給文字加波浪線效果
這次帶給大家給文字加波浪線效果,給文字加波浪線效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
css的設計之巧妙,實現之精妙,細細尋味,其妙非凡,妙不可言。這波浪線,取巧的運用了linear-gradient屬性,合角度、顏色、位置於一體,配合background-size,background-repeat,化一為多,平滑過渡。哇,這最後的效果太巧秒了!塵世間沒有詞形容了…
#—題記,改編自《食神》
實作方法
語法:linear-gradient(direction, color-stop 1, color-stop 2,……)
 ##簡單用法:
##簡單用法:
background-image: linear-gradient(red, transparent);


 #加個colorlinear-gradient(45deg, red, transparent 45%,red )
#加個colorlinear-gradient(45deg, red, transparent 45%,red )
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)
 #linear-gradient(135deg , transparent 45%, red 55%, transparent 60%)
#linear-gradient(135deg , transparent 45%, red 55%, transparent 60%)
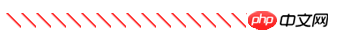
把這兩條線結合在一起。
結合
看到這裡,你知道怎麼達到波浪線效果了麼? ^_^
高度為原來的1/2
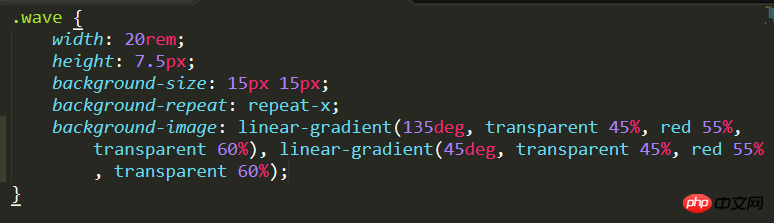
最終程式碼:
文字波浪線效果
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
常用的顏色漸層方法總結#2D模擬實現摩天輪旋轉動畫特效CSS3的box-sizing屬性圖文教學#
以上是給文字加波浪線效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
我們在日常製作Word文件時,有時需要給文檔中的某些文字下方加點,尤其是出試題的時候。來用於重點突出這部分內容,小編給大家分享下word中怎麼給文字加點的技巧,希望能幫助到您。 1.開啟一個空白word文檔。 2.舉例例如給「如何為文字加點」幾個字的下面加上點。 3.我們先把「如何給文字加點」幾個字用滑鼠左鍵選擇了,注意以後你想給那個字加點就先用滑鼠的左鍵選擇哪個字。今天我們給這幾個字都加一點,所以幾個字都選了。選中這幾個字後右鍵,在彈出的功能框中點擊字體。 4.然後就會出現一個這樣的
 九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
說起阿薩辛ASSASSIN,相信玩家們一定會想到《刺客信條》中的各位刺客大師,不僅身手了得,而且"躬身於黑暗、服務於光明"的信條,與國內知名機箱/電源/散熱器品牌九州風神(DeepCool)旗下的阿薩辛ASSASSIN系列旗艦級風冷散熱器不謀而合。最近,該系列的最新產品阿薩辛ASSASSIN4S重磅上線,"西裝刺客,再進階"為高級玩家帶來全新的風冷散熱體驗。外觀一覽細節滿滿阿薩辛4S散熱器採用雙塔構造+單風扇內嵌設計,外麵包覆立方體造型的整流罩,整體感極強,並提供白、黑兩種配色可選,滿足不同色系
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏
 航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了許多追求極致和獨特美感的玩家,隨著製程的提升和技術的進步,英特爾第14代酷睿和RTX40系顯卡都可以在ITX平台中發揮實力,遊戲玩家也對SFX電源有了更高的要求。遊戲愛好者航空嘉推出新的MX系列電源,在滿足高效能需求的ITX平台中,MX750P全模組電源的定額功率高達750W,同時通過了80PLUS白金級認證。以下我們就帶來這款電源的評測。航嘉MX750P全模組電源採用了簡約時尚的設計理念,共有黑白兩款供玩家選擇,均採用磨砂表面處理,搭配銀灰色和紅色的字體有很好的質感,
 Golang圖片處理:學習如何添加浮水印和文字
Aug 17, 2023 am 08:41 AM
Golang圖片處理:學習如何添加浮水印和文字
Aug 17, 2023 am 08:41 AM
Golang圖片處理:學習如何添加浮水印和文字引言:在現代數位化和社群媒體的時代,圖片處理已經成為了一項重要的技能。無論是個人使用還是商務運營,添加浮水印和文字都是常見的需求。在本文中,我們將探討使用Golang進行圖片處理的方法,學習如何添加浮水印和文字。背景:Golang是一門開源的程式語言,以其簡潔的語法、高效的性能和強大的並發能力而聞名。它已經成為許多開發
 春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
隨著春天的到來,萬物復甦,一切都充滿了生命與活力。在這個美好的季節裡,如何為居家生活增添一抹別樣的色彩?哈趣H2投影儀,以其精緻的設計和超高的性價比,成為了這個春天裡不可或缺的一道亮麗風景。這款H2投影機小巧玲瓏卻不失時尚。無論是放在客廳的電視櫃上,或是臥室的床頭櫃旁,都能成為一道明亮的風景線。它的機身採用了奶白色的磨砂質地,這種設計不僅讓投影機的外觀更顯高級,同時也增加了觸感的舒適度。米色仿皮紋材質,更為整體外觀增添了一抹溫馨與雅緻。這種色彩與材質的搭配,既符合現代家居的美感趨勢,又能融入






