這次帶給大家段落每行漸層文字效果,段落每行漸層文字效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
今天小編在Codepen上看到一個CSS寫的效果。一個段落的每行文字是漸變效果。對於單行文字或單字實現漸變填滿效果並不是什麼奇怪的事情,不過對於一個段落的每一行實現一個文字漸變填滿的效果。估計還是會令很多人感到好奇。如果你是其中好奇的一員,請繼續往下閱讀,一探其中之究竟!
目標效果
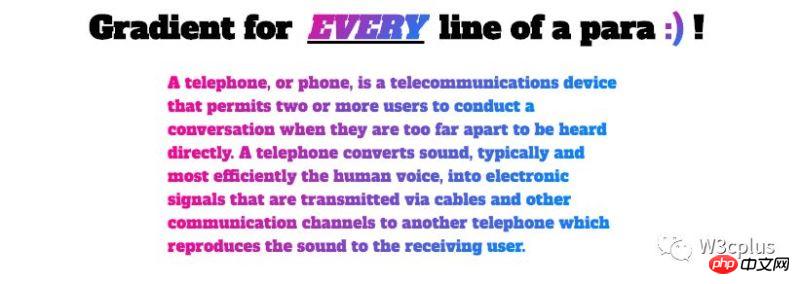
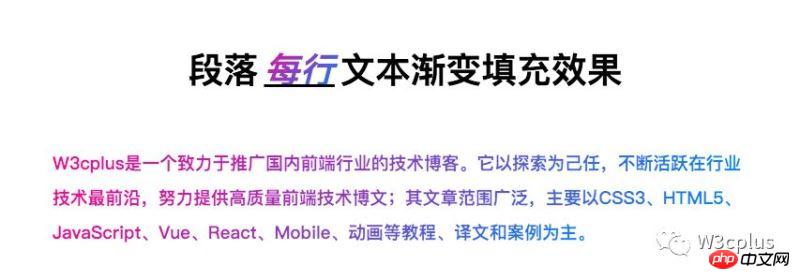
今天的目標效果是實現下面這樣的效果,或是說了解這個效果製作的小技巧:

看到上面的效果,我想很多人首先會想到的就是background-clip:text、color:transparent和linear-gradient來完成。那麼事實是這樣嗎?
如何完成一個段落的每行文字漸變效果
#了解CSS的同學都清楚,使用:
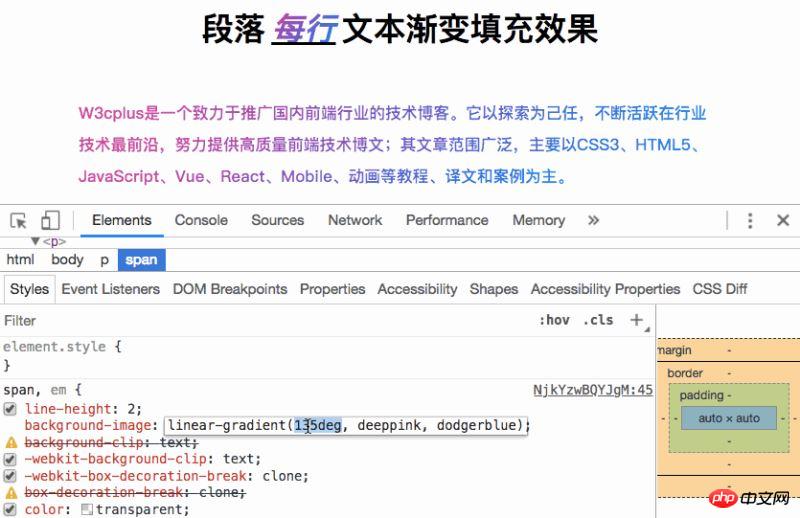
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
就可以輕易的實現一個文字的漸層填滿效果。例如下面這個範例:

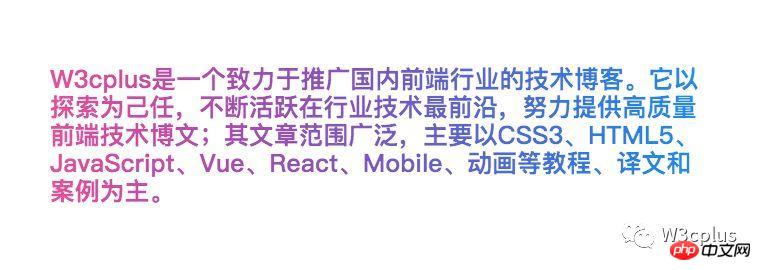
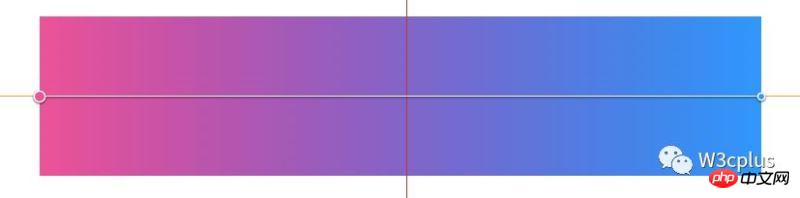
來做個小實驗,如果文字不是一個單字或單行而是整個段落,效果會是如何?

