ejsExcel範本在Vue.js中的使用
這次帶給大家ejsExcel模板在Vue.js中的使用,ejsExcel模板在Vue.js中使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
什麼是ejsExcel?
ejsExcel是由國人開發的、在Node.js應用程式中使用我們預先設定好的Excel範本匯出Excel表格的範本引擎。
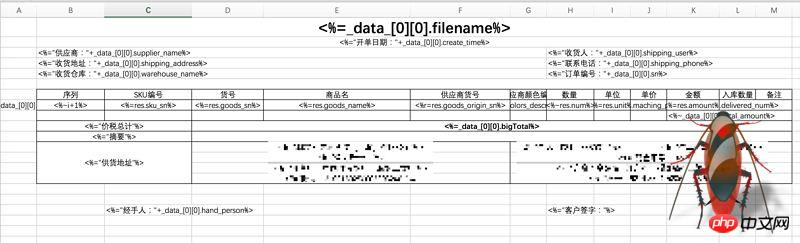
Excel範本

匯出後

#Github位址
ejsExcel
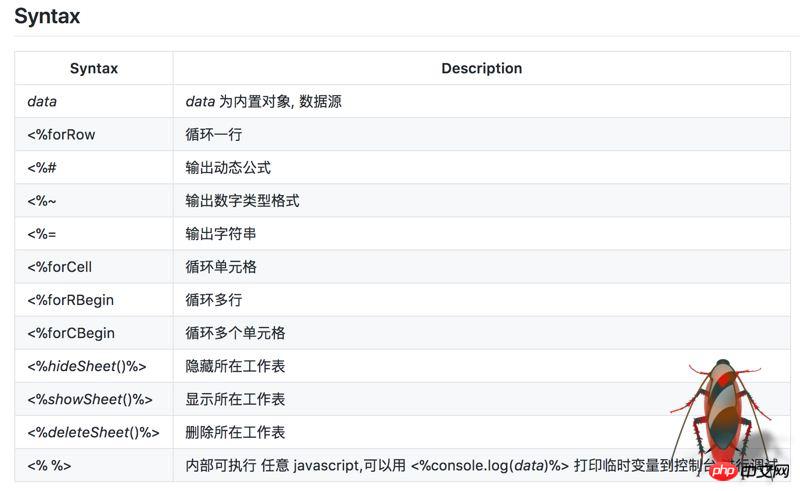
如果因為眾(ni)所(dong)週(de)知的原因打不開github,沒有關係,它的語法很簡單,都是一些對Excel模板格式的定義:

這篇文章是我在工作中因為業務需要,用到了ejsExcel這個模板引擎,覺得很不錯,但是坑也不少。而網路上相關的資料又太少,所以趁此機會總結了一下我的踩坑經驗。
我是在Vue.js這個前端框架中用到的ejsExcel,由於我本人並不是專業做前端開發的,我會盡量的說清楚,如果有些地方寫的不是太專業的話,還請見諒!
第一步:安裝ejsExcel
npm install ejsexcel
安裝完依賴套件之後是放在xxx/node_modules/ejsexcel目錄下的,核心文件是ejsExcel.js,所以如果想要使用該模板引擎,必須引入該檔案:
import Excel from 'exceljs'
踩坑一:
安裝完之後,官方是給了一個測試案例的,放在ejsexcel/test目錄下,我建議初學者先不要放在實際專案中使用,自己先另開一個行程執行一下測試案例。
在github中,作者給出方法是在test目錄下運行test.bat這個文件,經過我實際的測試,該命令在windows系統中,需要使用
node test.bat
命令才可以運行成功,而在Mac中,是運行不了的。
如果要在Mac端運行,使用
node testExcel.js
運行即可。
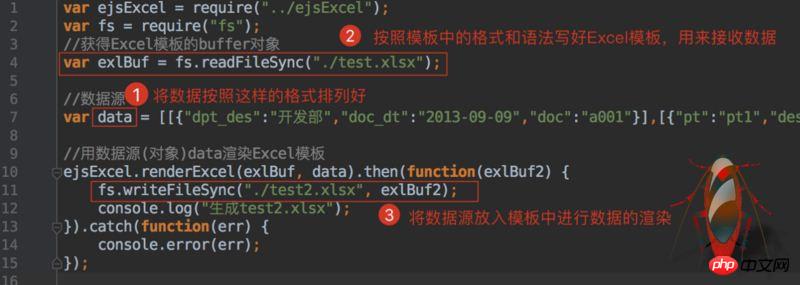
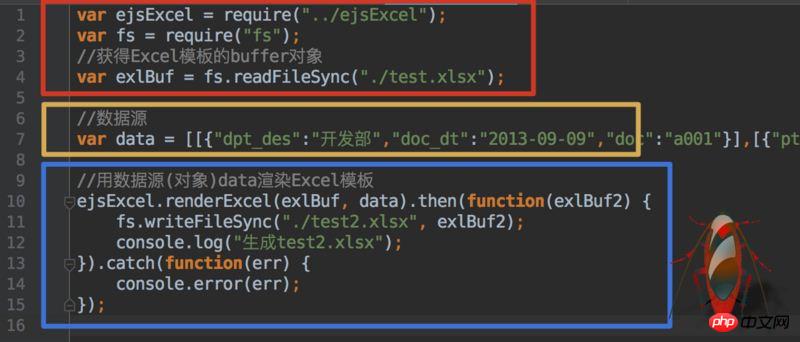
測試案例很簡單,當你看懂測試案例是如何運作的之後剩下的就沒有問題了,沒看懂的也沒關係,以我們上面運行的testExcel.js為例:

