這次帶給大家微信小程式的生命週期與參數傳遞,微信小程式生命週期與參數傳遞的注意事項有哪些,下面就是實戰案例,一起來看一下。
現在WEB開發門檻越來越高,不想java 會了就可以有工作,前端不行,不只JavaScript要求不低,基礎的HTML+CSS還要紮實,jquery也是必須要會,現在的前端框架Vue Ng React 還必須要會使用一個,不然出去都不存在找到工作,幾年前前端要求都是應用層,現在面試都是看基礎,
比如面試官出一道題
[]+[]
[]+{}
{}+[]
{}+{}
1+"1"+2
1+1+"2"控制台打印是多少?
我相信對與JavaScript的學習時間一年左右的都寫不出來,講不出來原理這裡我提供答案了,這是前端面試題,網上有解讀
廢話不多說了,步入正題,現在微信小程序也是越來越火熱,作為大前端的一部分,我也開始學習微信小程序的編寫了,相信會Vue或者三大框架之一上手微信小程式都很快,相對我來說感覺都點Vue閹割版的感覺(..或許是我只看到了表面),剛開始接觸,看文檔都沒問題,就是一點,參數傳遞,我很迷,文檔也沒說的很詳細,最後看了極客學院的視頻,很清晰的認識到了(我原以為是Vuex這樣的參數共享)
這是微信小程式影片教學連結: https://pan.baidu.com/s/19T8H-sAKlUYGTfUsWzvqnA 密碼:7oag
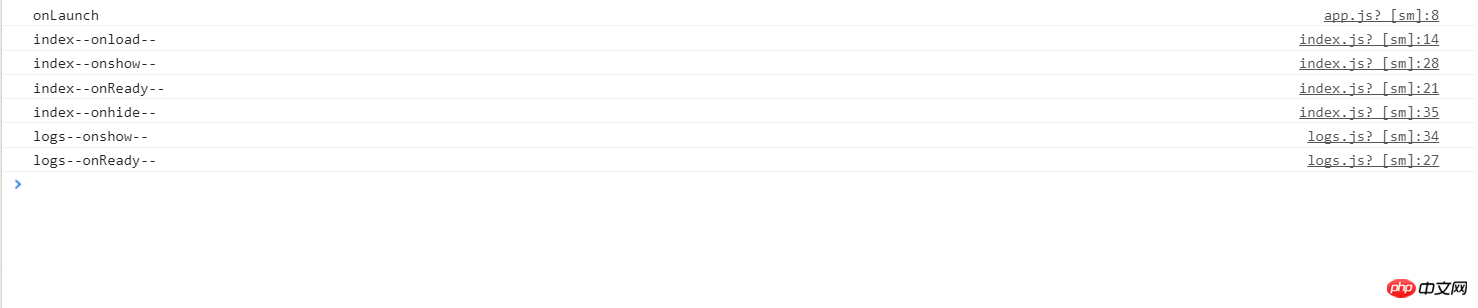
#首先- 生命週期我就不說了,官網講的可以說是很詳細了
要說參數傳遞第一步當然是頁面的跳轉
目前知道頁面跳轉在js wxml 上面都可以執行
以下是index(page/index/index) 跳到logs(page/logs/logs) 頁面
itemClick : function (){
wx.navigateTo({
url : "../logs/logs" //这就是最正常的跳转 使用内置方法 wx.navigateTo
})}
itemClick : function (){
wx.redirectTo({ //在跳转的时候直接替换了,之前的页面就没了,直接卸载了
url: '../logs/logs'
})}
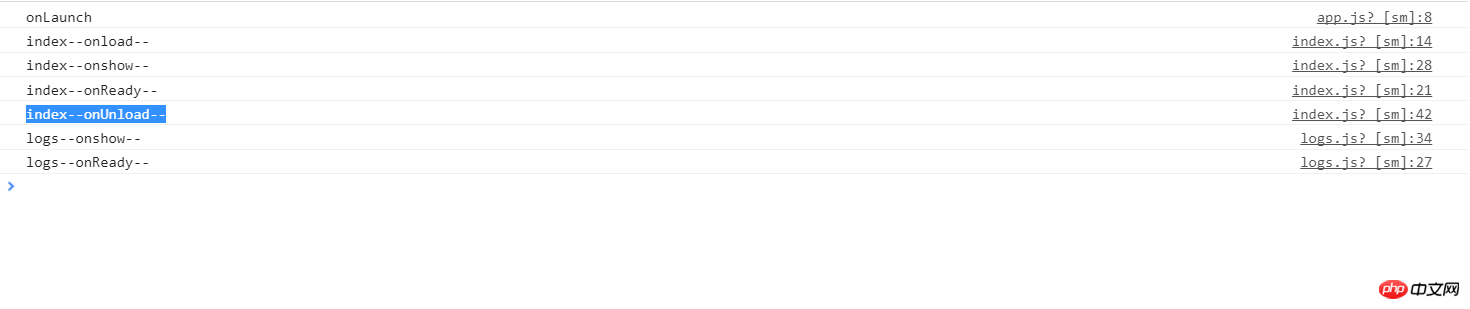
注意看生命週期裡面是不是有經過了卸載頁面,使用redirectTo 就無法返回之前的頁面
