Map和ForEach的使用區別
這次帶給大家Map和ForEach的使用區別,使用Map和ForEach的注意事項有哪些,下面就是實戰案例,一起來看一下。
如果你已經有使用JavaScript的經驗,你可能已經知道這兩個看似相同的方法:Array.prototype.map()和Array.prototype.forEach()。
那麼,它們到底有什麼差別呢?
定義
我們先來看看MDN上對Map和ForEach的定義:
forEach(): 針對每一個元素執行提供的函數(executes a provided function once for each array element)。
map(): 建立一個新的數組,其中每一個元素由調用數組中的每一個元素執行提供的函數得來(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什麼差別呢? forEach()方法不會傳回執行結果,而是undefined。也就是說,forEach()會修改原來的陣列。而map()方法會得到一個新的陣列並回傳。
範例
下方提供了一個數組,如果我們想將其中的每一個元素加倍,我們可以使用map和forEach來達到目的。
let arr = [1, 2, 3, 4, 5];
ForEach
注意,forEach是不會回傳有意義的值的。
我們在回呼函數中直接修改arr的值。
arr.forEach((num, index) => {
return arr[index] = num * 2;
});執行結果如下:
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});執行結果如下:
// doubled = [2, 4, 6, 8, 10]
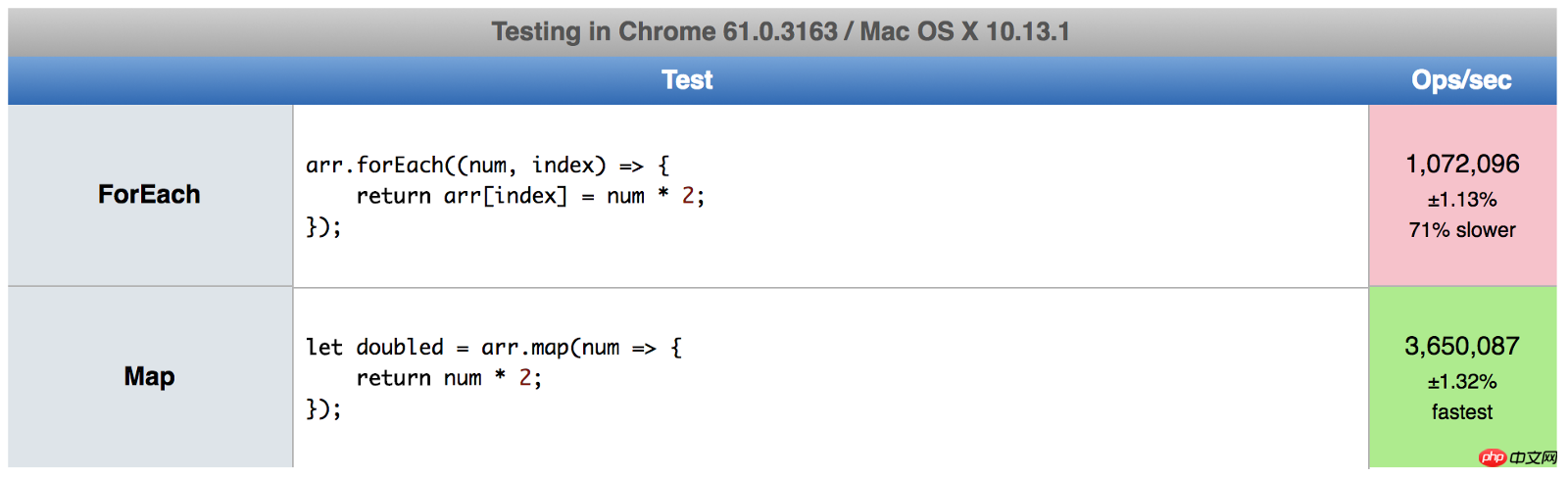
執行速度比較
jsPref是一個非常好的網站用來比較不同的JavaScript函數的執行速度。
這裡是forEach()和map()的測試結果:

可以看到,在我到電腦上forEach()的執行速度比map()慢了70%。每個人的瀏覽器的執行結果會變得不一樣。你可以使用下面的連結來測試一下: Map vs. forEach - jsPref。
JavaScript太靈(gui)活(yi)了,出了BUG你也不知道,不妨接入Fundebug線上即時監控。
函數式角度的理解
如果你習慣使用函數是編程,那麼肯定喜歡使用map()。因為forEach()會改變原始的陣列的值,而map()會傳回一個全新的數組,原本的數組不受到影響。
哪個比較好呢?
