inline-block元素預設間距清除
這次帶給大家inline-block元素預設間距清除,inline-block元素預設間距清除的注意事項有哪些,以下就是實戰案例,一起來看一下。
話不多說,直接來看範例程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.content{
letter-spacing: -0.5em;
}
.content .box{
letter-spacing: normal;
}
.content2{
font-size: 0;
}
.content2 .box{
font-size: initial;
}
.box{
width: 200px;
height: 100px;
background-color: #EEEEEE;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
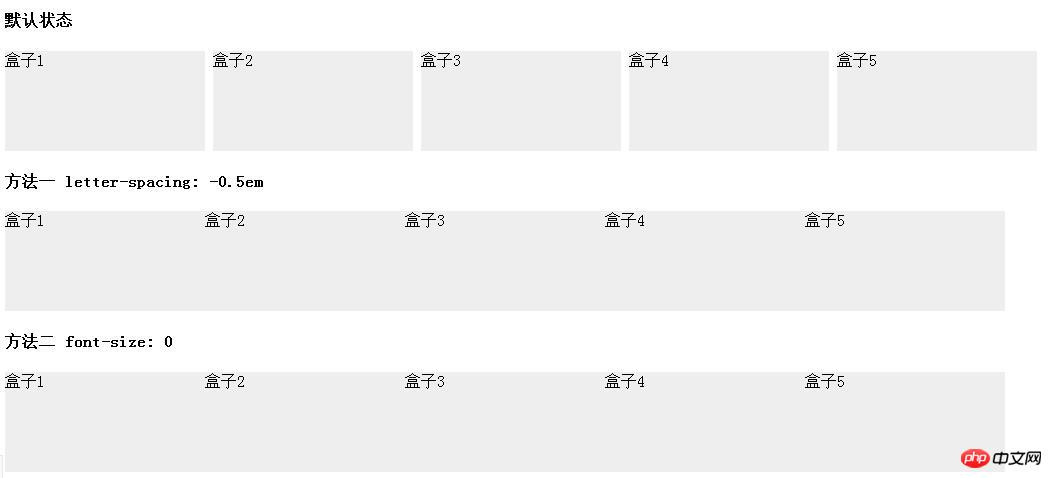
<h4>默认状态</h4>
<p>
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法一 letter-spacing: -0.5em</h4>
<p class="content">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法二 font-size: 0</h4>
<p class="content2">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
</body>
</html>#實作的效果圖如下

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是inline-block元素預設間距清除的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的影像歷史記錄
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 改進了系統中的個人化功能,這使用戶可以查看先前所做的桌面背景變更的近期歷史記錄。當您進入windows系統設定應用程式中的個人化部分時,您可以看到各種選項,而更改背景桌布也是其中之一。但是現在可以看到您系統上設置的背景壁紙的最新歷史。如果您不喜歡看到此內容並想清除或刪除此最近的歷史記錄,請繼續閱讀這篇文章,它將幫助您詳細了解如何使用註冊表編輯器進行操作。 </p><h2>如何使用登錄編輯
 如何在 Windows 11 中清除保護歷史記錄:2種方法
Apr 23, 2023 am 08:04 AM
如何在 Windows 11 中清除保護歷史記錄:2種方法
Apr 23, 2023 am 08:04 AM
當您的PC儲存空間不足時,您可以立即查看許多資料夾以釋放空間。其中一個消耗很大一部分的是WindowsDefender保護歷史記錄,但你可以在Windows11中清除它嗎?儘管並非完全必要,但刪除保護歷史記錄實際上有助於清除系統上的一些儲存空間。對於某些用戶來說,這些檔案佔用了20-25GB的空間,如果您的電腦儲存空間不足,這可能會令人生畏。那麼,讓我們找出什麼是保護歷史記錄,在Windows11中清除它的所有方式,以及如何將其配置為在設定的時間後自動清除。什麼是保護歷史? M
 手機中病毒怎麼徹底清除 推薦手機中病毒處理方法
Feb 29, 2024 am 10:52 AM
手機中病毒怎麼徹底清除 推薦手機中病毒處理方法
Feb 29, 2024 am 10:52 AM
