這次帶給大家css3實現衝擊波效果,css3實現衝擊波效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
近日,許多瀏覽器按鈕點擊會出現以下衝擊波效果,出於好奇,參考網路上的資料,將這個效果研究實現下。
實現想法:
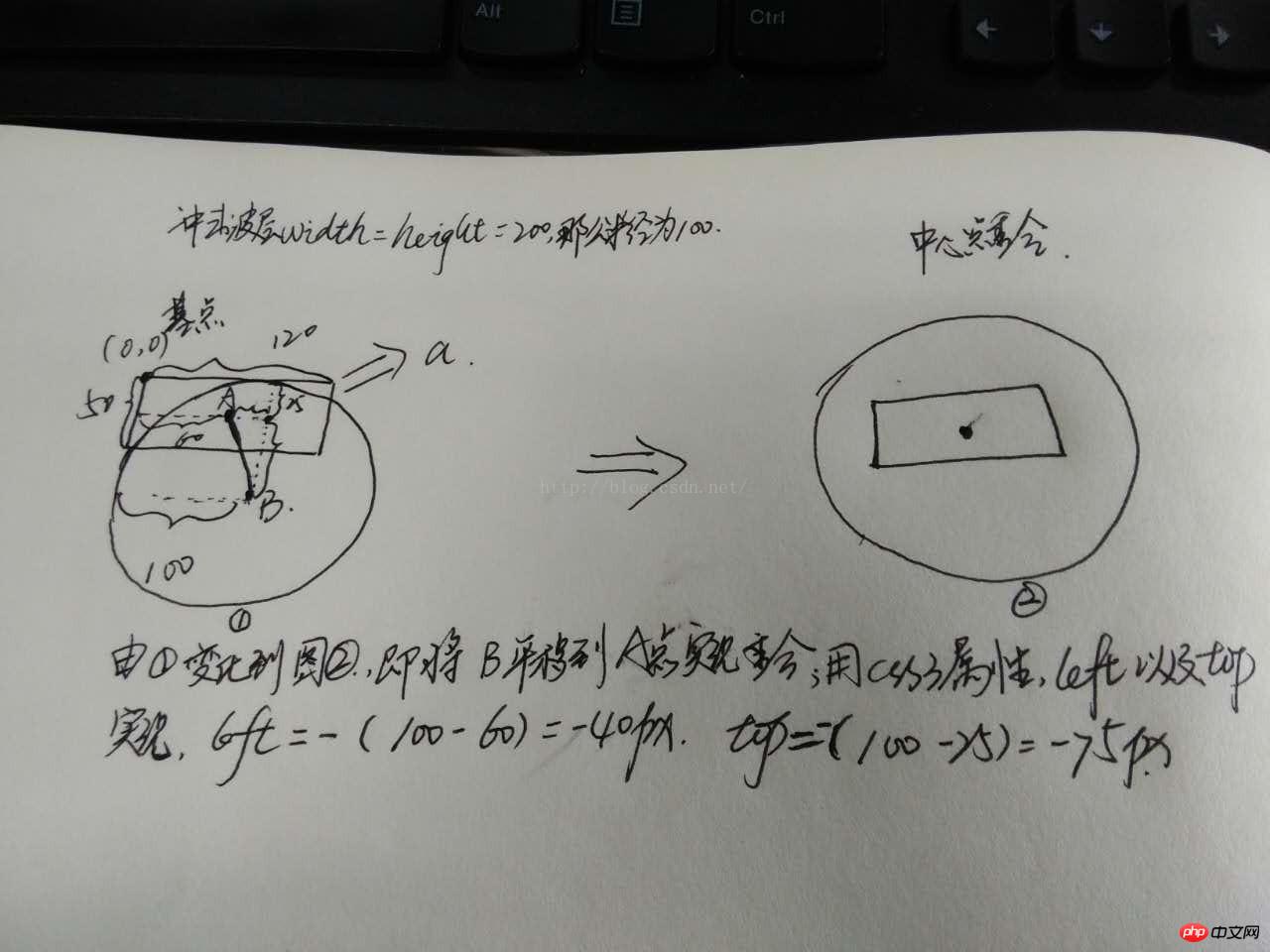
觀察波由小變大,涉及的css3屬性變化有width,height,left,top,opacity,首先透過偽類實現衝擊波層,同時需要設定衝擊波前後的中心點位置(這裡涉及一點點數學知識:畫圖計算兩個點的位置),最後設定transition-duration: 0實現瞬間變化,ps學習到用a:active可以模擬滑鼠實現點選的效果
簡單畫下圖(很菜):

#實作的程式碼:
<html>
<head>
<meta charset="UTF-8">
<title>实现冲击波--数学知识很重要</title>
<style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
html,body{
font-family:"微软雅黑";
}
.wave{
position:relative;
float:left;
width:50%;
height:420px;
}
.wave a{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
display:inline-block;
width:120px;
height:50px;
/*margin-left:-60px;
margin-top:-25px;*/
line-height:50px;
text-align:center;
border-radius:5px;
color:#fff;
font-size:16px;
cursor:pointer;
/*overflow:hidden;*/
}
#wave1{
background-color:#00BFFF;
}
#wave2{
background-color:#009955;
}
#wave1 a{
background-color:burlywood;
}
#wave2 a{/*宽度不确定长度*/
width:50%;
height:50px;
background-color:cadetblue;
}
.wave a:after{
/*画图
,假设left:0;top:0然后画出两个中心点的水平和垂直距离*/
content: "";
display: block;
position: absolute;
left: -40px;
top: -75px;
width: 200px;
height: 200px;
background: rgba(255,255,255,0.8);
border-radius: 50%;
opacity:0;
transition: all 1s;
}
.wave a:active:after{
/*位于中间即是a的中点*/
width: 0;
height: 0;
left:60px;
top: 25px;
opacity: 1;
transition-duration: 0s;
}
#wave2 a:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
#wave2 a:active:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<!--实现冲击波按钮确定长度-->
<p class="wave" id="wave1">
<a>点我</a>
</p>
<!--实现冲击波按钮不确定长度时-->
<p class="wave" id="wave2">
<a>点我哈哈</a>
</p>
</body>
</html>實現的效果:

github程式碼:實現衝擊波程式碼
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎樣用css3實現衝擊波效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




