CSS設定Checkbox複選框的樣式
這次帶給大家CSS設定Checkbox複選框的樣式,CSS設定Checkbox複選框樣式的注意事項有哪些,下面就是實戰案例,一起來看一下。

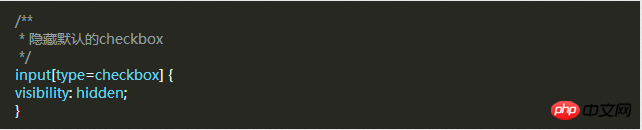
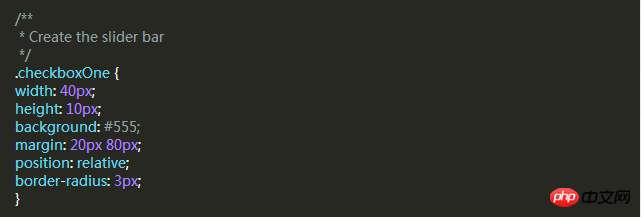
首先,需要加入一段CSS隱藏所有的Checkbox複選框,下面我們會改變它的外觀。要做到點需要將一段程式碼加入你的CSS檔案。

隱藏掉所有的Checkbox複選框後,我們需要添加一個label HTML元素,我們都知道,當點擊的有for屬性的label標籤時,對應的Checkbox複選框會被選取。這意味著,我們可以透過label的點擊事件來處理我們的Checkbox複選框。
樣式一

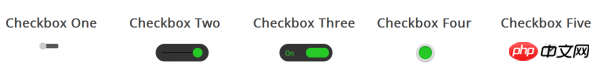
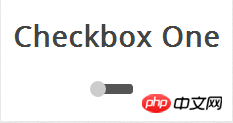
#此複選框風格就像一個解鎖滑塊,滑塊選中和未選取狀態會顯示在的不同位置。當按一下滑桿按鈕(label標籤),將會選取複選框,然後滑桿移動到ON位置。
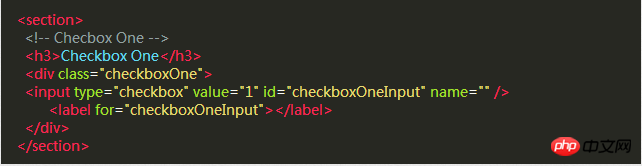
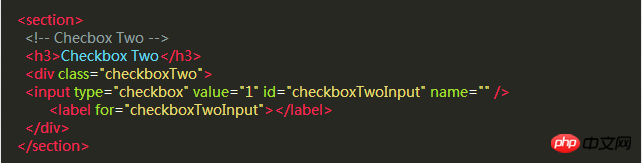
我們開始建立複選框區的HTML。

因為這個樣式的複選框,一個label不足以完成任務,我們用一個p元素包含checkbox,我們需要使用它們來做黑色條帶和圓角。

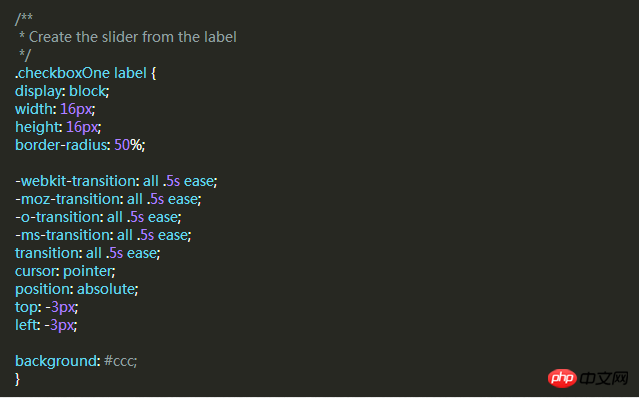
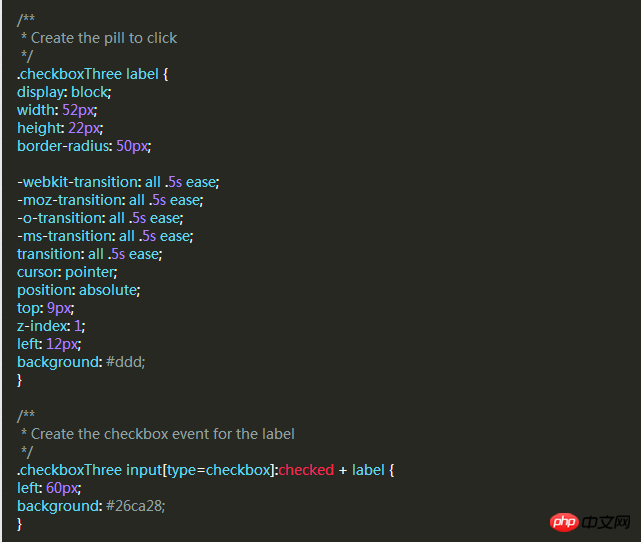
現在,我們可以把label當作條帶上的滑桿,我們希望按鈕效果是從條帶的一側移動到另一側,我們可以加入label的過渡。

