fit-content實現元素水準居中
這次帶給大家fit-content實現元素水平居中,fit-content實現元素水平居中的注意事項有哪些,下面就是實戰案例,一起來看一下。
當我們讓一個模組水平居中首先想到的肯定是margin:0 auto;有木有?那今天要跟大家介紹一個fit-content屬性,我不知道有沒有同學用過,如果用過那麼你可以略過這篇文章,沒用過的同學就繼續了,我也是第一次看到這個屬性,之前不知道這個屬性更不用說使用了,原來這個CSS屬性是用來水平居中的,fit-content是CSS3中給width屬性新加的一個屬性值,它配合margin可以讓我們輕鬆的實現水平居中的效果;一起來看下代碼吧。
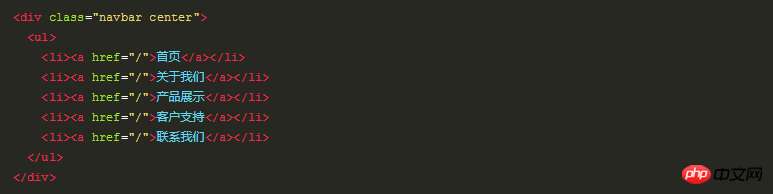
在不設定寬度,且元素中含用float:left情況下居中,先看一段程式碼:


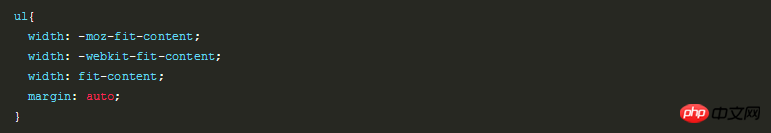
如此這個導航是不會居中的,當我們透過設定fit-content加上margin來做到居中。

目前這個屬性只支援Chrome和Firefox瀏覽器,以下是居中的程式碼:

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是fit-content實現元素水準居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 3060顯示卡的性能如何?
Jan 27, 2024 am 10:36 AM
3060顯示卡的性能如何?
Jan 27, 2024 am 10:36 AM
有很多遊戲玩家對顯示卡3060表示非常好奇,想入手一張3060的顯示,但是不知道RTX3060是在一個什麼水平,其實這款顯示卡也是在一個比較主流的水平。 3060顯示卡什麼水準:答:主流水準。這款RTX3060顯示卡非常受廣大玩家的歡迎,而且也在熱賣中,其擁有RTX30的系列特有的優點,性價比非常高,對遊戲畫面要求較高的玩家可以選擇這張顯示卡。 3060顯示卡拓展介紹:幀率:被廣大玩家喜愛,擁有12GB的大顯存,非常受歡迎。在12GB的大顯存下,能夠流暢運行起3A大作無任何卡頓,幀數甚至可達到60。性價比:它
 WPS表格居中怎麼設定
Mar 19, 2024 pm 09:34 PM
WPS表格居中怎麼設定
Mar 19, 2024 pm 09:34 PM
隨著WPS的功能越來越強大,我們遇到的關於功能使用的問題也越來越多。在WPS中,我們常常會使用到WPS表格,如果我們需要列印WPS表格,為了讓表格看起來美觀,這時候我們需要讓表格居中。那麼,問題來了,我們該如何讓WPS表格居中呢?今天我在這裡分享一下教程,希望能夠幫助你們!步驟詳情:1、我以實戰操作來講解,以下是我用WPS表格製作了一個簡單的表格。 2.透過列印預覽,我們可以發現,WPS表格預設是居左的。如果我們要是想把表格居中的話該怎麼辦呢? 3.這時候,我們需要點選【工具列】中的【頁面佈局】的
 評測麒麟9000s的表現與水平
Mar 18, 2024 pm 03:21 PM
評測麒麟9000s的表現與水平
Mar 18, 2024 pm 03:21 PM
麒麟9000s作為今年手機市場的一顆新星,備受關注。伴隨著智慧型手機市場的競爭日益激烈,作為華為公司的旗艦處理器,麒麟系列一直以來都備受矚目。而作為最新推出的一款處理器,麒麟9000s究竟表現如何,它的效能與水準又如何呢?以下將對麒麟9000s進行評測,從各方面來剖析其優劣。首先從性能方面來看,麒麟9000s採用了先進的5nm製程製造,整合了ARM最新的Co
 如何將一個div居中在另一個div中?
Sep 08, 2023 am 11:13 AM
如何將一個div居中在另一個div中?
Sep 08, 2023 am 11:13 AM
簡介div的居中對齊是前端開發最重要的方面之一。在本文中,我們將了解使用HTML和CSS將一個div置於另一個div中的技術。在本教程中,我們將有一個父div,它應該有子div。我們的任務是將子div放置在父div的中心。使用Transform翻譯和位置語法這不是一種非常流行的將一個div居中對齊到另一個div中的方法語法left:50%;top:50%;Transform:translate(-50%,-50%);上面的語法執行以下操作-CSS規則「left:50%;」將元素的水平位置設為其
 如何使用CSS3中的fit-content屬性實現水平居中佈局
Sep 09, 2023 pm 04:49 PM
如何使用CSS3中的fit-content屬性實現水平居中佈局
Sep 09, 2023 pm 04:49 PM
如何使用CSS3中的fit-content屬性實現水平居中佈局隨著CSS3的發展,我們可以使用更多的屬性和技巧來實現各種佈局效果。其中,fit-content屬性可以幫助我們實現水平居中佈局,讓元素在父容器內水平居中對齊。本文將介紹如何使用CSS3中的fit-content屬性實現水平居中佈局,並給出對應的程式碼範例。一、fit-content屬性的介紹fit
 利用CSS3 fit-content實現元素的水平居中效果
Sep 10, 2023 am 09:19 AM
利用CSS3 fit-content實現元素的水平居中效果
Sep 10, 2023 am 09:19 AM
利用CSS3fit-content實現元素的水平居中效果在Web開發中,元素的水平居中一直是常見的需求。在過去,我們常常藉助flexbox、margin和position等CSS屬性來實現,但這些方法存在一些限制和相容性問題。幸運的是,CSS3中引入了fit-content屬性,可以更方便地實現元素的水平居中效果。什麼是fit-content屬性? f
 在CSS中建立水平可滾動的部分
Aug 29, 2023 am 09:29 AM
在CSS中建立水平可滾動的部分
Aug 29, 2023 am 09:29 AM
水平可滾動的部分是常見的網頁設計模式,用於展示超出視窗寬度的內容。這種設計模式允許使用者水平滾動,提供了一種獨特而吸引人的方式來展示大型圖像、畫廊、時間軸、地圖和其他內容。這是透過使用CSS屬性,如overflow−x:auto或overflow−x:scroll來實現的。這使用本機瀏覽器功能進行水平滾動,並且跨裝置回應。允許輕鬆導航和探索內容。它不需要任何額外的庫或插件。演算法使用“container”類別定義容器元素。將容器的“overflow−x”屬性設為“auto”以啟用水平滾動。將容器
 CSS3技巧解析:fit-content屬性的水平居中實作方法
Sep 09, 2023 am 11:28 AM
CSS3技巧解析:fit-content屬性的水平居中實作方法
Sep 09, 2023 am 11:28 AM
CSS3技巧解析:fit-content屬性的水平居中實作方法在前端開發中,我們常常會遇到需要將一個元素水平置中的需求。而CSS的fit-content屬性就是一種能幫助我們實現這種效果的強大工具。本文將詳細解析fit-content屬性的使用方法,並給出程式碼範例。 fit-content屬性是CSS3中的新屬性,它的作用是根據元素的內容自動調整元素的寬度






