微信小程式你畫我猜demo完整原始碼 微信小程式消費計算器demo完整原始碼 微信小程式仿善林寶demo完整原始碼
微信小程式仿嗶哩嗶哩視訊站demo完整原始碼 微信小程式簡單節拍器demo完整原始碼
追格微信小程式應用商店原始碼 微信小程式demo:果庫更新版 微信小程式demo:陽淘
微信小程式demo:知乎日報 微信小程式學習用demo推薦:聊天室+音訊視訊+新增內容+百度翻譯
#點選tabbar變換圖示 微信小程式demo:仿商城 微信小程式demo:仿網易雲音樂
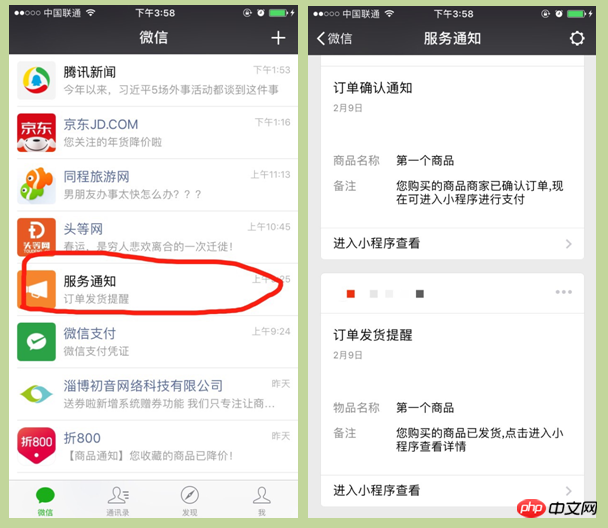
本文主要和大家分享微信小程式實作傳送範本訊息,跟公眾號發範本訊息有差別,小程式不存在訂閱(關注),所以沒辦法透過對話視窗給用戶推播訊息,小程式下發範本訊息統一透過微信「服務通知」發送,如下圖:
但其實現流程跟公眾號發送範本訊息一樣,步驟如下:
1. 取得access_token
access_token 是全域唯一介面呼叫憑證,開發者呼叫各介面時都需使用access_token,需妥善保存。做過微信開發和公眾號開發,這都是最基本的,這裡獲取方法跟公眾號獲取access_token 一模一樣,方法見: 獲取微信基礎接口憑證Access_token
2. 添加模板訊息
跟公眾號一樣,需要現在小程式後台新增範本訊息,然後取得對應的範本訊息ID。
3. 傳送範本訊息
根據範本訊息ID對應的範本訊息關鍵字,在後端建構訊息內容,在使用者提交表單或支付的時候,取得到form_id(表單提交場景下,為submit 事件帶上的formId;支付場景下,為本次支付的prepay_id),然後端將訊息傳送出去。訊息參數如下:
程式碼實作範例如下:
function sendtpl(){
$accessToken = 'xxxxxxxxxxxxxxxxxxxxxx';
$postData = array(
"touser" =>'xxxxxxxxxxxxxxxxxxxxxx', //用户openid
"template_id" =>'xxxxxxxxxxxxxxxxxxxxxx', //模板消息ID
"page" =>'pages/index/index',
"form_id" =>'xxxxxxxxxxxxxxxxxxxxxx', //表单提交场景下,事件带上的 formId;支付场景下,为本次支付的 prepay_id
"data" =>array(
'keyword1' => array('value'=>'港荣蒸蛋糕','color'=>'#000000'),
'keyword2' => array('value'=>'您购买的的港荣蒸蛋糕已经发货,点击进入小程序查看详情','color'=>'#000000')
),
'emphasis_keyword'=>''
);
$postData = json_encode($postData,JSON_UNESCAPED_UNICODE);
$url = "https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token={$accessToken}";
$rtn = request($url,true,'POST',$postData);
return $rtn;
}相關推薦:
以上是微信小程式實作發送範本訊息的詳細內容。更多資訊請關注PHP中文網其他相關文章!




