用法:用於頁面跳轉,相當於html裡面的標籤。本文主要和大家分享從零開始開發微信小程式4種頁面跳轉的方法 (六),希望能幫助大家。
(注意,在沒有設定底部導覽的情況下,沒有tab也可使用此屬性,有tab頁則需更換switchTab屬性)
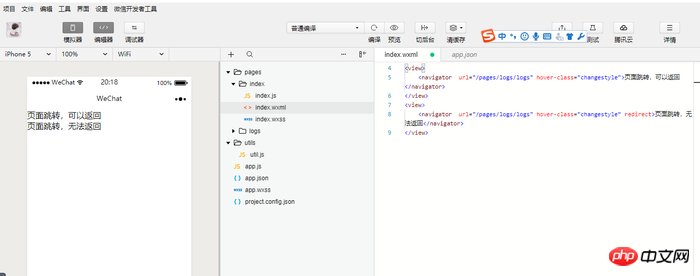
<view>
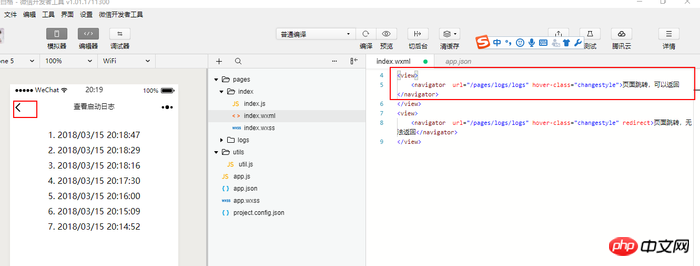
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>

(注意,在沒有設定底部導覽的情況下,沒有tab也可使用此屬性,有tab頁則需更換switchTab屬性)
<view>
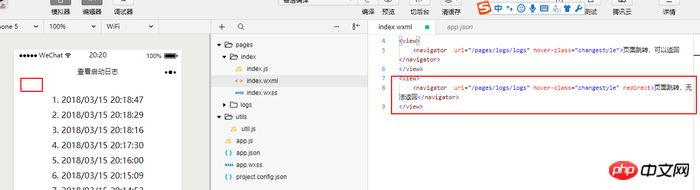
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
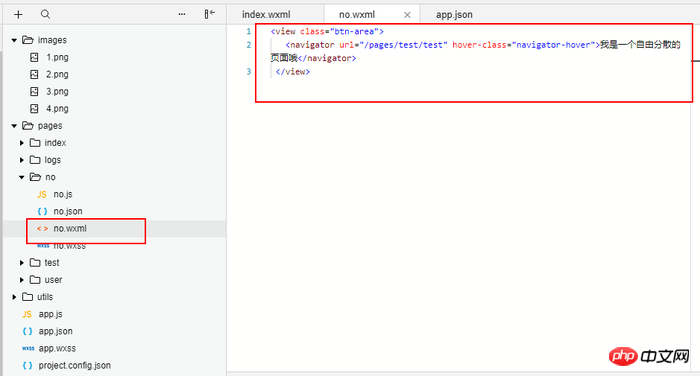
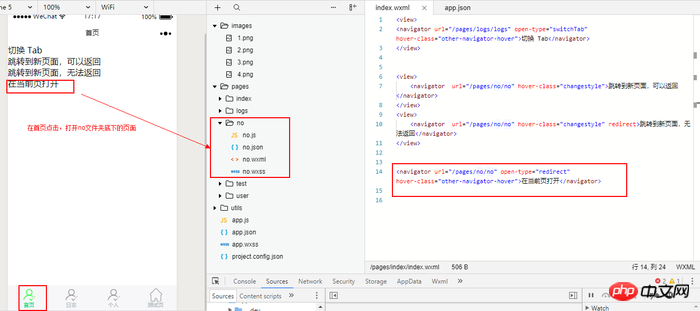
新建一個資料夾,命名為no,完善裡面的wxml測試信息,為了方便測試隨意填充內容
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

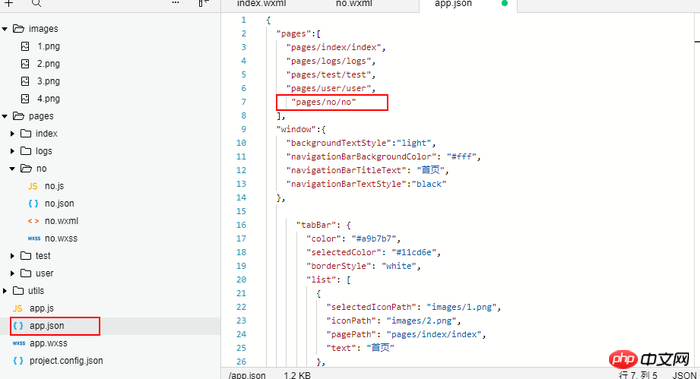
開啟全域app.json文件,將剛剛新建資料夾no的路徑寫入

圖片. png。
我們現在要測試從首頁的鏈接上打開,點擊鏈接,即可在當前的首頁頁面打開no頁面。

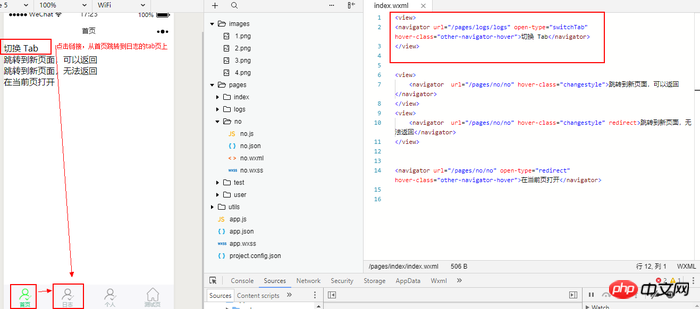
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>
#原因:所有的頁面路徑都需配置在pages下面tabBar裡一般就是四個主頁面,這些主頁面之間的跳轉就像tab切換,這幾個頁面需要在tabBar裡另外配置,普通頁面向這四個主頁跳轉的時候,不能使用navigator,需用switchTab。
經驗總結:TabBar中的list項目的配置pagePath,盡量不要作為其他頁面的跳躍連結。

以上是從零開始開發微信小程式4種頁面跳躍的方法 (六)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




