用transparent做成三角形
這次帶給大家用transparent做出三角形,用transparent做出三角形的注意事項有哪些,下面就是實戰案例,一起來看一下。
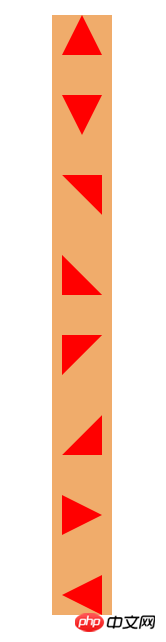
效果圖如下

#範例程式碼
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 40px auto;
width: 60px;
background-color: #f0ac6b;
}
.t1{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6{
margin: 40px auto;
width: 0px;
height: 0px;
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7{
margin: 40px auto;
width: 0;
height: 0;
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8{
margin: 40px auto;
width: 0;
height: 0;
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<p class="box">
<p class="t1"></p>
<p class="t3"></p>
<p class="t2"></p>
<p class="t4"></p>
<p class="t5"></p>
<p class="t6"></p>
<p class="t7"></p>
<p class="t8"></p>
</p>
</body>
</html>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是用transparent做成三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
使用行列式計算三角形面積的Java程序
Aug 31, 2023 am 10:17 AM
簡介使用行列式計算三角形面積的Java程序是一個簡潔且有效率的程序,可以根據給定三個頂點的座標來計算三角形的面積。該程式對於學習或使用幾何的任何人都非常有用,因為它演示瞭如何在Java中使用基本算術和代數計算,以及如何使用Scanner類讀取使用者輸入。程式提示使用者輸入三角形三個點的座標,然後將其讀入並用於計算座標矩陣的行列式。使用行列式的絕對值來確保面積始終為正,然後使用公式計算三角形的面積並顯示給使用者。該程式可以輕鬆修改以接受不同格式的輸入或執行附加計算,使其成為幾何計算的多功能工具。決定因素行列
 C++程式以三角形形式列印乘法表
Sep 15, 2023 pm 01:21 PM
C++程式以三角形形式列印乘法表
Sep 15, 2023 pm 01:21 PM
要以表格或圖形形式記住一些基本乘法結果,請使用乘法表。本文將介紹如何用C++產生一個看起來像直角三角形的乘法表。在少數可以輕鬆記住大量結果的情況下,三角形表示法是有效的。在這種格式中,表格逐行、逐列顯示,每行僅包含填滿該列的條目。為了解決這個問題,我們需要C++中的基本迴圈語句。為了以三角形方式顯示數字,我們需要巢狀循環來逐行列印每一行。我們將看到解決這個問題的方法。讓我們看看演算法和實現以便更好地理解。演算法取我們想要的乘法表的行數,假設為n。對於從1到n的i,執行以下操作。對於範圍從1到i的j,
 如何在Java中找到給定底邊和麵積的三角形的最小高度?
Aug 26, 2023 pm 10:25 PM
如何在Java中找到給定底邊和麵積的三角形的最小高度?
Aug 26, 2023 pm 10:25 PM
我們有三角形的面積'a'和底邊'b'。根據問題陳述,我們需要使用Java程式語言來找到最小高度'h'。如我們所知,當給定底邊和高度時,三角形的面積為−$$\mathrm{面積\:=\:\frac{1}{2}\:*\:底邊\:*\:高度}$$透過使用上述公式,我們可以從中得到高度-height=(2*area)/base然後透過使用內建的ceil()方法,我們可以得到最小高度。展示一些實例給你看Instance-1的中文翻譯為:實例-1假設給定面積=12和底邊=6然後使用公式
 華為 P70 外觀曝光 三角形模組再添新證 Art 不規則造型
Mar 05, 2024 pm 08:16 PM
華為 P70 外觀曝光 三角形模組再添新證 Art 不規則造型
Mar 05, 2024 pm 08:16 PM
先前有報導稱華為P70系列5G影像旗艦計畫在3月下旬發布,預計推出P70、P70Pro和P70Art三款新機型。現在有更多關於這些新機外觀設計的資訊被曝光。如上圖所見,最新爆料圖顯示華為P70系列和早前傳聞一樣,預計P70、P70Pro後置模組採用三角形Deco(見上方配圖居中機型),而P70Art將會在三角形Deco的基礎上發生些許變化,更加的大膽、不規則。上方是@數位閒聊站曝光的華為P70第三方手機殼。假如華為P70系列最終就長這樣,你覺得怎麼樣?歷史資訊
 可以內切在一個矩形內的最大三角形的面積是多少?
Aug 30, 2023 pm 01:37 PM
可以內切在一個矩形內的最大三角形的面積是多少?
Aug 30, 2023 pm 01:37 PM
矩形是對邊相等且平行的四邊形。相鄰邊成90°。三角形是具有三個邊的封閉圖形。矩形內接的最大三角形。底邊等於矩形的長度,三角形的高度等於矩形的寬度。面積=(½)*l*b矩形內接的最大三角形的面積=(½)*l*b計算矩形內最大三角形面積的程式-範例程式碼#include<stdio.h>intmain(void){ intl= 10,b=9; floatarea; area=(f
 如果平面上沒有超過兩個點共線,那麼三角形的數量是多少?
Sep 05, 2023 pm 12:33 PM
如果平面上沒有超過兩個點共線,那麼三角形的數量是多少?
Sep 05, 2023 pm 12:33 PM
讓我們看看如何在給定n個點的平面上計算三角形的數量,並限制共線的點不超過兩個。計算共線點不超過兩個的平面中的三角形數量是計算幾何中的典型問題,它應用於計算機圖形學、圖像處理和計算機科學的其他領域。例如,從3D圖形中的3D場景建立2D影像時,可能會出現計算共線點不超過兩個的平面中的三角形的問題。在這種情況下,三角形計數過程可用於確定將3D場景投影到平面上後最終2D影像中存在多少個三角形。由此可以確定場景的複雜程度,提高渲染速度。在影像處理中,我們可能想要計算影像中唯一物件或形狀的數量,這個問題很
 如何在Java中檢查三角形的有效性,當給定邊長時?
Sep 09, 2023 pm 10:53 PM
如何在Java中檢查三角形的有效性,當給定邊長時?
Sep 09, 2023 pm 10:53 PM
眾所周知,三角形是具有3條邊的多邊形。它由三個邊和三個頂點組成。三個內角和為180度。在一個有效的三角形中,如果將任意兩條邊相加,那麼它將大於第三邊。根據我們的問題陳述,如果使用Java程式語言給出三個邊,我們必須檢查三角形是否有效。因此,我們必須檢查以下三個條件是否滿足。如果滿足則三角形有效,否則三角形無效。假設a、b、c是三角形的三條邊。 a+b>cb+c>ac+a>b向您展示一些實例實例1如果邊是a=8,b=9,c=5然後透過使用上面的邏輯,a+b=8+9=17whic
 C++程式來測試通過三角形類別的繼承
Aug 26, 2023 am 09:57 AM
C++程式來測試通過三角形類別的繼承
Aug 26, 2023 am 09:57 AM
假設我們想要建立一個Triangle類別和另一個名為Isosceles的子類別。 Triangle類別有一個函數用於列印物件的類型是triangle,而Isosceles有兩個函數用於顯示它是一個等腰三角形和一個描述。我們還需要透過Isosceles類別物件呼叫父類別函數。沒有適當的輸入,我們只是以適當的方式呼叫函數。所以,如果輸入是定義一個名為trg的對象,然後調用trg.isosceles(),trg.description(),trg.triangle(),那麼輸出將是這是一個等腰三角形在等腰三角形中






