在H5中利用FormData表單資料對象,可以把form表單中所有表單元素的name與value組成一個請求字串,提交到後台。可透過js用一些鍵值對來模擬一系列表單控件,也可以使用XMLHttpRequest的send()方法異步提交表單。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
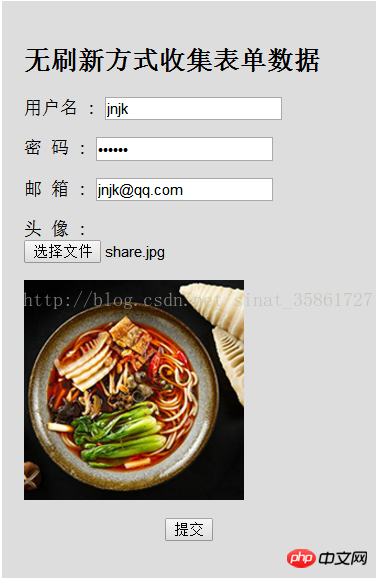
表單中有普通的text字元提交,也有file檔案提交,使用FormData物件可以全部取得到表單域資料。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
data.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|

以上是FormData表單資料提交表單及上傳圖片詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




