css的background-attachment進階使用方法
這次帶給大家css的background-attachment進階使用方法,使用css的background-attachment注意事項有哪些,下面就是實戰案例,一起來看一下。
前提是定義了background-image屬性,然後用background-attachment來指明背景圖的位置是固定於視口的,還是隨著包含區塊移動的。可簡單理解為定義背景圖片隨滾動軸的移動方式。
取值:
scroll:預設值,背景圖相對於元素固定,背景隨頁面滾動而移動,即背景和內容綁定。
fixed:背景圖相對於視窗固定,所以隨頁面滾動背景不動,相當於背景被設定在body上了。
local:背景圖相對於元素內容固定,
inhert:繼承,沒什麼說的。
該屬性可以套用於任何元素。
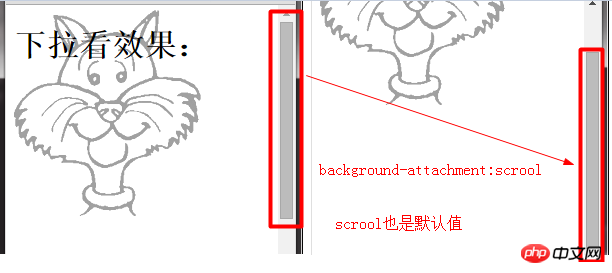
一、scroll【背景圖滾動】
設定background-attachment:scroll,背景圖是相對於元素自身固定,內容動時背景圖也動。附加到元素的border。

local
Note:
對於scroll,一般情況背景會隨內容滾動,但是有一種情況例外。
對於可以捲動的元素(設定為overflow:scroll的元素)。當background-attachment設定為scroll時,背景圖不會隨元素內容的滾動而滾動。

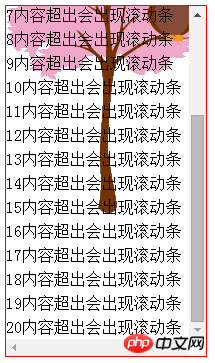
二、local【滾動元素背景圖捲動】
對於可以捲動的元素(設定為overflow:scroll的元素),設置background-attachment:local,則背景會隨內容的滾動而滾動。
因為背景圖是相對於元素自身內容定位,開始固定,元素出現捲軸後背景圖隨內容而滾動。
<style>
p{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<p>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</p>
</body>
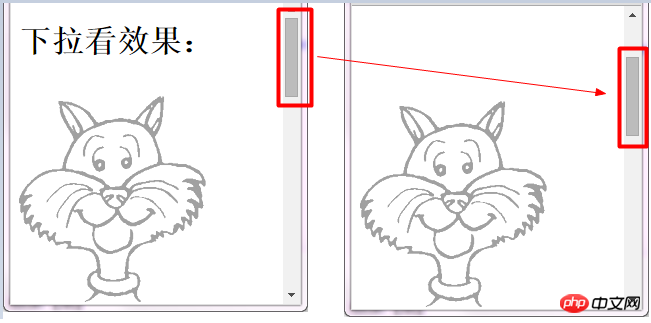
三、fixed:【背景圖靜止】 背景圖片相對於視窗固定,就算元素有了捲軸,背景圖也不隨內容移動。
fixed用法如下:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>
或看mozilla的demo。
這裡我要強調一點我的看法:
給任何元素的背景圖設定background-attachment: fixed;效果都是一樣的,都是相對於視口,因為一個網頁只有一個視口,該背景和元素已經沒關係了,要說有關大概也只是元素不可見則背景圖不可見。
而這個視窗是什麼呢?這裡推薦一篇文章《像素與瀏覽器視窗的細節》
四、多背景圖background-attachment 也可以為多個背景圖設定background-attachment
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}五、資源連結
w3c background-attachment
像素與瀏覽器視窗的細節
a table of two viewports
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是css的background-attachment進階使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具是專業的系統工具,主要功能是偵測目前系統的DirectX狀態,如果發現異常就可以直接修復。可能還有很多用戶不清楚DirectX修復工具怎麼用吧,以下就來看看詳細教學。 1、使用修復工具軟體進行修復檢測。 2、如果修復完成後提示C++元件有異常的問題,請點選取消按鈕,然後點選工具選單列。 3、點選選項按鈕,選擇擴展,點選開始擴展按鈕。 4、擴展完成後再重新進行檢測修復即可。 5、如果修復工具操作完成後仍未解決問題,可以嘗試卸載重新安裝報錯的程序。
 HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP 525狀態碼介紹:探究其定義與應用
Feb 18, 2024 pm 10:12 PM
