純CSS實現Tab頁切換效果
這次帶給大家純CSS實現Tab頁切換效果,純CSS實現Tab頁切換效果的注意事項有哪些,以下就是實戰案例,一起來看一下。
最近切一個頁面的時候涉及到了一個tab切換的部分,因為不想用js想著能不能用純CSS的選擇器來實現切換效果。搜了一下大致上有下面三種寫法。
1、利用:hover 選擇器
缺點:只有滑鼠在元素上面的時候才有效果,無法實現選取和預設顯示某一個的效果
2、利用a標籤的錨點+ :target選擇器
缺點:因為錨點會將選取的元素捲動到頁面最上面,每次切換位置都要移動,體驗極差。
3、利用label和radio 的綁定關係和radio選中時的:checked 來實現效果
缺點:HTML結構元素更複雜

經過實驗發現第三種方法達到的效果最好。所以下面講一下第三種實現的方法。
這種方法的寫法不固定,我查資料的時候各種各樣的寫法都有一度讓我一頭霧水的。最後看完發現整體思路都是一樣的,無非就是下面的幾個步驟。
綁定label和radio:這個不用說id和for屬性綁定
#隱藏radio按鈕:這個方法有很多充分發揮你們的想像力就可以了,我見過的方法有設定display:none; 隱藏的、設定絕對定位,將left設定為很大的負值,移動到頁面外達到隱藏效果、設定**絕對定位:使元素脫離文檔流,然後opacity: 0; **設定為透明以達到隱藏效果。
隱藏多餘的tab頁:和上面同理,也可以透過 z-index 設定層級關係來互相遮蔽。
設定預設項目:在預設按鈕上新增checked="checked" 屬性
設定選取效果:利用+ 選擇器與~ 選擇器來設定選取對應元素時下方的tab頁的樣式,來達到選取的效果
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked+.test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked~.tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}這樣就可以實現一個Tab頁切換的效果了,不用一點兒js,當然肯定也有相容性的問題。實際操作中tab頁還是使用js比較好。下面是小Demo的程式碼,樣式比較多主要是為了實現各種選取效果, 真正用來達到選擇切換目地的核心程式碼就幾行
示範位址
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS实现Tab切换效果</title>
<style>
ul {
margin: 0;
padding: 0;
}
.clearfloat {
zoom: 1;
}
.clearfloat::after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.tab-list {
position: relative;
}
.tab-list .tab-itom {
float: left;
list-style: none;
margin-right: 4px;
}
.tab-itom .test-label {
position: relative;
display: block;
width: 85px;
height: 27px;
border: 1px solid transparent;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 27px;
text-align: center;