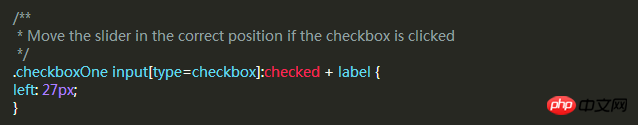
現在這個滑桿在選取(關閉)位置,當我們選取複選框,我們希望有一個反應發生,所以我們可以移動滑桿到另一端。我們需要知道,判斷複選框被選中,如果是則改變label元素的left屬性。

這就是你需要的第一個Checkbox複選框的CSS。
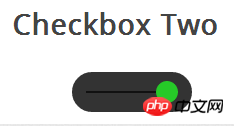
樣式二

#此複選框風格像樣式一樣,但不同的是,這個滑桿按鈕會改變顏色。當您單擊滑桿按鈕,它會移動到條帶的另一邊,並改變按鈕的顏色。
HTML程式碼和樣式一是完全一樣的。

這個p會變成比樣式一大一些的條帶,label依然是作為滑桿,使用下面的CSS來定義它。
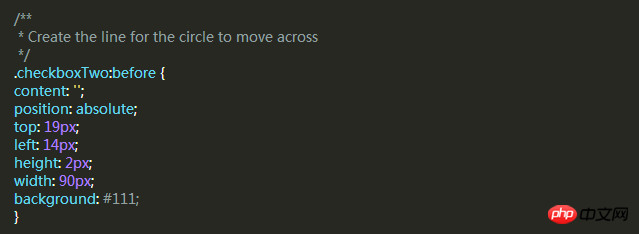
這個樣式中間有一個黑色的條,滑桿會沿著它左右滑動,但是p元素已經使用了,所以我們需要用:before偽類創建一個新的元素。

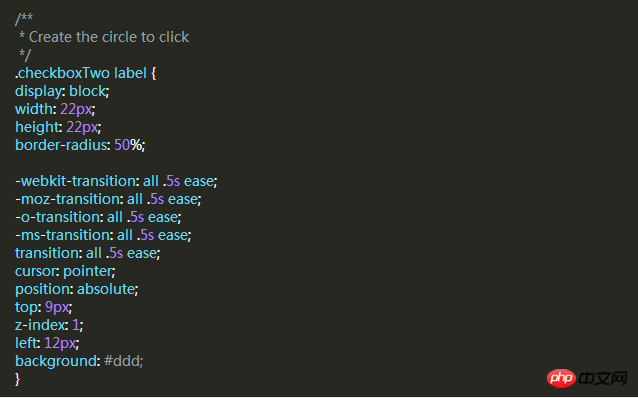
和樣式一一樣,接下來我們要為label寫CSS樣式,把它當作滑桿。

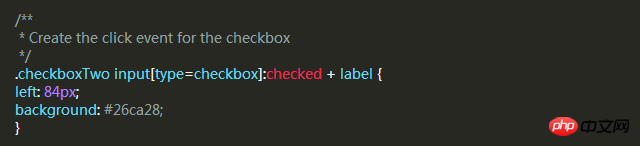
我要實作和樣式一差不多的選取狀態,當選取時改變label的left和background屬性。

