這次帶給大家WebKit的CSS擴充效果,使用CSS的WebKit注意事項有哪些,下面就是實戰案例,一起來看一下。
-webkit-line-clamp 是不規範的屬性(unsupported WebKit property),它沒有出現在CSS 規範草案中,不過我們經常在文本溢出中使用這個參數
- webkit-line-clamp
概述:
-webkit-line-clamp 是不規範的屬性(unsupported WebKit property),它沒有出現在CSS 規範草案中。
限制在一個區塊元素顯示的文字的行數。 為了實現該效果,它需要組合其他外在的WebKit屬性。常見結合屬性:
display: -webkit-box; 必須結合的屬性 ,將物件作為彈性伸縮盒子模型顯示 。
-webkit-box-orient 必須結合的屬性 ,設定或檢索伸縮盒物件的子元素的排列方式 。
text-overflow,可以用來多行文字的情況下,用省略號「...」隱藏超出範圍的文字 。
語法:
-webkit-line-clamp:
預設值: ?表示不清楚;
適用於:區塊元素
繼承性:無
動畫性:否
計算值:指定的值
取值:
區塊元素顯示的文字的行數。
* CSS3新增屬性可能有描述錯誤及變更,僅供參考,持續更新
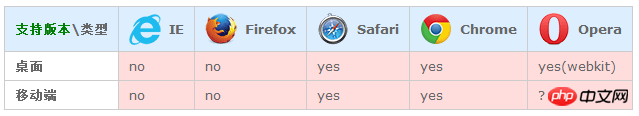
相容性:

實例程式碼:css溢位隱藏
# ?表示不清楚
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.jb51{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
line-height: 20px;
max-height:40px;
width:500px;
height: 200px;
}
</style>
</head>
<body>
<p class="jb51">
static:对象遵循常规流。top,right,bottom,left等属性不会被应用。 relative: 对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left属性进行偏移时不影响常规流中的任何元素。 absolute:对象脱离常规流,使用top,right,bottom,left等属性进行绝对定位,盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。fixed:对象脱离常规流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。center:对象脱离常规流,使用top,right,bottom,left等属性指定盒子的位置或尺寸大小。盒子在其包含容器垂直水平居中。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。(CSS3)page:盒子的位置计算参照absolute。盒子在分页媒体或者区域块内,盒子的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3) sticky: 对象在常态时遵循常规流。它就像是 relative 和 fixed 的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)* CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新
</p>
</body>
</html>核心程式碼
-webkit-line-clamp: 2;overflow : hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
如果你標籤內的是英文,英文是不會自動換行的,所以你需要讓他自動換行加入如下程式碼即可word-wrap:break-word;
word-break:break-all;clamp.js相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是WebKit的CSS擴充效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




