這次帶給大家Css繪製扇形圖案,Css繪製扇形圖案的注意事項有哪些,下面就是實戰案例,一起來看一下。
閱讀此文需具備基本數學知識:圓心角、弧度製、三角形函數。
為實現如下效果嘔心瀝血:

當然你可以擁抱Svg...在此分享如何純Css 打造圓環進度條,只需三個步驟!

此物乃 2 + 1 夾心餅乾,藍綠色部分為果醬。顯而易見餅乾為兩個削成了圓形的p,我們重點演示果醬是怎麼製作的:

#如圖所示,大扇形由6 個小扇形構成,每一小扇形佔整個圓餅的1/15,大扇形佔整個圓餅的6/15。我們只需構造一個扇形單元,將其複製 6 份後旋轉相應角度連接至一起即可。
如何建構扇形?用三角形偽裝...

三角形的寬如何計算?假定圓半徑 $radius 為 100px,等分數 $count 為 15。則小扇形的圓心角為 360deg / 15,三角形的高為 100px,寬為 2 * 100px * tan(360deg / 15 / 2)。其中 360deg / 15 / 2 轉化弧度製為 PI / 15(PI == 360deg / 2)。
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}數學欠佳的同學請自行科普...
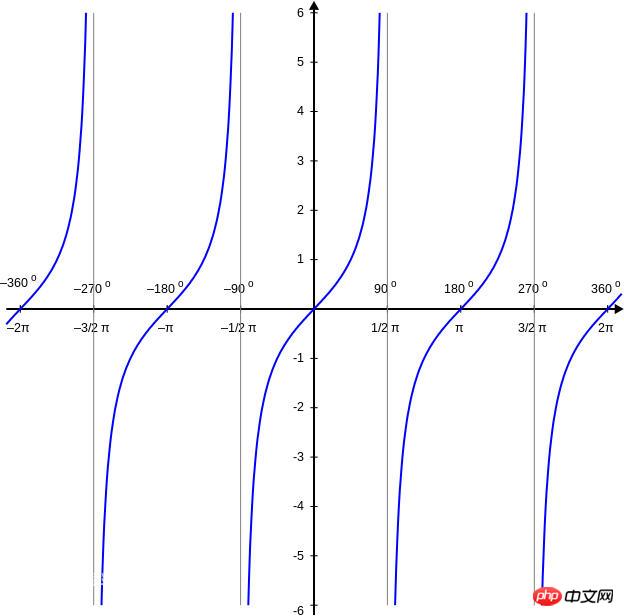
對於$count 為1 或2 的情況需特殊處理,因為tan(PI) 及tan(PI / 2) 為無窮值,不了解的同學請研究正切函數圖像:

相關程式碼(其中$diameter = 2 * $radius 為圓直徑):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}最後,複製並逐一旋轉扇形單元:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Css繪製扇形圖案的詳細內容。更多資訊請關注PHP中文網其他相關文章!




