css3如何做出小於一像素的細線
這次帶給大家css3如何做出小於一像素的細線,css3做出小於一像素的細線的注意事項有哪些,下面就是實戰案例,一起來看一下。
Webapp中的CSS3實現0.5px的細線
感覺很久沒寫過博客了,最近生活還算穩定,過得較為充實,所以又要開始寫寫東西了,一個是為了做些記錄,是怕自己某一天,忘記了,回頭翻翻博客,就會再次的拾起來,記憶,就是這樣。
曾看過淘寶,京東,易迅,一號店等等電商的行動端網站,這些大的電商站的共同特點是做的精緻,用戶體驗良好,其中在佈局方面, 0.5px的線看起來就比1px的線看上去要精緻很多。
方法一:使用漸層來做
html程式碼:
<p></p>
css程式碼:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Be careful ! 注意此處有坑! ! ! :
對於不同瀏覽器的相容,我們需要使用不同的前綴如:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
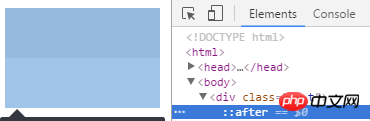
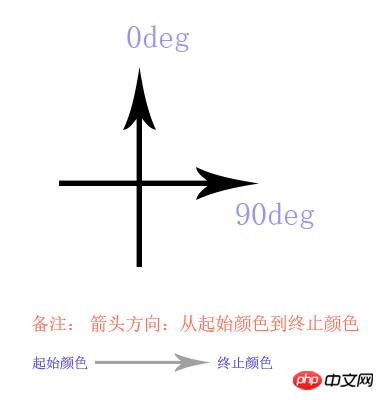
坑就在這些前綴裡: 我們把程式碼裡的height 1px 變成100px , 參數同為0deg, transparent 50%, #e0e0e0 50% 並使用最新版的chrome來測試。
linear-gradient 有以下結果:

#經過一系列的測試總結,我們可以推理出下面的漸變方式:

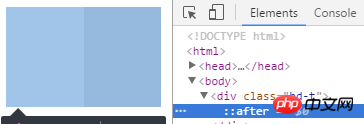
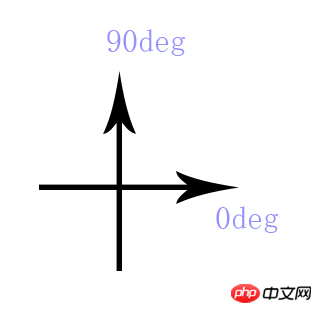
webkit-linear-gradient 的程式碼效果圖如下:

經文總結,我們看到-webkit前綴的漸變方式為:

其他的前綴如果用到,還請朋友們自己來嘗試填坑!
說明:
推薦這種寫法,這是百度糯米移動站的做法(如果沒改版的話):http://m.nuomi.com/ ,從上述代碼的描述中,可以看到,為了實現盒子頂部邊框0.5px的偽代碼:border-top:0.5px solid #e0e0e0; 的效果,使用after,作為一個鉤子,寬度100%,高度1px,背景漸變,一半透明,一半有顏色,這麼乾是可以的。同理,底部,左邊和右邊的細線,都是同一個道理了。當然,如果需要組合使用,盒子之間的嵌套使用,也是可以的,或者你有自己的想法(當然做法有很多種!)…
##方式二: 使用縮放
html程式碼:<p></p>
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}如果你覺得效果不太好,這裡有一個fallback or workaround, whatsoever: 就是上面註解掉的那種做法:可以嘗試使用
border-top:1px solid #e0e0e0; 代替background- color的做法,京東就是這麼做的(如果沒改版的話):http://m.jd.com/
方式二的拓展: 如果要實現四周全是0.5px的線條的話:
html程式碼:<p class='bd-all'></p>
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}z-index ,可以根據不同需求來調整使用,如果可以的話,不使用也是可以的。
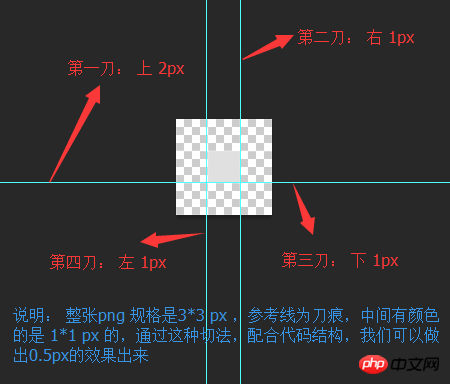
方式三: 使用background-image和css3的九宮格裁減#
京东之前是这么做的,现在已经不被使用了。具体做法,请看下面demo结构:
├─demo/ ························ demo 目录 └─┬─ test.html ··············· test.html 文件 └─── pic.png ·················· png 图片文件
在test.html 中 有如下关键代码:
html 结构:
<p class="bd-t"></p>
css 结构:
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
}而 pic.png 的九宫格切法,如下图:

具体有关 border-image 的用法,网上有很多:
w3c 上的这个讲的不是很具体:http://www.jb51.net/w3school/cssref/pr_border-image.htm
在 MDN 上 有明确的介绍,并且有很多配图,包括兼容性等等:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是css3如何做出小於一像素的細線的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。