怎麼樣,很簡單吧!
第二步:寫範本
根據自己的業務邏輯,將你要匯出的資料按照上面的語法在Excel中寫好,這一步不難,只是有點煩,需要你有點耐心。
寫好模板之後,可以將它放到你的專案中去,具體放在哪裡隨便你,但是最好不要離核心程式碼太遠,畢竟我們在渲染資料時是需要讀取模板路徑的,放的路徑太深,麻煩的還是自己。
第三個步驟:取得資料來源
像是test#中的測試例子,都是一些假數據,但是在實際的開發中我們需要根據需求,動態的獲取資料和匯出資料。
我的做法是將核心檔案的引入、資料的取得、Excel模板的渲染分裝成三個部分。然後再使用export default匯出這些方法,使其可以被全域呼叫。

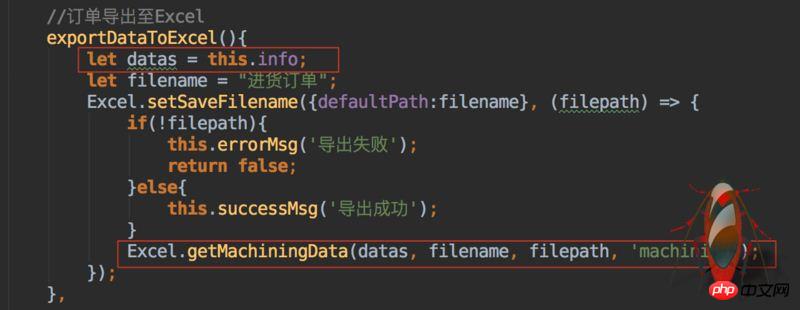
在Vue中,我做了一個導出按鈕,當點擊這個button時,觸發方法,去獲取我們data{}中的數據,取得到資料後作為參數,傳入我們封裝好的資料來源方法中

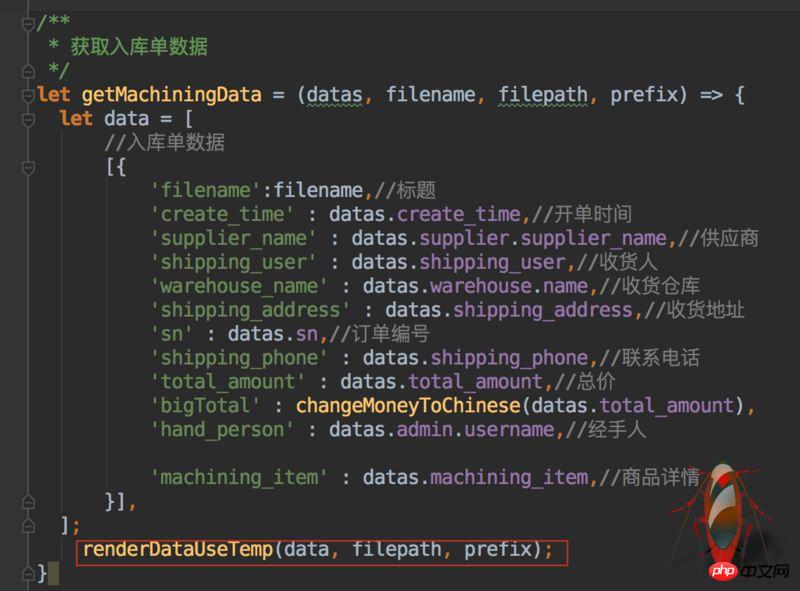
#然後在getMachiningData方法中取得參數,並格式化。

第四步:使用資料渲染範本
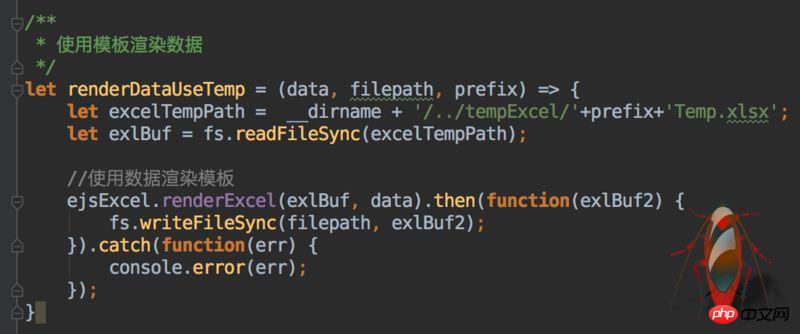
再呼叫renderDataUseTemp方法,將格式化好的資料傳入,進行資料的渲染:

儲存的路徑是你自己設定的,你也可以自己寫一個方法,動態的選擇檔案渲染好之後的儲存路徑。
大概就是這麼多,業務邏輯方面其實不難,可能就是在製作Excel模板時需要一點耐心和細心。
上面的這些都是我自己在專案中的程式碼,請千萬不要局限於我寫的程式碼,思路最重要,要根據實際情況來處理業務。只要思路理清了,問題就解決一大半了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是ejsExcel範本在Vue.js中的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






