這次帶給大家CSS的mask-image屬性詳解,使用CSS的mask-image屬性注意事項有哪些,下面就是實戰案例,一起來看一下。
CSS mask遮罩屬性的歷史非常久遠了,遠到比CSS3 border-radius等屬性還要久遠,最早是出現在Safari瀏覽器上的,差不多可以追溯到09年。
不過那時候,遮罩只能作為實驗性的屬性,做一些特效使用。畢竟那個年代還是IE瀏覽器的時代,屬性雖好,但價值有限。
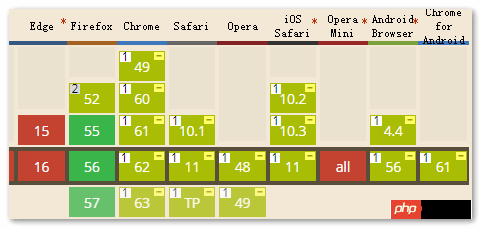
但是如今情況卻大有變化,除了IE和Edge瀏覽器不支持,Firefox,Chrome以及移動端等都已經全線支持,其實際應用價值已不可同日而語。特別是Firefox瀏覽器,從版本55開始,已經全面支援了CSS3 mask屬性。而mask屬性規範已經進入候選推薦規範之列,會說以後進入既定規範標準已經是板上釘釘的事情,大家可以放心學習,將來必有用處。

在過去,CSS mask屬性在使用的時候就是mask: xxx,但是現在隨著這個屬性的規範化,mask屬性實際上已經成為了諸多mask-*的縮寫,這和background, border性質是一樣的。
具體是哪些屬性的縮寫呢,可以參考下面的列表:
#mask-composite
下面我們先來介紹mask-image 屬性的用法。 mask-image指遮罩使用的
圖片資源,預設值是none,也就是無遮罩圖片。因此,和border屬性中的
border-style屬性類似,是想要有效果就必須設定的屬性值。
mask-image遮罩所支援的圖片類型非常的廣泛,可以是url()靜態圖片資源,格式包括JPG,PNG以及SVG等都是支援的;也可以是動態產生的圖片,例如使用各種CSS3漸層繪製的圖片。語法上支援CSS3各類漸變,以及url()功能符,image()功能符,甚至element()功能符。同時也支援多背景,因此理論上,使用mask-image我們可以遮罩出任意我們想要的圖形,非常強大。
眼見為實,我們透過大量案例來展示mask-image的強大之處。 
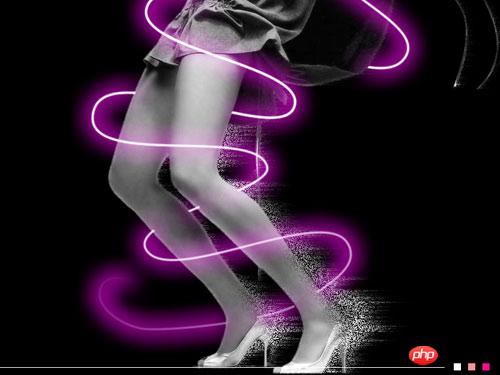
我們先來一個最基礎的png圖片遮罩展示。
CSS程式碼如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
}HTML程式碼如下:
<img src="ps1.jpg" class="mask-image">
從上面這個最基本的案例,我們可以看出,所謂遮罩,就是原始圖片只顯示遮罩圖片非透明的部分。例如本案例中,loading圓環有顏色部分就是外面一圈圓環,於是最後我們看到效果是原始圖片,只露出了一個一個的圈圈環。且半透明區域也準確遮罩顯示了。
因此,我們很少使用jpg圖片來作為遮罩圖片的,因為jpg圖片一定是完全不透明的,最終的效果就是原圖什麼也看不見。
另外,如果loading.png載入失敗,則Firefox,Chrome瀏覽器下直接原始圖不顯示。
接著我們再來看一個SVG圖形遮罩效果展示。
###css程式碼如下:###.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}<img src="ps1.jpg" class="mask-image">
最终的效果和上图相似。
上面是将svg作为背景图来实现的,现在我们再使用SVG图形中
CSS 代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}html代码如下:
<img src="ps1.jpg" class="mask-image">
再使用SVG元素内联SVG的
CSS 代码:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}SVG实现的代码:
<svg> <defs> <mask id="mask" maskContentUnits="objectBoundingBox"> <!-- 柔化边缘 www.xttblog.com--> <ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse> <rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect> <!-- 主体遮罩 --> <ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse> <rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect> </mask> </defs> </svg> <svg width="250" height="186"> <image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image> </svg>
无论是clip-path还是这里的mask,外链SVG特性的支持一定是比内联SVG弱的。既然Chrome浏览器连普通HTML的内联SVG的
那之前表现良好的Firefox浏览器呢?
比较幸运,Firefox浏览器最近支持了任意元素外链SVG文件的
至于上面的,任意元素内联SVG
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS的mask-image屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




