CSS實現手風琴佈局
這次帶給大家CSS實現手風琴佈局,CSS實現手風琴佈局的注意事項有哪些,下面就是實戰案例,一起來看一下。
昨天在做一個旅遊頁面的項目,前端頁面實現的過程中遇到這樣一個需求。需要把一組圖片形成手風琴的展示效果。認真的思考一遍後,決定就用普通的HTML+CSS就可以實現這個需求。今天趁著空閒時間稍微梳了一下。
實作原理:

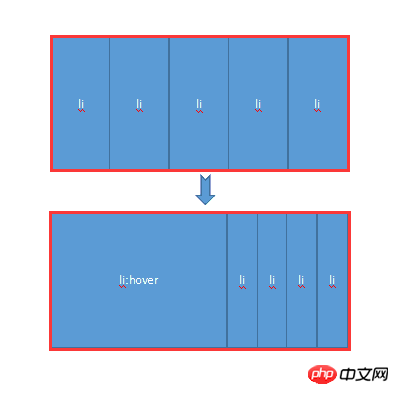
主要利用CSS的hover屬性,當滑鼠未移上去時,所有的li共享整個容器的寬度。當滑鼠移上去的時候,hover生效,讓該li標籤變回原來圖片的寬度,其他的圖共享剩餘的寬度。同時加上transition屬性,產生漸層的效果。
接下來透過一個小小的demo來切身感受一下:
HTML程式碼:
<body> <p class="contain"> <ul> <li> <a href="#"> <img src="img/1.jpg" /> </a> <p class="title"> <a href="#">云南.大理</a> </p> </li> <li> <a href="#"> <img src="img/2.jpg" /> </a> <p class="title"> <a href="#">广西.桂林</a> </p> </li> <li> <a href="#"> <img src="img/3.jpg" /> </a> <p class="title"> <a href="#">福建.厦门</a> </p> </li> <li> <a href="#"> <img src="img/4.jpg" /> </a> <p class="title"> <a href="#">浙江.千岛湖</a> </p> </li> <li> <a href="#"> <img src="img/5.jpg" /> </a> <p class="title"> <a href="#">长江.三峡</a> </p> </li> </ul> </p> </body>
CSS程式碼:
.contain {
width: 1050px;
margin: 100px auto;
}
.contain li {
float: left;
list-style: none;
width: 200px;
height:284px;
transition: all 2s;
position: relative;
overflow: hidden;
border-left: 2px solid rgba(255, 255, 255, .8);
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.8);
}
.contain ul:hover li {
width: 80px;
}
.contain ul li:hover {
width: 500px;
}
.contain li .title {
position: absolute;
width: 100%;
height: 50px;
background-color: rgba(0, 0, 0, .5);
text-indent: 2em;
line-height: 50px;
bottom: 0px;
left: 0
}
.contain a {
color: #fff;
text-decoration: none;
}實作效果圖如下:

滑鼠未移上去時效果

#滑鼠移到某張圖片效果
這是個很簡單的小demo,容易上手,對初學者來說也不難。同時也透過這個demo感受到了CSS的強大與魅力之處,希望能帶給大家一點小小的幫助。最後梳理一下,做一下這個demo中所用的知識點做一個總結:
1.hover 選擇器
解釋::hover 選擇器用於選擇滑鼠指標浮動在上面的元素。 :hover 選擇器可用於所有元素,不只是連結。
補充::link 選擇器設定指向未被訪問頁面的鏈接的樣式,:visited 選擇器用於設定指向已被訪問的頁面的鏈接,:active 選擇器用於活動鏈接。
拓展:在 CSS 定義中,:hover 必須位於 :link 和 :visited 之後(如果存在的話),這樣樣式才能生效。
2.transition屬性
解釋:transition是CSS3一個簡寫屬性,用於設定四個過渡屬性:
transition-property:規定設定過渡效果的CSS 屬性的名稱。
transition-duration:規定完成過渡效果需要多少秒或毫秒。
transition-timing-function:規定速度效果的速度曲線。
transition-delay:定義過渡效果何時開始。
語法:transition: property duration timing-function delay;
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是CSS實現手風琴佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






