css3的pointer-events使用詳解
這次帶給大家css3的pointer-events使用詳解,使用css3的pointer-events的注意事項有哪些,以下就是實戰案例,一起來看一下。
pointer-events 是什麼?
顧名思義,pointer-events 是用於 HTML 指標事件的屬性。
pointer-events 可以停用 HTML 元素的 hover/focus/active 等動態效果。
預設值為auto,語法:
pointer-events: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
#我們常用的auto | none 屬性,需要注意的是,其他的屬性只有SVG 元素適用。
auto:可以使用指標事件。
none:停用指標事件,需要注意的是, 當停用指標的的元素有子/父元素時,在時間冒泡/捕獲階段,事件將在其子/父元素觸發。
常用場景
1、停用a 標籤事件效果
在做tab 切換的時候,當選取目前項目,停用目前標籤的事件,只有切換其他tab 的時候,才重新請求新的資料。
<!--CSS-->
<style>
.active{
pointer-events: none;
}
</style>
<!--HTML-->
<ul>
<li><a class="tab"></a></li>
<li><a class="tab active"></a></li>
<li><a class="tab"></a></li>
</ul>點擊提交按鈕的時候,為了防止用戶一直點擊按鈕,發送請求,當在請求未回傳結果之前,給按鈕增加pointer-events: none,可以防止這種情況,這種情況在業務中也十分常見。
<!--CSS-->
.j-pro{
pointer-events: none;
}
<!--HTML-->
<button r-model={this.submit()} r-class={{"j-pro": flag}}>提交</button>
<!--JS-->
submit: function(){
this.data.flag = true;
this.$request(url, {
// ...
onload: function(json){
if(json.retCode == 200){
this.data.flag = false;
}
}.bind(this)
// ...
});
}3、防止透明元素和可點擊元素重疊不能點擊
一些內容的展示區域,為了實現一些好看的css 效果,當元素上方有其他元素遮蓋,為了不影響下方元素的事件,為被遮蓋的元素增加pointer-events: none; 可以解決。
<!--CSS-->
.layer{
backround: linear-gradient(180deg, #fff, transparent);
}
.j-pro{
poninter-events: none;
}
<!--HTML-->
<ul>
<li class="layer j-pro"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
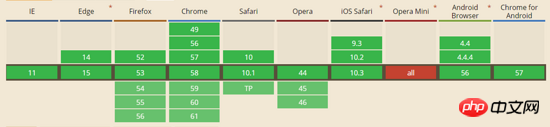
</ul>poninter-events 相容性

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是css3的pointer-events使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