取決於你想要做什麼。
forEach適合你不打算改變資料的時候,而只是想用資料做一些事情 – 例如存入資料庫或則列印出來。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()適用於你要改變資料值的時候。不僅僅在於它更快,而且返回一個新的陣列。這樣的優點在於你可以使用複合(composition)(map(), filter(), reduce()等組合使用)來玩出更多的花樣。
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
我們先使用map將每一個元素乘以2,然後再緊接著篩選出那些大於5的元素。最終結果賦值給arr2。
核心要點
能用forEach()做到的,map()同樣可以。反過來也是如此。
map()會分配記憶體空間儲存新數組並傳回,forEach()不會傳回資料。
forEach()允許callback更改原始陣列的元素。 map()傳回新的陣列。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Map和ForEach的使用區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
在 C 語言中,char 和 wchar_t 的主要區別在於字符編碼:char 使用 ASCII 或擴展 ASCII,wchar_t 使用 Unicode;char 佔用 1-2 個字節,wchar_t 佔用 2-4 個字節;char 適用於英語文本,wchar_t 適用於多語言文本;char 廣泛支持,wchar_t 依賴於編譯器和操作系統是否支持 Unicode;char 的字符範圍受限,wchar_t 的字符範圍更大,並使用專門的函數進行算術運算。
 c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
多線程和異步的區別在於,多線程同時執行多個線程,而異步在不阻塞當前線程的情況下執行操作。多線程用於計算密集型任務,而異步用於用戶交互操作。多線程的優勢是提高計算性能,異步的優勢是不阻塞 UI 線程。選擇多線程還是異步取決於任務性質:計算密集型任務使用多線程,與外部資源交互且需要保持 UI 響應的任務使用異步。
 C語言 sum 的作用是什麼?
Apr 03, 2025 pm 02:21 PM
C語言 sum 的作用是什麼?
Apr 03, 2025 pm 02:21 PM
C語言中沒有內置求和函數,需自行編寫。可通過遍歷數組並累加元素實現求和:循環版本:使用for循環和數組長度計算求和。指針版本:使用指針指向數組元素,通過自增指針遍歷高效求和。動態分配數組版本:動態分配數組並自行管理內存,確保釋放已分配內存以防止內存洩漏。
 char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char 和 unsigned char 是存儲字符數據的兩種數據類型,主要區別在於處理負數和正數的方式:值範圍:char 有符號 (-128 到 127),unsigned char 無符號 (0 到 255)。負數處理:char 可以存儲負數,unsigned char 不能。位模式:char 最高位表示符號,unsigned char 無符號位。算術運算:char 和 unsigned char 作為有符號和無符號類型,其算術運算方式不同。兼容性:char 和 unsigned char
 c語言函數的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
c語言函數的基本要求有哪些
Apr 03, 2025 pm 10:06 PM
C語言函數是代碼模塊化和程序搭建的基礎。它們由聲明(函數頭)和定義(函數體)組成。 C語言默認使用值傳遞參數,但也可使用地址傳遞修改外部變量。函數可以有返回值或無返回值,返回值類型必須與聲明一致。函數命名應清晰易懂,使用駝峰或下劃線命名法。遵循單一職責原則,保持函數簡潔性,以提高可維護性和可讀性。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 c 多線程三種實現方式的區別是什麼
Apr 03, 2025 pm 03:03 PM
c 多線程三種實現方式的區別是什麼
Apr 03, 2025 pm 03:03 PM
多線程是計算機編程中的重要技術,用來提升程序執行效率。在 C 語言中,有多種實現多線程的方式,包括線程庫、POSIX 線程和 Windows API。
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。