在wxml裡面也可以實作這樣的功能
<navigator url='../logs/logs'> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
這個和wx.navigateTo 一樣的效果
<navigator url='../logs/logs' redirect> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
加上redirect 之後就和wx.redirectTo 一個效果
以上就是在頁裡面跳轉的實作方式(我目前知道的)
參數傳遞呢
很簡單吶,就想jq一下的在url位址後面加上參數
wx.redirectTo({
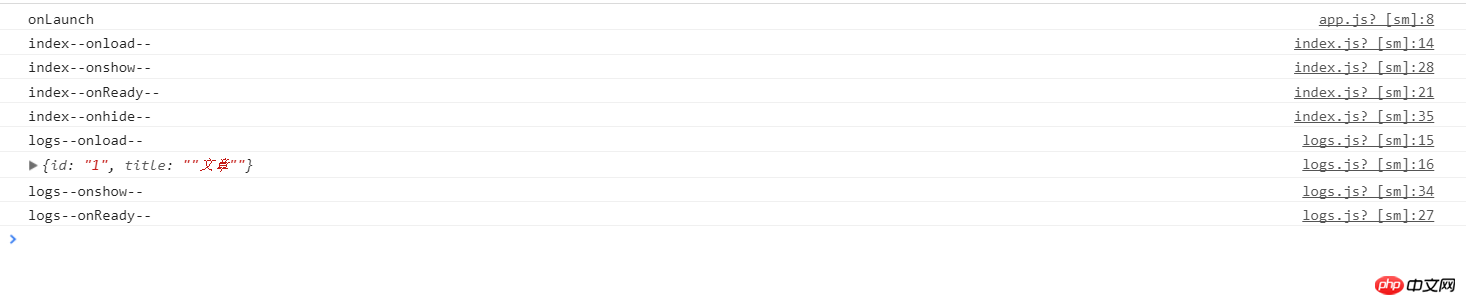
url: '../logs/logs?id=1&title="文章"'})這樣參數就到logs頁面了,怎麼接受呢? 看logs.js裡面的程式碼
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") 在onload里面会接受传递过来的参数 console.log(e) //这里打印出来就可以看待传递过来的对象
this.setData({
total:e.id,
title:e.title
}) },
`logs.js` data: {
total:null,
title:null
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") console.log(e) this.setData({
total:e.id,
title:e.title
}) }`logs.wxml`<!--logs.wxml--><view class="container log-list">
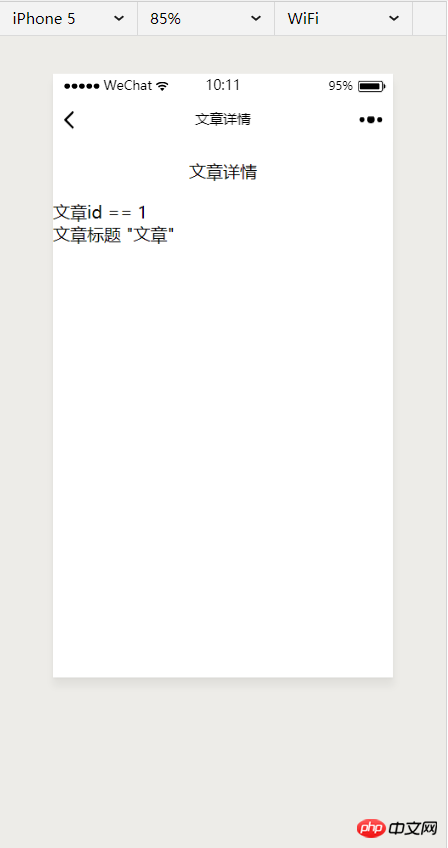
文章详情</view><text> 文章id == {{total}}</text><view>文章标题 {{title}}</view>
#navigator.clipboard瀏覽器怎麼製作原生剪貼簿
#
以上是微信小程式的生命週期與參數傳遞的詳細內容。更多資訊請關注PHP中文網其他相關文章!




