css3實現wifi訊號形狀
這次帶給大家css3實現wifi訊號形狀,css3實現wifi訊號形狀的注意事項有哪些,下面就是實戰案例,一起來看一下。
整理文檔,搜刮出一個css3實作wifi訊號逐漸增強效果實例的程式碼,稍微整理精簡一下做下分享。
效果圖

以下是實作程式碼:
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<head>
<title>wifi信号</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box {
width: 240px;
height: 240px;
box-sizing: border-box;
position: relative;
margin: 100px auto;
}
.wifi-symbol {
width: 200px;
height: 200px;
margin-left: 18px;
box-sizing: border-box;
overflow: hidden;
transform: rotate(45deg);
}
.wifi-circle {
border: 10px solid #ccc;
border-radius: 50%;
position: absolute;
}
.first {
width: 260px;
height: 260px;
top: 0;
left: 0;
animation: run1 4s linear infinite;
}
@keyframes run1 {
0% {
border-color: #ccc;
}
25% {
border-color: #ccc;
}
50% {
border-color: #ccc;
}
75% {
border-color: #ccc;
}
100% {
border-color: #97a8e6;
}
}
.second {
width: 200px;
height: 200px;
top: 60px;
left: 60px;
animation: run2 4s linear infinite;
}
@keyframes run2 {
0% {
border-color: #ccc;
}
25% {
border-color: #ccc;
}
50% {
border-color: #ccc;
}
75% {
border-color: #97a8e6;
}
100% {
border-color: #ccc;
}
}
.third {
width: 140px;
height: 140px;
top: 120px;
left: 120px;
animation: run3 4s linear infinite;
}
@keyframes run3 {
0% {
border-color: #ccc;
}
25% {
border-color: #ccc;
}
50% {
border-color: #97a8e6;
}
75% {
border-color: #ccc;
}
100% {
border-color: #ccc;
}
}
.fourth {
width: 20px;
height: 20px;
background: #ccc;
top: 180px;
left: 180px;
animation: run4 4s linear infinite;
}
@keyframes run4 {
0% {
background: #ccc;
border-color: #ccc;
}
25% {
background: #97a8e6;
border-color: #97a8e6;
}
50% {
background: #ccc;
border-color: #ccc;
}
75% {
background: #ccc;
border-color: #ccc;
}
100% {
background: #ccc;
border-color: #ccc;
}
}
</style>
</head>
<body>
<p class="box">
<p class="wifi-symbol">
<p class="wifi-circle first"></p>
<p class="wifi-circle second"></p>
<p class="wifi-circle third"></p>
<p class="wifi-circle fourth">
</p>
</p>
</body>
</html>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是css3實現wifi訊號形狀的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 惠普印表機連不上wifi怎麼辦-惠普印表機連不上wifi的解決方法
Mar 06, 2024 pm 01:00 PM
惠普印表機連不上wifi怎麼辦-惠普印表機連不上wifi的解決方法
Mar 06, 2024 pm 01:00 PM
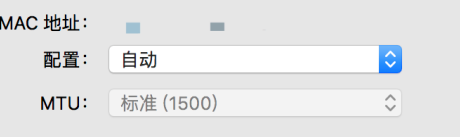
很多用戶在使用惠普印表機的時候,不熟悉惠普印表機連不上wifi怎麼辦?下文小編就為各位帶來了惠普印表機連不上wifi的解決方法,讓我們一起來下文看看吧。惠普印表機mac位址設定為自動選擇自動加入網路勾選變更網路設定使用dhcp輸入密碼連接惠普印表機顯示連接wifi
