max-width和min-width的使用技巧
這次帶給大家max-width和min-width的使用技巧,使用max-width和min-width的注意事項有哪些,下面就是實戰案例,一起來看看。
max-width:從字面意思可以看出,是規定元素本身最大寬度,元素本身寬度應小於等於最大寬度值。
min-width:從字面意思可以看出,是規定元素本身最小寬度,元素本身寬度應大於等於最小寬度值。
1、max-width
#一般我們在佈局時,不想要元素的寬度限定死,並且想要它的實際寬度隨其本身內容自適應,但又不想寬度過大破壞整體佈局,這個時候就會應用到max-width限制元素的最大寬度,元素實際寬度在0~max-width之間。
範例程式碼如下:
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}</style> </head> <body> <p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body> <html>
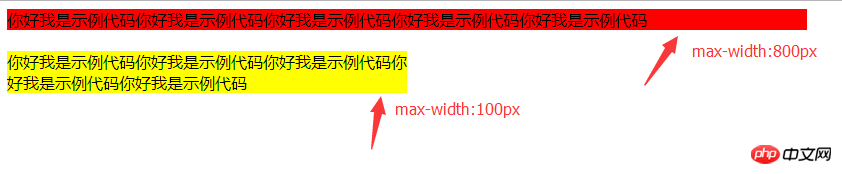
效果如下圖:

#從上圖我們可以看出,當max-width的值大於內容實際寬度時,元素的寬度等於max-width值;當內容實際寬度大於max-width的值,元素的寬度等於max-width值。
2、min-width
#一般我們在佈局時,通常會用到min-width規定元素的最小寬度,以免元素寬度過小破壞整體佈局.
範例程式碼如下:
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
</body> <html>
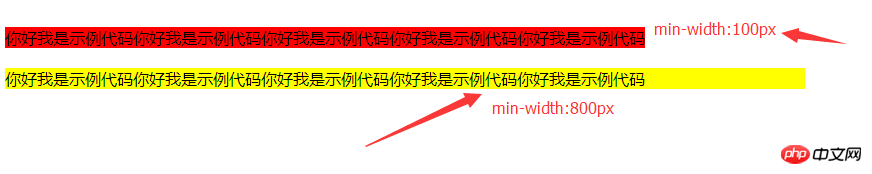
效果如下圖:

#從上圖我們可以看出,當min-width的值小於內容實際寬度時,元素的寬度等於min-width;當#內容實際寬度小於##max- width的值,元素的寬度等於min-width。
說明:max-height和min-height也是相同原理。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
Vue與Typescript建立專案
JavaScript作用域的使用
以上是max-width和min-width的使用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 Go 語言進行量化金融分析?
Jun 11, 2023 am 08:51 AM
如何使用 Go 語言進行量化金融分析?
Jun 11, 2023 am 08:51 AM
在現代金融領域中,隨著數據科學和人工智慧技術的興起,量化金融逐漸成為了越來越重要的方向。而作為一門能夠高效處理資料和部署分散式系統的靜態類型程式語言,Go語言也逐漸受到了量化金融領域的關注。本文將介紹如何使用Go語言進行量化金融分析,具體內容如下:取得金融數據首先,我們需要取得金融數據。 Go語言的網路程式設計能力非常強大,可以用來取得各種金融數據。比
 如何使用C#編寫最小生成樹演算法
Sep 19, 2023 pm 01:55 PM
如何使用C#編寫最小生成樹演算法
Sep 19, 2023 pm 01:55 PM
如何使用C#編寫最小生成樹演算法最小生成樹演算法是一種重要的圖論演算法,它用於解決圖的連結性問題。在電腦科學中,最小生成樹是指一個連通圖的生成樹,該生成樹的所有邊的權值總和最小。本文將介紹如何使用C#編寫最小生成樹演算法,並提供具體的程式碼範例。首先,我們需要定義一個圖的資料結構來表示問題。在C#中,可以使用鄰接矩陣來表示圖。鄰接矩陣是一個二維數組,其中每個元素表示
 如何使用 Go 語言進行資料探勘?
