IE8下的nth-child()相容問題如何處理
這次帶給大家IE8下的nth-child()相容問題如何處理,處理IE8下的nth-child()相容問題的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、程式碼
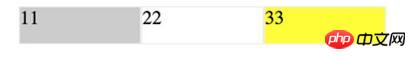
<strong><style><br>ul{list-style: none}<br>p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}<br>p ul li:nth-child(1){background:#f00;}<br>p ul li:nth-child(3){background:#ccc;}<br></style><br> <br><p><br> <ul><br> <li>11</li><br> <li>22</li><br> <li>33</li><br> </ul><br></p></strong>二、預覽效果

如上圖,ie9以上背景色能顯示

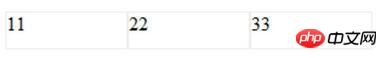
問題:如上圖,ie8背景色顯示不出來
三、解決方法
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p>四、css其他選擇器
#:nth-of-type() 選擇器-選擇器符合屬於父元素的特定類型的第N 個子元素的每個元素.
n 可以是數字、關鍵字或公式。與:nth-child(n)不同的是後者與類型無關。 (同樣不支援IE8)
:first-of-type 選擇器符合屬於其父元素的特定類型的首個子元素的每個元素。
提示:等同於 :nth-of-type(1)。 (同樣不支援IE8)
:last-of-type# 選擇器符合屬於其父元素的特定類型的最後一個子元素的每個元素。
提示:等同於 :nth-last-of-type(1)。 (同樣不支援IE8)
:only-of-type 選擇器符合屬於其父元素的特定類型的唯一子元素的每個元素。 (同樣不支援IE8)
:nth-last-child(n) 選擇器符合屬於其元素的第N 個子元素的每個元素,不論元素的類型,從最後一個子元素開始計數。 n 可以是數字、關鍵字或公式。 (同樣不支援IE8)
提示:請參閱 :nth-last-of-type() 選擇器,該選擇器選取父元素的第 N 個指定類型的子元素,從最後一個子元素開始計數。
:nth-last-of-type(n) 選擇器符合屬於父元素的特定類型的第 N 個子元素的每個元素,從最後一個子元素開始計數。 n 可以是數字、關鍵字或公式。 (同樣不支援IE8)
提示:請參閱 :nth-last-child() 選擇器,該選擇器選取父元素的第 N 個子元素,與類型無關,從最後一個子元素開始計數。
:last-child 選擇器符合屬於其父元素的最後一個子元素的每個元素。 (同樣不支援IE8)
提示:p:last-child 等同於 p:nth-last-child(1)。
:first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。對於 IE8 及更早版本的瀏覽器中的 :first-child,需要聲明 。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是IE8下的nth-child()相容問題如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
Internet Explorer 開啟 Edge:如何停止 MS Edge 重新導向
Apr 14, 2023 pm 06:13 PM
長期以來,InternetExplorer的失寵一直不是秘密,但隨著Windows11的到來,現實開始了。 Edge將來不再有時取代IE,它現在是微軟最新作業系統中的預設瀏覽器。目前,您仍然可以在Windows11中啟用InternetExplorer。但是,IE11(最新版本)已經有了一個正式的退役日期,即2022年6月15日,時間在流逝。考慮到這一點,您可能已經注意到InternetExplorer有時會打開Edge,而您可能不喜歡它。那為什麼會這樣呢?在
 win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
win11無法使用ie11瀏覽器怎麼辦? (win11用不了ie瀏覽器)
Feb 10, 2024 am 10:30 AM