 自己家的wifi顯示不安全網路怎麼回事
Nov 15, 2023 pm 02:39 PM
自己家的wifi顯示不安全網路怎麼回事
Nov 15, 2023 pm 02:39 PM
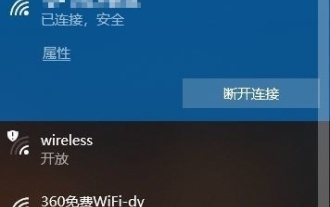
原因有:1、WiFi本身有問題;2、路由器可能過熱或損壞;3、可能寬頻欠費,導致無法上網;4、WiFi名稱包含中文,導致部分電腦無法連線上網;5、電腦系統問題;6 、IP位址設定問題;7.此無線網路沒有設定無線密碼等。解決方法:1、檢查WiFi連接,確保設備已連接到正確的WiFi網路;2、檢查路由器設置,可以嘗試重新設定路由器,確保SSID和密碼正確等等。
 手機wifi有個感嘆號是為什麼
Sep 18, 2023 pm 04:05 PM
手機wifi有個感嘆號是為什麼
Sep 18, 2023 pm 04:05 PM
手機wifi有個感嘆號的原因可能是無法連接到網路、訊號弱、認證問題和IP位址衝突等。詳細介紹:1、無法連接到互聯網,如果Wi-Fi圖示上出現感嘆號,可能是因為手機無法連接到互聯網,這可能是由於路由器斷網、網路故障或手機設定問題引起的;2、訊號弱,如果Wi-Fi圖示上出現感嘆號,可能是由於Wi-Fi訊號較弱引起的,這可能是由於距離路由器太遠、障礙物阻擋或乾擾訊號等等。
 wifi已連線不可上網是為什麼
Dec 07, 2023 pm 05:00 PM
wifi已連線不可上網是為什麼
Dec 07, 2023 pm 05:00 PM
wifi已連接無法上網的原因:1、WiFi訊號弱;2、IP位址衝突;3、DNS伺服器問題;4、路由器故障;5、網路供應商問題;6、WiFi網路本身的問題;7、路由器問題;8、設備網路設置問題;9、訊號幹擾或障礙物;10、設備問題。詳細介紹:1、WiFi訊號弱,WiFi訊號的強度直接影響到網路的穩定性和速度,如果連接的WiFi訊號較弱,可能會導致網路連線不穩定或無法上網等等。
 win10為何無法連線到Wi-Fi
Jan 16, 2024 pm 04:18 PM
win10為何無法連線到Wi-Fi
Jan 16, 2024 pm 04:18 PM
我們在使用win10作業系統連接wifi無線網路的時候會發現出現了連不上wifi網路受限的提示。對於這種問題小編覺得可以嘗試在網絡和共享中心中找到自己的網絡,然後進行一系列的調整設置。具體步驟就來看看小編是怎麼做的吧~win10為什麼連不上wifi方法一1、在電腦屏幕底部通知區域的無線WIFI圖標處單擊鼠標右鍵,選擇“打開網絡和Internet設置”,接著點擊“更改適配器選項”按鈕。 2.在彈出的網路連接介面中,尋找名為「WLAN」的無線連接,再次按一下右鍵,並選擇「關閉」(或為「停用」)。 3、待
 解決win10無法輸入wifi密碼的方法
Dec 30, 2023 pm 05:43 PM
解決win10無法輸入wifi密碼的方法
Dec 30, 2023 pm 05:43 PM
win10wifi不能輸入密碼是一個非常鬱悶的問題,一般情況下就是卡主了,重新打開一下或者重啟一下電腦就可以了,還是解決不了的用戶,快點來看看詳細的解決教程吧。 win10wifi無法輸入密碼教學方法一:1、無法輸入密碼可能是我們的鍵盤連線出現了問題,仔細檢查鍵盤是否可以使用。 2.如果我們需要使用小鍵盤輸入數字的話,還需要查看小鍵盤是否被鎖定了。方法二:註:部分使用者反映執行此操作後,電腦無法開機。實際上不是此項設定的原因,而是電腦系統本身有問題。執行此操作後,不會影響電腦的正常啟動,電腦系統不
 Win11無法顯示WiFi的解決方案
Jan 29, 2024 pm 04:03 PM
Win11無法顯示WiFi的解決方案
Jan 29, 2024 pm 04:03 PM
wifi是我們上網的重要媒介,可不少的用戶們近期都在反應Win11不顯示wifi了,那麼這該怎麼辦?使用者可以直接的點選搜尋選項下的服務,然後選擇啟動類型改成自動就可以了或是點選左邊的網路和internet來進行操作就可以了。下面就讓本站來為用戶們來仔細的介紹一下win11電腦顯示不出wifi列表問題解析吧。 win11電腦顯示不出wifi清單問題解析方法一:1、點選搜尋選項。 3、接著我們將啟動類型改成自動。方法二:1、我們按住win+i,進入設定。 2.點選左邊的網路和internet。 4、隨後
 wifi打不開是什麼原因 附:修復wifi功能打不開的方法
Mar 14, 2024 pm 03:34 PM
wifi打不開是什麼原因 附:修復wifi功能打不開的方法
Mar 14, 2024 pm 03:34 PM
現在手機除了都有數據和wifi兩種上網方法,OPPO手機也不例外,但是我們在使用時打不開wifi功能了要怎麼辦呢?先不要急,不妨看下本期教程,就能幫助到您了!手機wifi功能無法開啟怎麼辦可能是因為WLAN開關開啟時會略有延遲,請等待2秒後觀察是否開啟,請勿連續點選。 1、可嘗試進入「設定>WLAN」,嘗試重新開啟WLAN開關。 2.請開啟/關閉一下飛航模式,嘗試重新開啟WLAN開關。 3.重啟手機嘗試是否能正常開啟WLAN。 4.建議備份資料後恢復出廠設定嘗試。若以上方法均未能解決您的問題,請攜帶購