#樣式三
#
這個複選框的樣式比樣式二更複雜一些,它和前面的例子一樣會左右滑動,並且當改變選中和未選中的狀態時,滑塊滑動到另一側並且在原始位置顯示對應的文字。
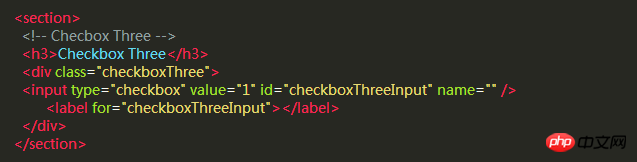
首先,我們寫HTML程式碼,這和前面是相同的。

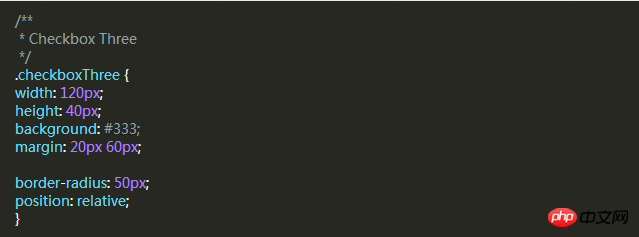
然後,我們用相同的方式把p當作滑桿,下面的程式碼會創造一個黑色圓角的條帶,我們可以把滑桿和文字放到裡面。

當滑桿處於未選取狀態時,滑桿會在左側,並且右邊顯示”OFF”,當點擊的時候,滑桿移動到右側,左側顯示”ON”。
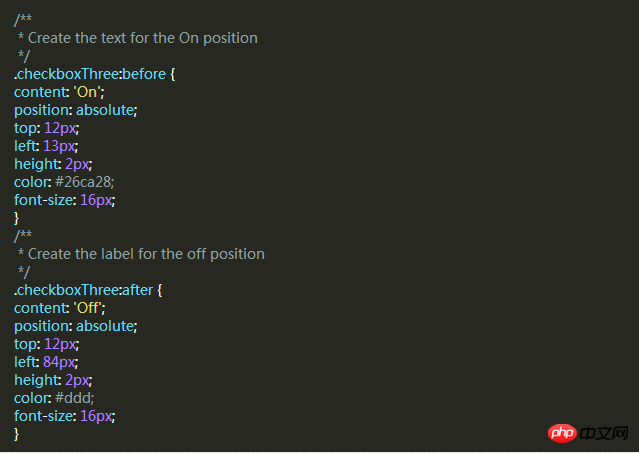
但是元素數量不足以讓我們實現這些功能,所以我們要用:before和:after兩個偽類創建兩個元素,分別放置”ON”和”OFF”。

和前面一樣,我們來新增滑桿的樣式,當點擊時它會移動到另一側,並且改變顏色。

樣式四

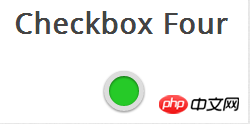
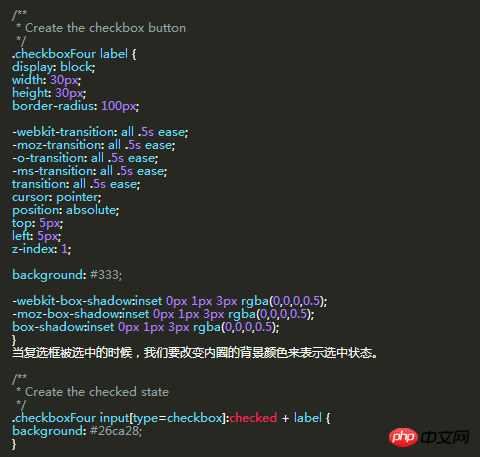
在這個樣式中,我們會建立兩個圓形,當點擊時改變裡面的圓形的顏色表示選取與未選取的狀態。
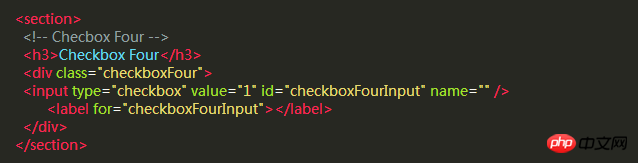
和前面一樣的HTML程式碼。