越來越多的用戶開始升級win11系統,由於每個用戶的使用習慣不同,還是有不少用戶在使用ie11瀏覽器,那麼win11系統用不了ie瀏覽器,該怎麼辦呢? windows11還支援ie11嗎?下面就來看看解決方法。 win11無法使用ie11瀏覽器的解決方法1、先右鍵開始選單,選擇「命令提示字元(管理員)」開啟。 2.開啟之後,直接輸入“Netshwinsockreset”,回車確定。 3.確定之後再輸入「netshadvfirewallreset&rdqu
 Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
Win10開啟IE自動跳到Edge怎麼取消_IE瀏覽器頁面自動跳轉的解決方法
Mar 20, 2024 pm 09:21 PM
近期不少的win10用戶們在使用電腦瀏覽器的時候發現自己的ie瀏覽器總是自動的跳到edge瀏覽器,那麼win10打開ie自動跳轉edge怎麼關閉?。下面就讓本站來為用戶們來仔細的介紹一下win10打開ie自動跳轉edge關閉方法吧。 1.我們登入edge瀏覽器,點選右上角...,找下拉的設定選項。 2.我們進入設定後,在左側欄點選預設瀏覽器。 3.最後我們在相容性中,勾選不允許IE模式下重新載入網站,重啟ie瀏覽器即可。
 一個時代的結束:Internet Explorer 11 已退役,這是你需要知道的
Apr 20, 2023 pm 06:52 PM
一個時代的結束:Internet Explorer 11 已退役,這是你需要知道的
Apr 20, 2023 pm 06:52 PM
2022年6月15日是Microsoft結束對InternetExplorer11(IE11)的支援並關閉其舊版瀏覽器章節的日子。一段時間以來,該公司一直在提醒用戶注意這一生命週期結束日期,並呼籲他們計劃遷移到MicrosoftEdge。 Microsoft將IE11與Windows8.1捆綁在一起,作為Windows的現代預設網頁瀏覽器。儘管它從未達到Chrome的(目前)高度,但它是2014年使用量第二大的桌面瀏覽器,僅次於IE8。當然,隨著20
 ie快捷方式無法刪除如何解決
Jan 29, 2024 pm 04:48 PM
ie快捷方式無法刪除如何解決
Jan 29, 2024 pm 04:48 PM
ie捷徑無法刪除的解決方法:1、權限問題;2、捷徑損壞;3、軟體衝突;4、登錄問題;5、惡意軟體;6、系統問題;7、重新安裝IE;8、使用第三方工具;9、檢查捷徑的目標路徑;10、考慮其他因素;11、諮詢專業人士。詳細介紹:1、權限問題,右鍵點擊快捷方式,選擇“屬性”,在“安全性”選項卡中,確保有足夠的權限刪除該快捷方式,如果沒有,可以嘗試以管理員身份運行等等。
 如何啟用IE的加速功能
Jan 30, 2024 am 08:48 AM
如何啟用IE的加速功能
Jan 30, 2024 am 08:48 AM
ie加速功能怎麼開? ie打開網頁的速度太慢,我們可以在裡面開啟硬體加速模式。很多小夥伴反應說使用ie瀏覽器的時候,開啟網頁的速度特別的慢,這樣對我們瀏覽網頁也造成了一定影響。就想詢問小編有什麼解決辦法,這種情況是可以開啟ie瀏覽器的硬體加速模式,小編下面整理了ie開啟加速功能方法,感興趣的話一起往下看看! ie開啟加速功能方法開啟IE安全瀏覽器,點選右上角齒輪狀的「設定」圖標,選擇「Internet選項」進入,如圖所示。 2、在Internet選項的視窗頭部的標籤導航中點擊“進階”,如圖所示。 3、
 win7如何解除安裝ie9瀏覽器
Jul 10, 2023 am 11:41 AM
win7如何解除安裝ie9瀏覽器
Jul 10, 2023 am 11:41 AM
win7如何卸載ie9?計算機能處理工作中的事情,也能做追劇。和追劇一樣,我們通常是用瀏覽器看的,因為瀏覽器越來越多,功能也很完善,所以現在使用ie9瀏覽器的人越來越少,那麼win7怎麼卸載瀏覽器,看看win7系統卸載ie9瀏覽器的方法。 win7如何卸載ie9瀏覽器。 1.首先,雙擊開啟MyPC,選擇卸載或更換程式;2.然後找到“ViewInstallUpdate”,然後點開。你可以在裡面找到"windowsinternetexplorer9",然後右鍵刪除。上面是小編帶著wi
 哈醫大臨床藥學就業是否有前途(哈醫大臨床藥學就業前景怎麼樣)
Jan 02, 2024 pm 08:54 PM
哈醫大臨床藥學就業是否有前途(哈醫大臨床藥學就業前景怎麼樣)
Jan 02, 2024 pm 08:54 PM
哈醫大臨床藥學就業前景如何儘管全國就業情況不容樂觀,但藥科類畢業生仍有著良好的就業前景。整體來看,藥科類畢業生的供給量少於需求量,各醫藥公司和製藥廠是吸收這類畢業生的主要管道,製藥業對人才的需求也穩定成長。據介紹,近幾年藥物製劑、天然藥物化學等專業的研究生供需比甚至達到1∶10。臨床藥學專業就業方向:臨床醫學專業學生畢業後可在醫療衛生單位、醫學科研等部門從事醫療及預防、醫學科研等方面的工作。就業機會:醫藥代表、醫藥銷售代表、銷售代表、銷售經理、區域銷售經理、招募經理、產品經理、產品專員、護