手機在感染了某種木馬病毒後,透過防毒軟體是無法發現查殺的,這個原理就像電腦感染了某種頑固病毒一樣,只能透過格式化C盤重裝系統,才能將病毒徹底清理掉,那麼接下來我就講解一下手機感染頑固病毒後,徹底清理病毒的方法。方法一打開手機依序點擊「設定」-其他設定「-」還原手機「,將手機恢復到出廠設定即可。注意:恢復出廠設定前要先備份手機裡面的重要資料,出廠設定就等同於電腦的”格式化重裝系統一樣“,恢復完之後手機裡面的資料將會清空。方法二(1)先將手機關機,然後同時按住手機“電源鍵”+“音量+鍵或音量-鍵”
 如何釋放WPS雲端文檔空間
Feb 24, 2024 pm 06:12 PM
如何釋放WPS雲端文檔空間
Feb 24, 2024 pm 06:12 PM
WPS雲端文件空間充滿瞭如何清除隨著雲端技術的快速發展,越來越多的人開始使用雲端儲存來儲存和管理自己的文件。其中,WPS雲端文件作為一款智慧辦公室軟體,備受使用者喜愛。然而,隨著使用時間的成長和文件的累積,WPS雲端文件的儲存空間可能會被佔滿。那麼,當WPS雲端文件的空間滿了時,我們該如何清除呢?接下來,將為大家介紹一些常用的清理方法。第一種方法是徹底刪除不需要的檔案。 W
 在Python中清除LRU緩存
Sep 10, 2023 pm 12:57 PM
在Python中清除LRU緩存
Sep 10, 2023 pm 12:57 PM
Inthisarticle,wewilllearnhowtoclearanLRUcacheimplementedinPython.Beforewedivedeepintothecodingaspect,let'sexplorealittleaboutwhatanLRUcacheisandwhyitispopular.LRUCache,也被稱為最近最少使用緩存,是一種在計算機科學中廣泛使用的數據結構,通過減少時間和頻繁訪問性能。 LRUCache儲存了有限數量的項目,並
 抖音猜你想搜的字怎麼徹底清除?能關掉嗎?
Mar 19, 2024 pm 12:40 PM
抖音猜你想搜的字怎麼徹底清除?能關掉嗎?
Mar 19, 2024 pm 12:40 PM
在當今資訊時代,社群媒體已經融入了人們的日常生活,成為不可或缺的一部分。抖音作為最受歡迎的短影片應用程式之一,每天都吸引著億萬用戶在其平台上觀看和分享各種有趣的影片內容。然而,抖音的「猜你想搜」功能卻引發了一些使用者的困擾。這項功能透過個人資料分析和演算法推薦內容,有時會展示一些與用戶興趣相關但並非用戶真正想要看到的視頻,導致用戶感到不舒服或困惑。一些用戶擔心這種個人化推薦可能會侵犯他們的隱私,或誤導他們的觀看體驗。儘管「猜你想搜」功能旨在提供更個性一、抖音猜你想搜的詞怎麼徹底清除?可以嘗試清除抖音
 微信中清除的位置資訊的方法介紹
Mar 25, 2024 pm 12:06 PM
微信中清除的位置資訊的方法介紹
Mar 25, 2024 pm 12:06 PM
1.首先第一步咱們先打開微信。 2.第二部進入我們微信後點選右下方第二個發現。 3.進入發現之後我們點選倒數第四個選項附近的人。
 如何使用Safari的隱私瀏覽模式
Nov 29, 2023 pm 11:33 PM
如何使用Safari的隱私瀏覽模式
Nov 29, 2023 pm 11:33 PM
此模式可防止您的瀏覽記錄記錄在您的Apple裝置上。例如,如果您在網路上為朋友或家人購買禮物,並且您不希望任何有權存取您設備的人了解您在做什麼,這是一個有用的功能。當然,如果您已經瀏覽了不應該瀏覽的地方,並且沒有使用Safari的專用隱私模式,請不要擔心–我們還將向您展示兩種刪除現有瀏覽歷史記錄的不同方法。繼續閱讀以了解如何操作。使用Safari的隱私瀏覽模式啟用無痕瀏覽會以三種重要方式限制Safari:它會阻止瀏覽器創建您訪問的頁面的歷史記錄,它會阻止自動填充資訊(如網站