background: #e7e8eb;
}
.tab-itom .tab-box {
/* 设置绝对定位方便定位相对于tab-list栏的位置,同时为了可以使用z-index属性 */
position: absolute;
left: 0;
top: 28px;
width: 488px;
height: 248px;
border: 1px solid #cbcccc;
border-radius: 5px;
border-top-left-radius: 0px;
background: #fff;
/* 设置层级最低方便选中状态遮挡 */
z-index: 0;
}
/* 用绝对定位使按钮脱离文档流,透明度设置为0将其隐藏 */
input[type="radio"] {
position: absolute;
opacity: 0;
}
/* 利用选择器实现 tab切换 */
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked + .test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked ~ .tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}
</style>
</head>
<body class="clearfloat">
<ul class="tab-list clearfloat">
<li class="tab-itom">
<input type="radio" id="testTabRadio1" class="test-radio" name="tab" checked="checked">
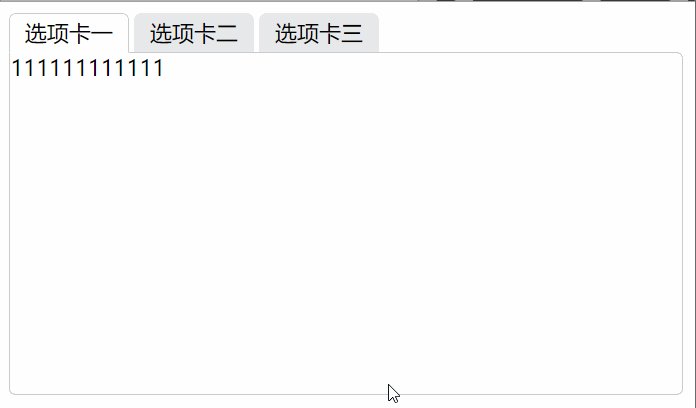
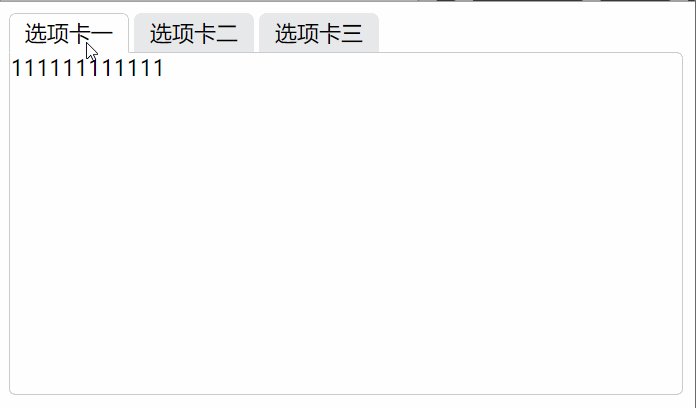
<label class="test-label" for="testTabRadio1">选项卡一</label>
<p class="tab-box">
111111111111
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio2" class="test-radio" name="tab">
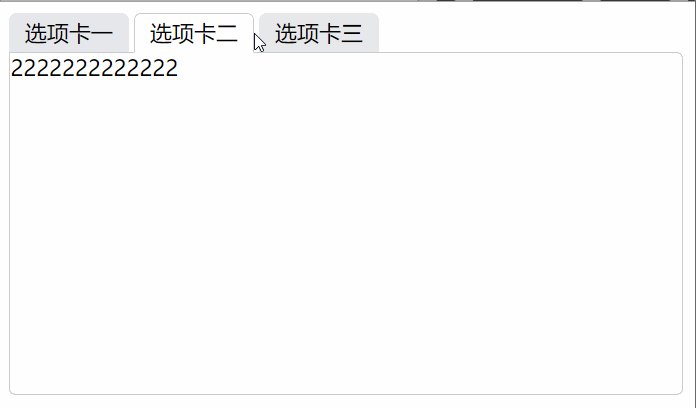
<label class="test-label" for="testTabRadio2">选项卡二</label>
<p class="tab-box">
2222222222222
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio3" class="test-radio" name="tab">
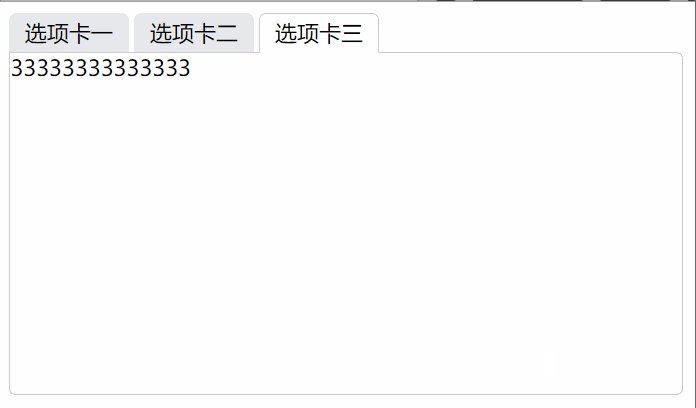
<label class="test-label" for="testTabRadio3">选项卡三</label>
<p class="tab-box">
33333333333333
</p>
</li>
</ul>
</body>
</html>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是純CSS實現Tab頁切換效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






