styled-components的用法詳解
這次帶給大家styled-components的用法詳解,使用styled-components的注意事項有哪些,以下就是實戰案例,一起來看一下。
styled components 一種全新的控制樣式的程式設計方式,它能解決CSS 全域作用域的問題,而且移除了樣式和元件間的映射關係
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);styled.h1 是一個標籤模板函數
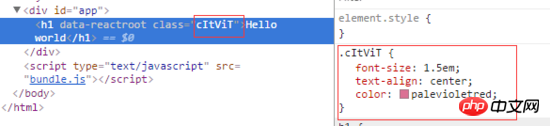
styled.h1 函數傳回一個React Component , styled components 會為這個React Component 新增一個class ,該class 的值為一個隨機字串。傳給styled.h1 的模板字串參數的值其實是CSS 語法,這些CSS 會附加到該React Component 的class 中,從而為React Component 新增樣式

#二、基於props 自訂主題
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);我們在元件中傳入的所有props 都可以在定義元件時取得到,這樣就可以很容易實現組件主題的客製化。如果沒有styled-components 的情況下,需要使用元件style 屬性或定義多個class 的方式來實作
三、元件樣式繼承
通常在css 中一般會透過給class 傳入多個name 透過空格分隔的方式來重複使用class 定義,類似class="button tomato" 。在styled-components 中利用了js 的繼承實作了這種樣式的重複使用:
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
子元件中的屬性會覆寫父元件中同名的屬性
##四、元件內部使用className
在日常開發中總是會出現覆蓋元件內部樣式的需求,你可能會想要在styled-components 中使用className ,或是使用第三方元件時。<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
五、元件中維護其他屬性
styled-components 同時支援為元件傳入html 元素的其他屬性,例如為input 元素指定一個type 屬性,我們可以使用attrs 方法來完成const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;<button class="sc-gPEVay small gYllyG"> Styled Components </button>
六、CSS 動畫支援
styled-components 同樣對css 動畫中的@keyframe 做了很好的支援。import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;七、相容現在已有的react components 和css 框架
styled-components 採用的css-module 的模式有另外一個好處就是可以很好的與其他的主題庫進行相容。因為大部分的css 框架或css 主題都是以className 的方式進行樣式處理的,額外的className 和主題的className 並不會有太大的衝突styled-components 的語法同樣支援對一個React 元件進行擴充const Styledp = styled(Row)`
position: relative;
height: 100%;
.image img {
width: 100%;
}
.content {
min-height: 30em;
overflow: auto;
}
.content h2 {
font-size: 1.8em;
color: black;
margin-bottom: 1em;
}
`;缺點
不能用stylelint 檢查你的Css 程式碼在使用styled-components 的過程中也會遇到有些問題,例如我們的專案會用stylelint來做樣式程式碼的檢查,但使用了styled-compoents 後就沒辦法讓stylelint的規則生效了。 不能用prettier 來格式化你的Css 程式碼現在prettier不僅可以幫你格式化JS 程式碼,還可以格式化CSS 程式碼,但如果使用了styled-components的話,JS中的字串模板內容沒有辦法用prettier來格式化,這也比較尷尬。 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是styled-components的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 如何正確使用C語言的exit函數
Feb 18, 2024 pm 03:40 PM
如何正確使用C語言的exit函數
Feb 18, 2024 pm 03:40 PM
c語言exit函數怎麼用,需要具體程式碼範例在C語言中,我們常常需要在程式中提前終止程式的執行,或是在某個特定的條件下退出程式。 C語言提供了exit()函數來實作這個功能。本文將介紹exit()函數的用法,並提供對應的程式碼範例。 exit()函數是C語言中的標準函式庫函數,它包含在頭檔中。它的作用是終止程式的執行,並且可以帶一個整數
 WPSdatedif函數的用法
Feb 20, 2024 pm 10:27 PM
WPSdatedif函數的用法
Feb 20, 2024 pm 10:27 PM
WPS是一款常用的辦公室軟體套件,其中的WPS表格功能被廣泛用於資料處理和計算。在WPS表格中,有一個非常有用的函數,即DATEDIF函數,它用於計算兩個日期之間的時間差。 DATEDIF函數是英文單字DateDifference的縮寫,它的語法如下:DATEDIF(start_date,end_date,unit)其中,start_date表示起始日期
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 MySQL ISNULL 函數詳解及用法介紹
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 函數詳解及用法介紹
Mar 01, 2024 pm 05:24 PM
MySQL中的ISNULL()函數是用來判斷指定表達式或列是否為NULL的函數。它傳回一個布林值,如果表達式為NULL則回傳1,否則回傳0。 ISNULL()函數可以在SELECT語句中使用,也可以在WHERE子句中進行條件判斷。 1.ISNULL()函數的基本語法:ISNULL(expression)其中,expression是要判斷是否為NULL的表達式或
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代