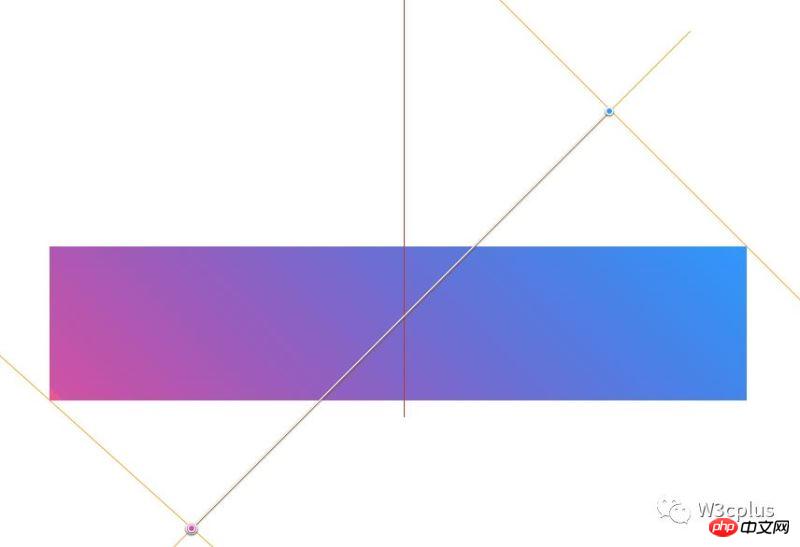
效果似乎也是完美的。如果漸變效果參數換一換,漸變效果是斜角:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
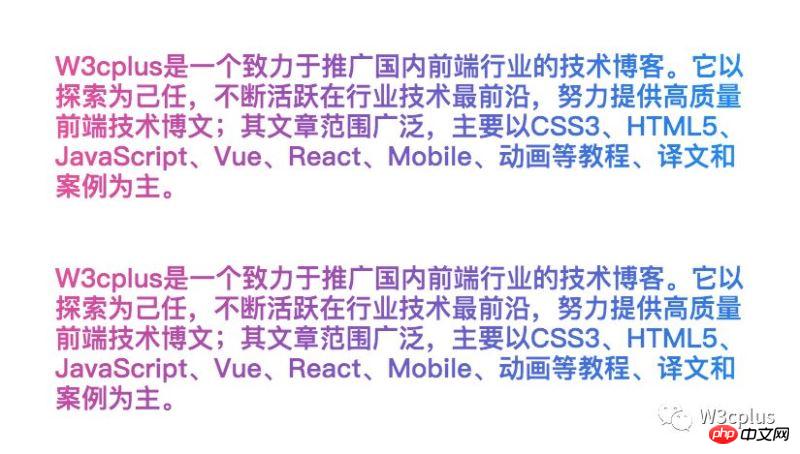
看看兩者的效果:



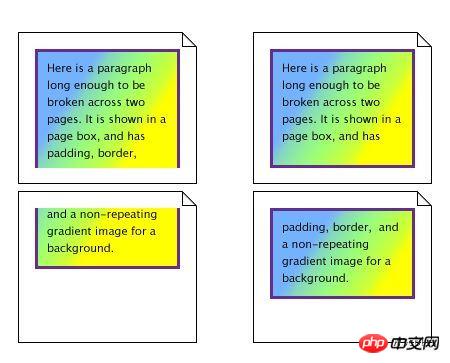
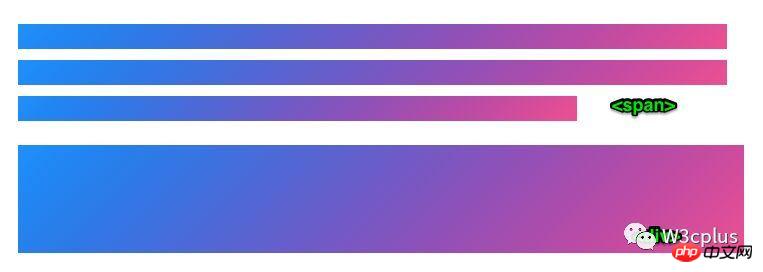
box-decoration-break。簡單的說一下,box-decoration-break屬性有兩個屬性值:slice和clone,其對應的效果如下:

background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;


小技巧:box-decoration-break運用於行內元素,並且配上對應的line-height,讓行與行之間有一定的間距。
回過頭來,咱們看看,使用box-decoration-break是在行內元素和區塊元素之間的區別:

是不是很完美。如果喜歡自己試試看。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是段落每行漸層文字效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




