這次帶給大家CSS3陰影box-shadow功能的使用詳解,使用CSS3陰影box-shadow的注意事項有哪些,下面就是實戰案例,一起來看一下。
text-shadow是為文字新增陰影效果,box-shadow是為元素區塊新增週邊陰影效果。隨著HTML5和CSS3的普及,此特殊效果使用越來越普遍。
基本語法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
物件選擇器{box-shadow:[投影方式] X軸偏移量Y軸偏移量陰影模糊半徑陰影擴展半徑陰影顏色}
box-shadow屬性的參數設定取值:
陰影類型:此參數可選。如不設值,預設投影方式是外陰影;如取其唯一值“inset”,其投影為內陰影;
X-offset:陰影水平偏移量,其值可以是正負值。如果值為正值,則陰影在物件的右邊,其值為負值時,陰影在物件的左邊;
Y-offset:陰影垂直偏移量,其值也可以是正負值。若為正值,則陰影在物件的底部,其值為負值時,陰影在物件的頂部;
陰影模糊半徑:此參數可選,,但其值只能為正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴展半徑:此參數可選,其值可以是正負值,如果值為正,則整個陰影都會延展擴大,反之值為負值時,則縮小;
陰影顏色:此參數可選。如不設定顏色,瀏覽器會取預設色,但各瀏覽器預設取色不一致,特別是在webkit核心下的safari和chrome瀏覽器下表現為透明色,在Firefox/Opera下表現為黑色(已驗證),建議不要省略此參數。
瀏覽器的相容:

為了相容於各主流瀏覽器並支援這些主流瀏覽器的較低版本,在基於Webkit的Chrome和Safari等瀏覽器上使用box-shadow屬性時,我們需要將屬性的名稱寫成-webkit-box-shadow的形式。 Firefox瀏覽器則需要寫成-moz-box-shadow的形式。
box-shadow{
//Firefox0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox0+、 Google chrome 0+ 、 Oprea5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}注意:出於方便,後文的css屬性有的地方只寫了box-shadow屬性,沒有寫-moz-和-webkit-前綴的形式,在使用中不要忘記加上。
為了更清楚的了解box-shadow的特徵,做幾個小測試,看效果:
相關程式碼:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jqueryminjs"></script>
<script type="text/javascript" src="js/jqueryboxshadowjs"></script>
<style type="text/css">
box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, 5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, 5);
box-shadow:0 0 10px rgba(0, 204, 204, 5);
}
box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
box-shadow-9{
box-shadow: 0 0 0 1px red;
}
obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>結論:
1) 從.box-shadow-1的效果可以得出不指定屬性陰影顏色的情況下,陰影在webkit核心下的safari和chrome瀏覽器下表現為透明色,在Firefox/Opera下表現為黑色。

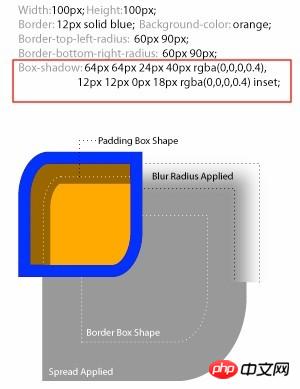
2) 從內外兩個p區塊inner、outer的比較來看,所有支援box-shadow的主流瀏覽器都表現為:內層陰影撐破外層容器將整個陰影效果呈現出來。 W3C標準用圖示的方式對box-shadow的原理和表現進行了解讀:

從圖中我們可以了解到:圓角border-radius,陰影擴展半徑、陰影模糊半徑以及padding是如何影響物件陰影的:非零值的border-radius將會以相同的作用影響陰影的外形,但border-image不會影響物件陰影的任何外形;物件陰影同box模型的層次一樣,外陰影會在物件背景之下,內陰影會在邊框之下背景之上。我們知道,預設情形背景圖片是在背景顏色之上的。所以整個層級是:邊框>內陰影>背景圖片>背景顏色>外陰影。
3) 從. box-shadow-2到. box-shadow-5的效果,我們可以了解到box-shadow取值的作用。
. box-shadow-2是xy沒有偏移,陰影大小10px,沒有擴展半徑,顏色#0CC即rgba(0, 204,204, 1),這裡我們使用的是顏色HEX值;效果

而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。效果:

. box-shadow-4在. box-shadow-2效果的基础上添加了阴影扩展半径15px。

. box-shadow-5在. box-shadow-2效果的基础上,将外阴影设为内阴影。

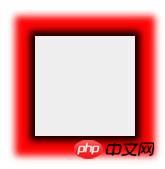
4). box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!

注意这样的写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}将能看出层叠的顺序效果:

如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}将只显示红色的阴影效果,因为红色阴影层在上面,模糊半径大,将后面的黑色阴影完全遮挡。

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
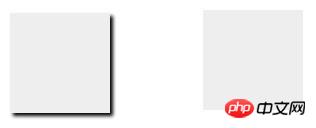
4) 类border边框效果(只设置阴影扩展半径和阴影颜色)
.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。

5) 在ie下模拟css3中的box-shadow阴影效果
方法一:可以使用IE的Shadow滤镜
基本语法:filter:progid:DXImageTransform.Microsoft.Shadow(color=’颜色值’, Direction=阴影角度(数值),Strength=阴影半径(数值));
注意:该滤镜必须配合background属性一起使用,否则该滤镜失效。
IE下模拟css3中的box-shadow(阴影)代码:
box-shadow{
filter: progid:DXImageTransformMicrosoftShadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/*webkit*/
box-shadow:2px 2px 5px #969696;/*opera或ie9*/
}在六一儿童节的专题中,我是这么处理的:
liblk-item{
width:423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px;
filter:progid:DXImageTransformMicrosoftShadow(color='#d3c998', Direction=135,Strength=5);/*for ie6,7,8*/
background-color: #fff;
-moz-box-shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/
box-shadow:2px 2px 5px #d3c998;/*opera或ie9*/
}方法二:有些js和.htc的hack文件可以实现IE中的阴影效果。
ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的
里面写入下面的代码:这个脚本的缺点是IE只支持一部分的box-shadow值。需要注意:
当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
不支持RGBA值中的alpha透明度。
不支持inset内阴影。
不支持阴影扩展。
阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
方法三:使用jQuery的插件jquery.boxshadow.js,插件的下载地址是http://www.hintzmann.dk/testcenter/js/jquery/boxshadow/jquery.boxshadow.js
使用方法很简单,将该文件和jquery版本库引入head标签,插入以下js效果代码:
<script type="text/javascript">
$(document)ready(function(){
if($browsermsie) {
$('obj')boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>注意:js中可以使用:obj.style.webkitBoxShadow=值(字符串);obj.style.MozBoxShadow=值(字符串);obj.style.boxShadow=值(字符串);
补充知识:CSS3的属性
border-top-left-radius:[
默认值:0
取值:
用长度值设置对象的左上角(top-left)圆角半径长度。不允许负值
用百分比设置对象的左上角(top-left)圆角半径长度。不允许负值
说明:
设置或检索对象的左上角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数。 如设置border-top-left-radius:5px10px;表示top-left这个角的水平圆角半径为5px,垂直圆角半径为10px。对应的脚本特性为borderTopLeftRadius。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS3陰影box-shadow功能的使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




