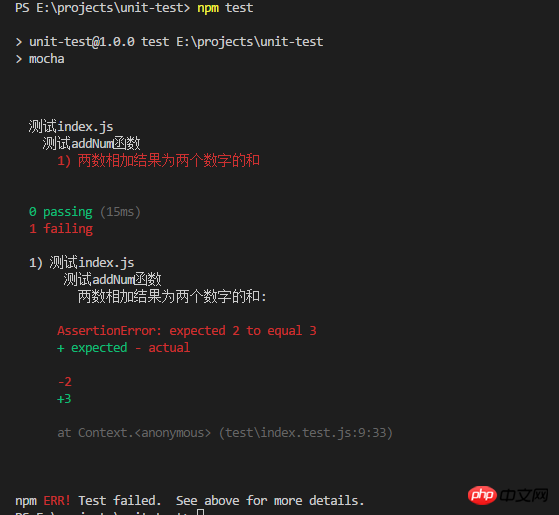
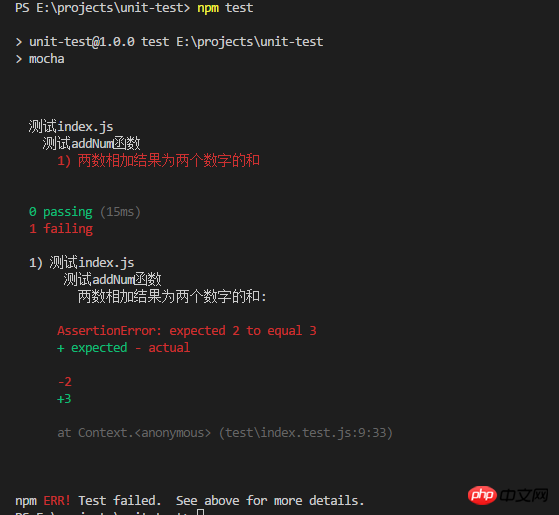
運行
得到以下結果:

可以看出圖中的斷言函式庫也印出了期望的結果3和實際的結果2。
如果用判斷來拋異常的話會繁瑣許多。
以上語法為chai的expect語法,它還有should語法和asset語法。
如果是以前用過java和.NET的話,對asset可能更適應一點:
var assert = require('chai').assert;
assert.typeOf(foo, 'string');
assert.equal(foo, 'bar');
assert.lengthOf(foo, 3)
assert.property(tea, 'flavors');
assert.lengthOf(tea.flavors, 3);登入後複製
這其中的語法意思很明顯,這裡就不再贅述了。
Mocha的更多使用
如果想測試單一的測試js,可以用:
mocha test/index.test.js
登入後複製
或多個js
mocha test/index.test.js test/add.test.js
登入後複製
當然也可以用通配符測試某個資料夾下所有的js和jsx:
mocha 'test/some/*.@(js|jsx)'
登入後複製
Mocha與ES6
在上面我們用的並非是ES6的語法,那麼讓我們把其中的程式碼都改為ES6的語法。
其中index.js為:
/**
* 加法函数
* @param {第一个数} a
* @param {第二个数} b
*/
export default (a,b)=>{
return a+b-1;
}登入後複製
而index.test.js為:
import {assert} from 'chai'
import addNum from '../src/index'
describe('测试index.js',()=> {
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})登入後複製
此時直接運行mock肯定是不行的,我們現在需要安裝一下babel:
npm install babel-core babel-preset-es2015 --save-dev
登入後複製
然後,在專案目錄下面,新建一個.babelrc檔:
{
"presets": [ "es2015" ]
}登入後複製
接著講package.json中的腳本改為:
"scripts": {
"test": "mocha --compilers js:babel-core/register"
},登入後複製
其中--compilers參數用來指定測試腳本的轉碼器,這行指令的意思是執行mocha時先用babel-core/register模組,處理一下.js檔案
注意:
--compilers將會在未來被移除,官方稱它是redundant(累贅的),而作為替代方案的是
"scripts": {
"test": "mocha --require babel-core/register"
},登入後複製
指令變得更加簡單了
Mocha测试用例执行的超时和高亮
Mocha默认每个测试用例最多执行2000毫秒,如果到时没有得到结果,就报错。以下命令设置超时时间为5000:
mocha -t 5000 index.test.js
登入後複製
Mocha默认会高亮显示超过75毫秒的测试用例,以下命令设置高亮判断的临界值:
mocha -s 1000 index.test.js
登入後複製
Mocha测试的钩子
Mocha在describe块之中,提供测试用例的四个钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('测试index.js',()=> {
before(()=>console.info("在本区块的所有测试用例之前执行"))
after(()=>console.info("在本区块的所有测试用例之后执行"))
beforeEach(()=>console.info("在本区块的每个测试用例之前执行"))
afterEach(()=>console.info("在本区块的每个测试用例之后执行"))
describe('测试addNum函数', ()=> {
it('两数相加结果为两个数字的和', ()=> {
assert.equal(addNum(1,2),3)
})
})
})登入後複製
小结
关于mock和chai常用的一些玩法都讲了,更多的关于mock的测试结果输出格式,以及skip跳过测试和only仅测试当前用例等玩法就不讲述了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Vue指令的使用
JS闭包的使用
以上是Mocha與chai的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!