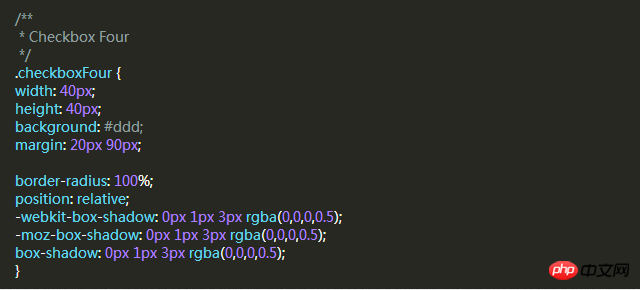
接下來我們要為checkbox建立外面的圓形,使用CSS的border-radius屬性,並且設定為100%就可以建立一個正圓形。

然後我們用label元素來建立一個小一點的圓形,它會根據checkbox狀態來改變顏色。

樣式五

這個複選框的樣式有些不同,它看起來只是比瀏覽器預設的checkbox樣式稍微好了些,但是不同的是我們可以根據自己的需求來定義它的樣式了。
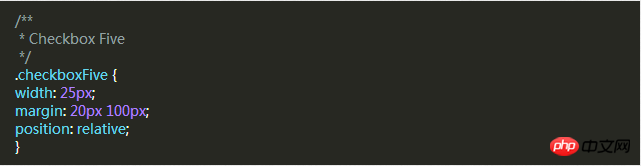
首先還是一樣的HTML程式碼
在前面的例子中,我們把p當作checkbox的滑動條帶或是外部的圓圈,但是這次我們不需要了,可以使用p元素來設定複選框的區域。

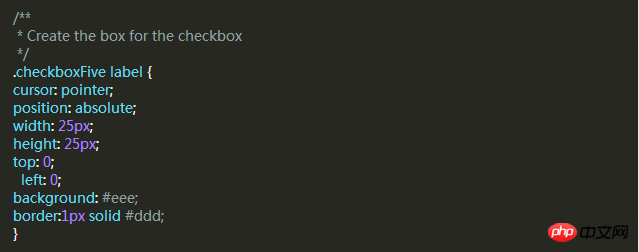
label標籤用於Click事件和我們要定義的複選框的方框樣式。

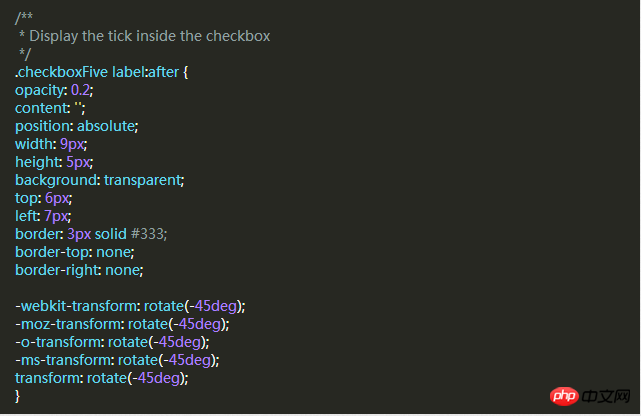
接下來,我們要建立方框中的對勾,對於這一點,我們可以使用:after偽類別建立一個新的元素,為了實現這個樣式,我們可以創建一個5px x 9px的長方形並給他加上邊框。這時候我們去掉上面和右邊的邊框之後,它會看起來像一個字母L。然後我們可以使用CSS的transform屬性讓它旋轉一下,這樣看起來就像是一個對勾。

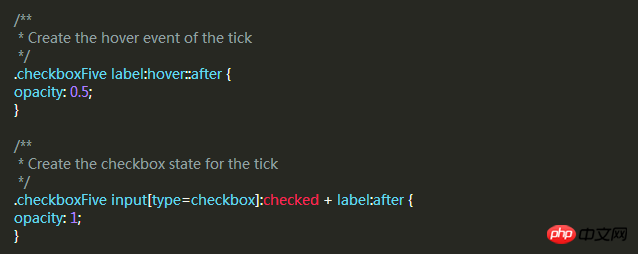
在上面的CSS中,我們已經設定它的透明度為0.2,所以你會看到的複選框有一個半透明的對勾。你可以在懸停的時候加深一點,在選取時,可以把設定為不透明。

這將會為你建立全新的checkbox複選框樣式。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是CSS設定Checkbox複選框的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






