CSS3的default偽類選擇器使用詳解
這次帶給大家CSS3的default偽類別選擇器使用詳解,使用CSS3的default偽類別選擇器的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、CSS3 :default偽類別選擇器簡介
#CSS3 :default 偽類別選擇器只能作用在表單元素上,表示預設狀態的表單元素。
舉個例子,一個下拉框,可能有多個選項,我們預設會讓某個
<select multiple> <option>选项1</option> <option>选项2</option> <option>选项3</option> <option selected>选项4</option> <option>选项5</option> <option>选项6</option> </select>
假設CSS如下:
option:default {
color: red;
}則在Chrome瀏覽器下,當我們選擇其他選項,此時就可以看到選項4是紅色了,效果如下圖:

Firefox瀏覽器下效果也是類似:
 #
#
IE瀏覽器則不支援。
因此,行動端可以放心使用,桌面端不用管IE的項目也可以用起來。
二、CSS3 :default偽類別選擇器作用
CSS3 :default 偽類別選擇器作用設計的作用是讓使用者在選擇一組資料的時候,依然知道預設選項是什麼,否則其他選項一多,選著選著就不知道預設提供的是哪一個了,算是一種體驗增強策略。作用不是很強烈,但是關鍵時刻很有用。
三、CSS3 :default偽類別選擇器一些特性研究
#1. 研究1:JS快速修改會不會有影響?
測試程式碼如下:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>也就是HTML設定的是第2個單選框放大1.5倍,JS立即瞬間設定第3個單選框選中,結果發現就算很快,即使是幾乎無延遲的JS修改, :default 偽類選擇器的渲染依然不受影響。

因此,本題答案是無影響。
2. 研究2:
例如:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>結果第一個
因此,本題答案是不會回應。
四、CSS3 :default偽類別選擇器實際應用
雖然說:default 選擇器是用來標記預設狀態的,避免選擇混淆。但實際上,在我看來,更有實用價值的應該是「推薦標記」。
現代web應用程式越來越智能,有時候有些操作會智能給用戶push一些選擇,其中預設將推薦的設定設為checked 狀態,以前我們的做法是另外輸出文字“(建議)” ,現在有了:default 選擇器,我們的實作可以變得更加簡潔,也更容易維護。
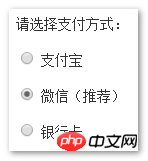
您可以狠狠地的點選這裡: :default選擇器與自動新增推薦字樣demo
效果如下圖:

點選其他選項,「推薦」二字依然穩固。以後,如果要更換推薦選項了,直接修改 input 的 checked 屬性就可以,維護更簡單了。
相關CSS與HTML程式碼如下:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS3的default偽類選擇器使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







