這次帶給大家CSS3做出倒影的圖文詳解,CSS3做出倒影效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
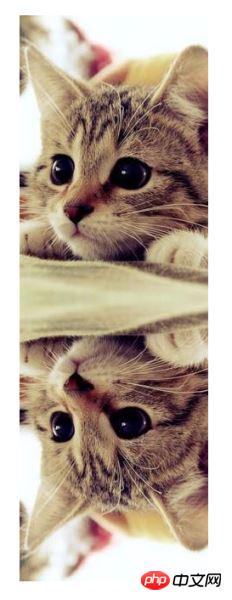
效果圖如下:
屬性
就可以輕鬆實現了。direction> < offset>?
right
(分別代表:上| 下| 左| 右)

##預設值:none

box-reflect可給兩種屬性值,一種是none,為預設值,也就是沒有任何倒影效果,另一種才是我們今天所要講的,它可以同時賦予三個屬性值,它們依次代表倒影方向、元素與倒影之間的距離以及加在倒影上的遮罩圖像,其中後兩個屬性值可以缺省,但如果
我們現在來一步步實現文章開頭範例圖片的投影效果:

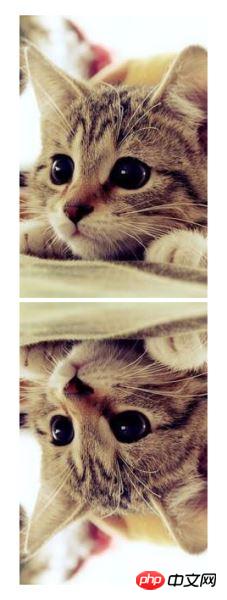
①只給一個屬性值below。
<!--HTML代码--> < img class="img" src="imgs/cat.jpg" />
/*CSS代码*/
.img{ -webkit-box-reflect: below; box-reflect: below;} #②再加個5px的間距。
#②再加個5px的間距。
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}
#③最後加個圖片遮罩吧。
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));
box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));} 這裡的圖片遮罩沒有用圖片,而是用了CSS3中的linear-gradient屬性值,它就是用於線性漸變,具體用法這裡就不提了,可以直接看這裡(http://www.jb51.net/css/369475.html),寫得很詳細。
這裡的圖片遮罩沒有用圖片,而是用了CSS3中的linear-gradient屬性值,它就是用於線性漸變,具體用法這裡就不提了,可以直接看這裡(http://www.jb51.net/css/369475.html),寫得很詳細。 /*CSS代码*/
.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent);
box-reflect: left 0 radial-gradient(#000 30%,transparent);}/*CSS代码*/
.img{ -webkit-box-reflect: right 0 url(imgs/mask.png); box-reflect: right 0 url(imgs/mask.png);}可以看出,遮罩圖片會完全拉伸填滿倒影圖片,而且效果是完全透明部分不會顯示出來(其實CSS3漸層圖片遮罩原理也跟這個是一樣的)。
要注意的是:以上講的所有效果不只可以用在圖片上,用在其他元素上也是完全可以的,比如說文字。
相容性:box-reflect雖然看起來效果很不錯,但是遺憾的是,目前只有webkit核心瀏覽器相容,不過行動端基本上已經沒有任何問題啦~~
#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是CSS3做出倒影的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




