vue中slot-scope所使用的圖文詳解
這次帶給大家vue中slot-scope使用的圖文詳解,使用slot-scope的注意事項有哪些,下面就是實戰案例,一起來看一下。
寫在前面
vue中關於插槽的文件說明很短,語言又寫的很凝練,再加上其和methods,data,computed等常用選項使用頻率、使用先後上的差別,這就有可能造成初次接觸插槽的開發者容易產生“算了吧,回頭再學,反正已經可以寫基礎組件了”,於是就關閉了vue說明文檔。
實際上,插槽的概念很簡單,以下透過分成三個部分來講。這個部分也是按照vue說明文檔的順序來寫的。
進入三個部分之前,先讓還沒接觸過插槽的同學對什麼是插槽有一個簡單的概念:插槽,也就是slot,是組件的一塊HTML模板,這塊模板顯示不顯示、以及怎樣顯示由父組件來決定。 實際上,一個slot最核心的兩個問題這裡就點出來了,是顯示不顯示和怎樣顯示。
由於插槽是一塊模板,所以,對於任何一個組件,從模板種類的角度來分,其實都可以分為非插槽模板和插槽模板兩大類。
非插槽模板指的是html模板,指的是'p、span、ul、table'這些,非插槽模板的顯示與隱藏以及如何顯示由插件自身控制;插槽模板是slot,它是一個空殼子,因為它顯示與隱藏以及最後用什麼樣的html模板顯示由父組件控制。但是插槽顯示的位置確由子組件本身決定,slot寫在組件template的哪塊,父組件傳過來的模板將來就顯示在哪塊。
單一插槽| 預設插槽| 匿名插槽
首先是單一插槽,單一插槽是vue的官方叫法,但其實也可以叫它預設插槽,或與具名插槽相對,我們可以叫它匿名插槽。因為它不用設定name屬性。
單一插槽可以放置在元件的任意位置,但是就像它的名字一樣,一個元件中只能有一個該類別插槽。相對應的,具名插槽就可以有很多個,只要名字(name屬性)不同就可以了。
下面透過一個例子來展示。
父元件:
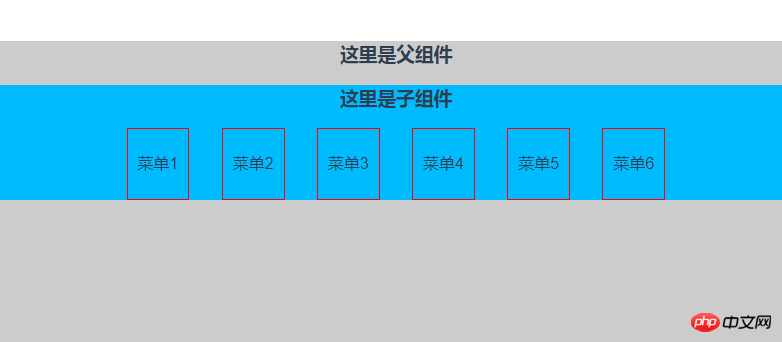
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> </child> </p> </template>
子元件:
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
在這個範例裡,因為父元件在
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
最終的渲染結果如圖所示:

#註:所有demo都加了樣式,以便觀察。其中,父組件以灰色背景填充,子組件都以淺藍色填充。
具名插槽
匿名插槽沒有name屬性,所以是匿名插槽,那麼,插槽加了name屬性,就變成了具名插槽。具名插槽可以在一個組件中出現N次。出現在不同的位置。下面的例子,就是一個有兩個具名插槽和單一插槽的元件,這三個插槽被父元件用同一套css樣式顯示了出來,不同的是內容上略有區別。
父元件:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
子元件:
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
顯示結果如圖:

可以看到,父組件透過html模板上的slot屬性關聯具名插槽。沒有slot屬性的html模板預設關聯匿名插槽。
作用域插槽 | 有資料的插槽
最後,就是我們的作用域插槽。這個稍微難理解一點。官方叫它作用域插槽,實際上,比較前面兩種插槽,我們可以叫它帶資料的插槽。什麼意思呢,就是前面兩種,都是在元件的template裡面寫
匿名插槽
<slot></slot>
具名插槽
<slot name="up"></slot>
但是作用域插槽要求,在slot上面綁定資料。也就是你得寫成大概下面這個樣子。
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
<child> html模板 </child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
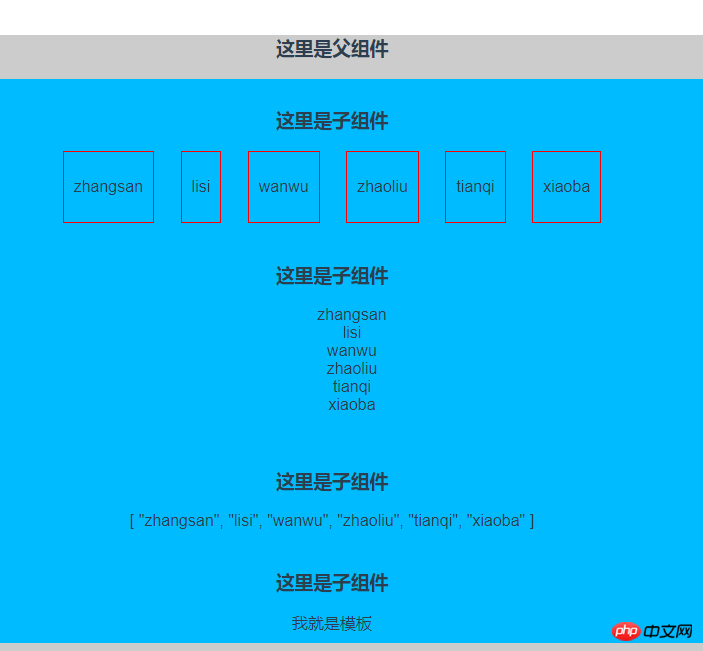
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
}结果如图所示:

github
以上三个demo就放在GitHub了,有需要的可以去取。使用非常方便,是基于vue-cli搭建工程。
地址点这里
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue中slot-scope所使用的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解
Nov 18, 2023 pm 03:08 PM
C++中的眾數函數詳解在統計學中,眾數指的是一組資料中出現次數最多的數值。在C++語言中,我們可以透過寫一個眾數函數來找出任意一組資料中的眾數。眾數函數的實作可以採用多種不同的方法,以下將詳細介紹其中兩種常用的方法。第一種方法是使用哈希表來統計每個數字出現的次數。首先,我們需要定義一個哈希表,將每個數字作為鍵,出現次數作為值。然後,對於給定的資料集,我們遍
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函式詳解
Nov 18, 2023 pm 02:41 PM
C++中的取餘函數詳解在C++中,取餘運算子(%)用於計算兩個數相除的餘數。它是一種二元運算符,其運算元可以是任何整數型別(包括char、short、int、long等),也可以是浮點數型別(如float、double)。取餘運算子傳回的結果與被除數的符號相同。例如,對於整數的取餘運算,我們可以使用以下程式碼來實作:inta=10;intb=3;
 Vue.nextTick函數用法詳解及在非同步更新中的應用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函數用法詳解及在非同步更新中的應用
Jul 26, 2023 am 08:57 AM
Vue.nextTick函數用法詳解及在非同步更新中的應用在Vue開發中,經常會遇到需要進行非同步更新資料的情況,例如在修改DOM後需要立即更新資料或在資料更新後需要立即進行相關操作。而Vue提供的.nextTick函數就是為了解決這類問題而出現的。本文將會詳細介紹Vue.nextTick函數的用法,並結合程式碼範例來說明它在非同步更新中的應用。一、Vue.nex
 地理資訊科學專業學生應選擇哪一種電腦
Jan 13, 2024 am 08:00 AM
地理資訊科學專業學生應選擇哪一種電腦
Jan 13, 2024 am 08:00 AM
推薦適合地理資訊科學專業學生用的電腦1.推薦2.地理資訊科學專業學生需要處理大量的地理資料和進行複雜的地理資訊分析,因此需要一台性能較強的電腦。一台配置高的電腦可以提供更快的處理速度和更大的儲存空間,並且能夠更好地滿足專業需求。 3.建議選擇一台配備高效能處理器和大容量記憶體的電腦,這樣可以提高資料處理和分析的效率。此外,選擇一台具備較大儲存空間和高解析度顯示器的電腦也能更好地展示地理資料和結果。另外,考慮到地理資訊科學專業學生可能需要進行地理資訊系統(GIS)軟體的開發和編程,選擇一台支援較好的圖形處
 php-fpm調優方法詳解
Jul 08, 2023 pm 04:31 PM
php-fpm調優方法詳解
Jul 08, 2023 pm 04:31 PM
PHP-FPM是一種常用的PHP流程管理器,用於提供更好的PHP效能和穩定性。然而,在高負載環境下,PHP-FPM的預設配置可能無法滿足需求,因此我們需要對其進行調優。本文將詳細介紹PHP-FPM的調優方法,並給予一些程式碼範例。一、增加進程數預設情況下,PHP-FPM只啟動少量的進程來處理請求。在高負載環境下,我們可以透過增加進程數來提高PHP-FPM的同時
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統






