本文主要和大家分享從零開始開發微信小程式(一),後面我們會繼續和大家分享從零開始開發微信小程式(二),希望能幫助大家。
1:註冊
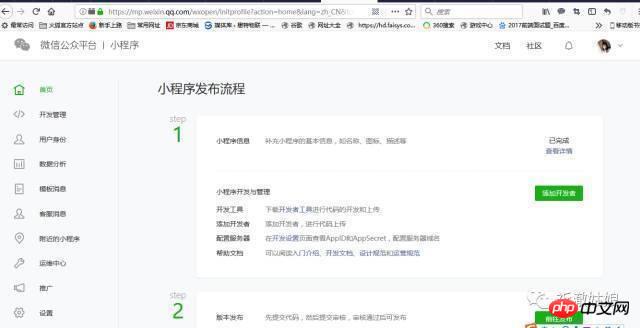
用沒有註冊過微信公眾平台的郵箱註冊一個微信公眾號, 申請帳號,點擊https://mp.weixin.qq.com/wxopen/waregister?action=step1根據指引填寫資訊和提交相應的資料,就可以擁有自己的小程式帳號。註冊完成之後開始登入。

image
2:登入https://mp.weixin.qq.com
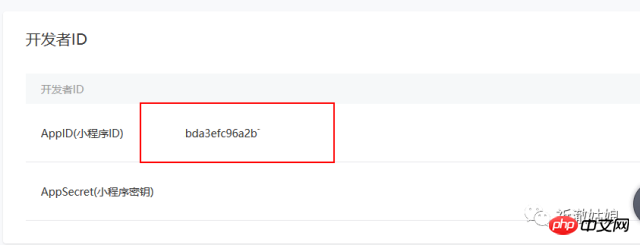
我們可以在選單「設定」- 「開發設定」 看到小程式的AppID 了。小程式的 AppID 相當於小程式平台的身分證,後續你會在很多地方要用到 AppID (注意這裡要區別於服務號碼或訂閱號碼的 AppID)。有了小程式帳號之後,我們需要一個工具來開發小程式。
根據官方教學進行開發https://mp.weixin.qq.com/debug/wxadoc/dev/

image
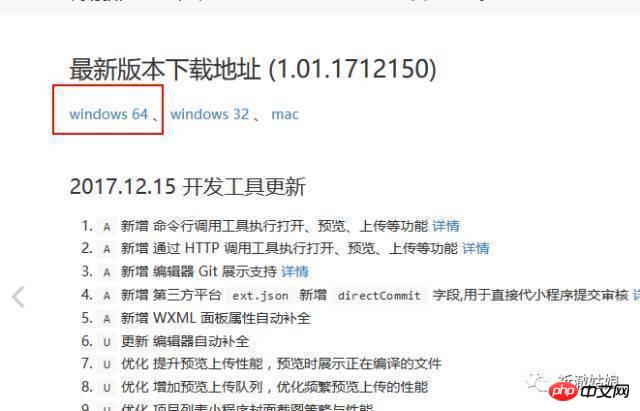
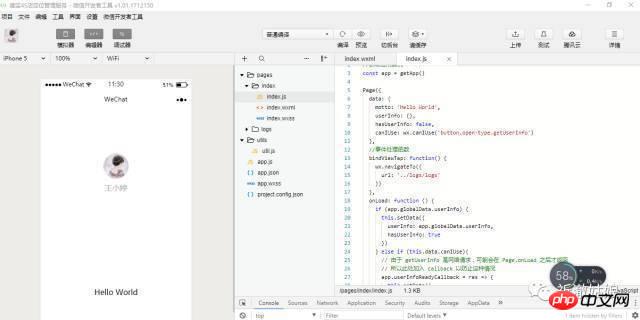
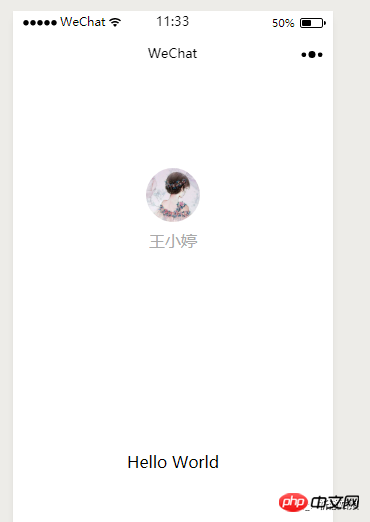
##3:安裝開發工具 前往開發者工具下載頁面,根據自己的作業系統下載對應的安裝包進行安裝,有關開發者工具更詳細的介紹可以查看《開發者工具介紹》 。開啟小程式開發者工具,用微信掃碼登入開發者工具,準備開發你的第一個小程式吧!我的電腦是64位元的:




 ##image
##image
3: 設定檔
 image
image
微信小程式簡單介紹
以上是從零開始開發微信小程式(一)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