Jun 10, 2023 am 08:39 AM
如何使用 Go 語言進行資料探勘?
Jun 10, 2023 am 08:39 AM
隨著大數據和資料探勘的興起,越來越多的程式語言開始支援資料探勘的功能。 Go語言作為一種快速、安全、高效的程式語言,也可以用於資料探勘。那麼,如何使用Go語言進行資料探勘呢?以下是一些重要的步驟和技術。數據獲取首先,你需要取得數據。這可以透過各種途徑實現,例如爬取網頁上的資訊、使用API取得資料、從資料庫讀取資料等等。 Go語言自備了豐富的HTTP
 如何使用PHP開發簡單的SEO最佳化功能
Sep 20, 2023 pm 04:18 PM
如何使用PHP開發簡單的SEO最佳化功能
Sep 20, 2023 pm 04:18 PM
如何使用PHP開發簡單的SEO優化功能SEO(SearchEngineOptimization)即搜尋引擎優化,是指透過改進網站的結構和內容來提高網站在搜尋引擎中的排名,從而獲得更多的自然流量。在網站開發中,如何使用PHP來實現簡單的SEO優化功能呢?本文將介紹一些常用的SEO最佳化技巧和具體的程式碼範例,幫助開發者在PHP專案中實現SEO最佳化。一、使用友好
 如何使用nginx進行防盜鏈
Jun 11, 2023 pm 01:25 PM
如何使用nginx進行防盜鏈
Jun 11, 2023 pm 01:25 PM
隨著網路的普及,越來越多的網站提供了圖片、影片等資源的外鏈功能。然而,這種外鏈功能卻容易被偷鏈。盜鍊是指其它網站利用你網站上的圖片、影片等資源,直接透過引用地址在自己的網站顯示這些資源,而不是將其下載到自己的伺服器上。這樣一來,盜鏈網站就可以免費使用你網站的流量和頻寬資源,這既浪費資源又影響網站速度。針對這種問題,可以使用Nginx進行防盜鏈。 Nginx是
 如何使用C++中的分治演算法
Sep 20, 2023 pm 03:19 PM
如何使用C++中的分治演算法
Sep 20, 2023 pm 03:19 PM
如何使用C++中的分治演算法分治演算法是一種將問題分解成若干個子問題,再將子問題的解合併起來得到原問題解的方法。它的應用廣泛,可以用來解決各種類型的問題,包括數學問題、排序問題、圖表問題等等。本文將介紹如何使用C++中的分治演算法,並提供具體的程式碼範例。一、基本思想分治演算法的基本思想是將一個大問題分解成若干個規模較小的子問題,對每個子問題進行遞歸求解,最後合併子問題
 輕鬆解決:pip鏡像來源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
輕鬆解決:pip鏡像來源使用技巧的完全指南
Jan 16, 2024 am 10:31 AM
一鍵解決:快速掌握pip鏡像來源的使用技巧導語:pip是Python最常用的套件管理工具,可以方便地安裝、升級和管理Python套件。然而,由於眾所周知的原因,使用預設的鏡像來源下載安裝包速度較慢,為了解決這個問題,我們需要使用國內的鏡像來源。本文將介紹如何快速掌握pip鏡像來源的使用技巧,並提供具體的程式碼範例。了解pip鏡像來源的概念在開始之前,先來了
 掌握conda虛擬環境的優點及操作技巧
Feb 18, 2024 pm 07:46 PM
掌握conda虛擬環境的優點及操作技巧
Feb 18, 2024 pm 07:46 PM
了解conda虛擬環境的優勢與使用技巧,需要具體程式碼範例Python是一門非常流行的程式語言,廣泛應用於科學計算、資料分析和人工智慧等領域。在Python的生態系中,有許多第三方函式庫和工具,在不同的專案中可能需要使用不同版本的函式庫。為了管理這些函式庫的依賴關係,conda虛擬環境成為了一個重要的工具。 conda是一個開源的套件管理系統和環境管理系統,能夠方便地創建和






