處理Web頁面層佈局的jQuery插件分享
本文主要跟大家分享處理Web頁面層佈局的jQuery插件,希望能幫助大家。
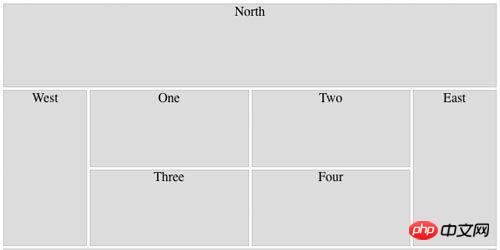
1.UI.Layout jQuery UI佈局外掛程式
#官方網站:http://layout.jquery-dev.com/index.cfm
#使用大小可折疊的嵌套面板和大量選項可建立進階UI佈局。佈局可以創建任何你想要的UI外觀; 從簡單的標題或側邊欄到具有工具欄,選單,幫助面板,狀態欄,子表單等的複雜應用程式。整合並增強其他UI小部件,如選項卡,手風琴和對話框,以創建豐富的介面。

2.jQUery Masonry
官方網站:https://masonry.desandro.com/?resources/jquery-masonry
所有項目的大小和樣式都由您自己的CSS處理。專案大小可以用響應式佈局的百分比來設定

3.jLayout
jLayout JavaScript函式庫提供了用於佈局元件的佈局演算法。一個元件是一個抽象; 它可以透過多種方式實現,例如HTML5 Canvas繪圖中的項目或HTML元素。 jLayout庫可讓您專注於繪製各個元件,而不是如何將其排列在螢幕上。
GitHub:https://github.com/bramstein/jlayout/

4.jQuery pageSlide
#Query pageSlide 是一個jQuery插件,它可以控制一個隱藏頁面的顯示和關閉。 jQuery展開左右側邊欄位外掛PageSlide,pageslide外掛功能實現現實隱藏側邊欄的功能。插件可以讀取另個一html,也可以是當前頁面中的元素,目前比較流行的導航選單展現形式,特別是在手機端或觸控螢幕頁面,效果還是不錯的
demo:http ://www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap是一個真正可以將內容包裹在圖片周圍的jQuery插件。此外掛程式使用HTML5 Canvas標籤,用法非常簡單。可以輕鬆且準確地實現浮動影像的文字環繞效果。

6.Columnizer
官方網址:https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer jQuery Plugin將自動以報紙列格式來佈局您的內容。您可以指定列寬或列的靜態數量。而且,當然,這很容易使用! Columnizer會將CSS類別加入到它所建立的欄位中。每列將有一個「列」類別名稱。第一列將有“第一”,最後一列將有“最後”。這使您可以更輕鬆地定位CSS標記中的特定列。
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

7:Columns
jQueryJSON資料轉換為html表格外掛程式Columns
#GitHub:https://github.com/eisenbraun/columns
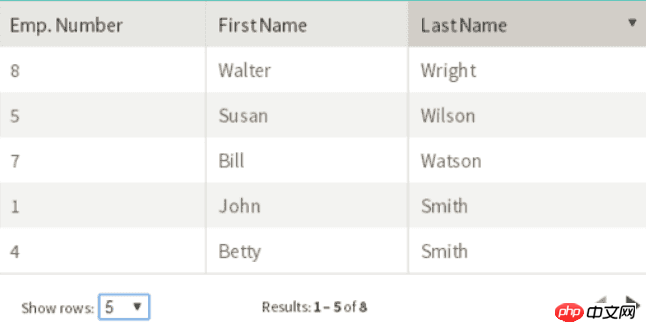
#Columns建立JSON資料轉換為HTML方法引用jQuery庫1.7或更高版本和Columns插件文件,列是將JSON資料建立為可排序,可搜尋和分頁的HTML表格的簡單方法。所有你需要的是提供的數據,和列將完成其餘的。因為Columns動態地創建了所有必要的HTML,所以唯一需要的HTML是一個空的HTML元素,例如一個
標籤,在初始化時使用對應的id。

相關推薦:
以上是處理Web頁面層佈局的jQuery插件分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置
 如何巧用excel外掛提升工作效率
Mar 20, 2024 pm 05:56 PM
如何巧用excel外掛提升工作效率
Mar 20, 2024 pm 05:56 PM
有的時候你會發現,明明和同事做著相同的工作,但是同事一個小時完成,你卻需要4個小時,這是為什麼呢?也許你的同事就是使用了excel外掛。其實身為一個辦公人員,excel插件是不可或缺的。那麼,接下來小編就來介紹如何巧用excel外掛來提高工作效率。在【excel】軟體中,安裝【方格】插件後,可選中表1中A到I的單元格。接著,點選【方方格子】-【視野】-【鎖定選取區域】,這樣錄入資料將受到保護,避免被隨意修改。 2.在D2儲存格輸入“=D2-C2”,【選取】E2儲存格,點選【Ctrl+Shi