HTTP525狀態碼簡介:了解其定義與使用方法HTTP(HypertextTransferProtocol)525狀態碼是指伺服器在SSL握手過程中發生錯誤,導致無法建立安全連線。在傳輸層安全性(TLS)握手期間發生錯誤時,伺服器將傳回此狀態碼。此狀態碼屬於伺服器錯誤類別,通常表示伺服器配置或設定問題。當客戶端嘗試透過HTTPS連接到伺服器時,伺服器無
 百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友還不知道百度網盤怎麼用,所以下面小編就講解了百度網盤的使用方法,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:安裝好百度網盤後直接登入(如圖);第二步:接著可依頁面提示選擇「我的分享」與「傳輸清單」(如圖);第三步:在「好友分享」裡可以把圖片和檔案直接分享給好友(如圖所示);第四步:接著選擇「分享」後可勾選電腦檔案或是網盤檔案(如圖所示);第五步:然後就可以尋找好友(如圖所示);第六步:還可以在「功能寶箱」中尋找自己需要的功能(如圖所示)。上面就是小編為大
 快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
快速學會複製和貼上操作
Feb 18, 2024 pm 03:25 PM
複製貼上快捷鍵使用方法複製貼上是我們在日常使用電腦時經常會遇到的操作。為了提高工作效率,熟練複製貼上快捷鍵是非常重要的。本文將介紹一些常用的複製貼上快捷鍵使用方法,幫助讀者更方便地進行複製貼上操作。複製快速鍵:Ctrl+CCtrl+C是複製的快速鍵,按住Ctrl鍵然後再按C鍵,即可將選取的文字、檔案、圖片等內容複製到剪貼簿。要使用該快捷鍵,
 KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是一種用來啟動微軟Windows和Office產品的軟體工具。 KMS是KeyManagementService的縮寫,即金鑰管理服務。 KMS啟動工具透過模擬KMS伺服器的功能,使得電腦可以連接到這個虛擬的KMS伺服器,從而實現對Windows和Office產品的啟動。 KMS激活工具體積小巧,功能強大,可以一鍵永久激活,無需聯網狀態就可以激活任何版本的window系統和任何版本的Office軟體,是目前最成功的且經常更新的Windows激活工具,今天小編就跟大家介紹一下kms激活工
 如何正確使用win10命令提示字元進行自動修復操作
Dec 30, 2023 pm 03:17 PM
如何正確使用win10命令提示字元進行自動修復操作
Dec 30, 2023 pm 03:17 PM
電腦隨著使用的時間越長越容易出現故障,這個時候就需要小夥伴去用自己的方法修復,那麼怎麼做比較簡單呢?今天就帶給大家用命令提示字元修復的教學。 win10自動修復命令提示字元怎麼用:1、按下“Win+R”輸入cmd打開“命令提示字元”2、輸入chkdsk查看修復命令3、如果需要查看其它地方也可以添加別的分區比如“d” 4.輸入執行指令chkdskd:/F即可5、若在修改過程中被佔用,可輸入Y繼續
 如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
如何使用快捷鍵合併儲存格
Feb 26, 2024 am 10:27 AM
合併儲存格的快速鍵怎麼用在日常工作中,我們常常需要對表格進行編輯和排版。而合併單元格是一種常見的操作,可以將相鄰的多個單元格合併為一個單元格,以提高表格的美觀程度和資訊展示效果。在MicrosoftExcel和GoogleSheets等主流的電子表格軟體中,合併儲存格的操作非常簡便,可以透過快速鍵來實現。以下將介紹在這兩個軟體中合併儲存格的快速鍵用法。在
 potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常強大的媒體播放器,但不少夥伴還不知道potplayer怎麼用,今天小編就來詳細介紹一下potplayer的使用方法,希望能幫助大家。 1.PotPlayer快捷鍵PotPlayer播放器預設常用快捷鍵如下:(1)播放/暫停:空格(2)音量:滑鼠滾輪,上下方向鍵(3)前進/後退:左右方向鍵(4)書籤:P-加入書籤,H-查看書籤(5)全螢幕/還原:Enter(6)倍速:C-加速,X-減速,Z-復位(按一次調整0.1倍速度,可以在0.2到12倍速之間調節)( 7)上/下一幀:D/






