css的絕對定位怎麼能相容於所有的分辨率
這次帶給大家css的絕對定位怎麼相容所有的分辨率,css絕對定位相容所有解析度的注意事項有哪些,下面就是實戰案例,一起來看一下。
有時候我們在寫頁面中,會發現絕對定位的父級元素已經相對定位了,但是在不同解析度的電腦下,絕對定位還是會錯亂,似乎父級的相對定位並沒有起了作用。
首先要明白以下幾個原理:
1、筆記型電腦的解析度一般為1366*768附近,PC電腦的解析度一般為1920*1080 ;
以下為常見電腦解析度:

當寫網頁時,如果在1920這樣的大解析度寫好之後,再去小分辨率的筆記本看同樣的這個網頁,會發現,筆記型電腦顯示的基本為寬屏大顯示器下網頁放大至1.5倍左右的展示效果。
2、為了頁面在不同的解析度下正常顯示,要給頁面一個安全寬度,一般在做1920px寬的頁面時,中間要有一個1200px左右的安全寬度,並且居中,所有的內容要寫在這個寬度的box裡,如果有背景圖或者輪播圖必須通欄整個頁面的時候,一定要設置成居中對齊,這樣當分辨率降低之後,背景圖或Banner圖左右、中間1200寬度的盒子依然居中對齊,不會出現向左向右偏離。
盒子裡的p等小盒子可以用百分比來表示,來達到頁面自適應。
絕對定位的使用:
絕對定位的時候,該元素的父元素一定要記得設為相對定位,這樣在不同解析度下定位才不會錯亂,但是前提是這個父元素在一個安全的寬度裡面,如果這個父元素本身是一個會因為解析度降低而改變的元素,則定位一定會跟著亂。
在佈局頁面結構的時候,有些box框架是必不可少的,例如1200px安全寬度的p。
例如:做一個活動頁面,其中這個頁面背景為一個大圖,在這個大圖上要放一些小圖來與大圖實現定位,絕對不能以大圖直接作為背景!
而是在放大圖背景的p裡繼續放一個安全寬度p,再把它當作父元素做相對定位,給裡面的子元素做絕對定位,這樣就不會出現不同解析度下絕對定位錯亂的問題了。
透過總結網友經驗,透過加zoom屬性,可以讓頁面某個區塊根據解析度不同進行自動縮放到合適區域,但是有個bug,就是火狐瀏覽器打死都不支援這個屬性,即使用transform:scale(x,y);屬性也於事無補。還有一個小問題,在頁面載入慢的時候重新刷新頁面會先顯示放大的效果,再變成縮小後的效果,會閃一下,這個還沒找到解決辦法,希望懂的朋友們多多交流。
zoom程式碼如下:
$(function(){ var w=window.screen.width; var zoom=w/1920;
$("#container").css({
"zoom",zoom,
"-moz-transform":"scale("+zoom+")",
"-moz-transform-origin":"top left"
});
});zoom:目前螢幕解析度寬度/1920;
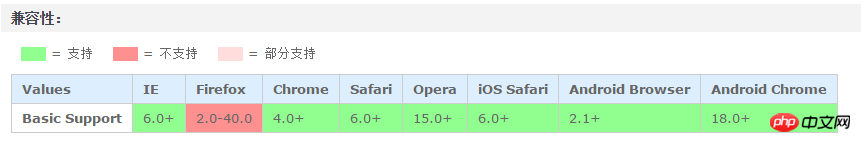
zoom屬性的瀏覽器支援性:

#結果是:除了firefox以外,其他瀏覽器可以正常支援zoom屬性,而且頁面需要縮放的區塊整體縮放到了適應當前解析度的效果,而transform:scale 則是先把頁面顯示為已經把原本頁面放大後再使用scale,則該縮小相當於當前頁面下縮小的效果了,兩邊自然會留白。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是css的絕對定位怎麼能相容於所有的分辨率的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






