到目前為止,網格專案都是安置在獨立的單元格內,但我們應該打破這樣的局限,讓網格專案可以超出單元格的介面,實現更多有用的佈局。那這一節我們來看怎麼實現。
定義網格區域
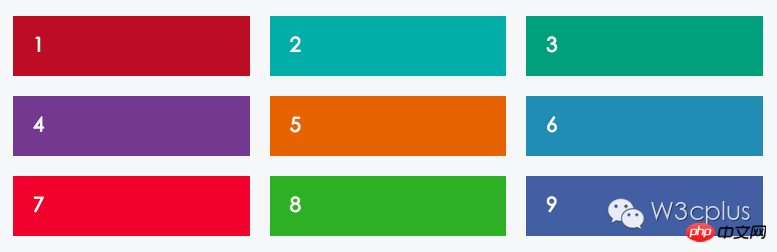
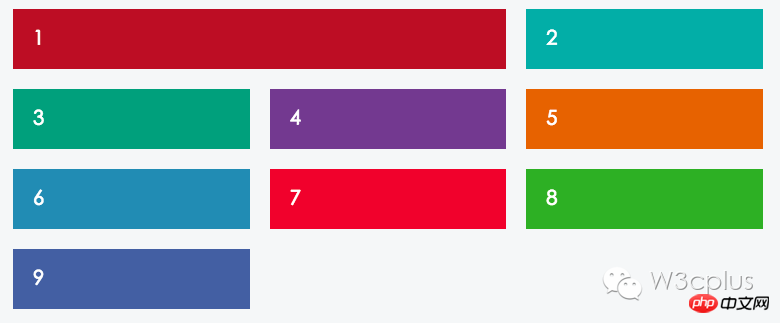
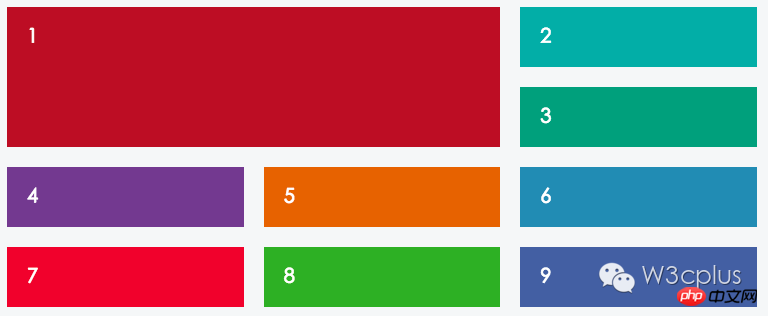
這裡有一個我們一直努力想實現的網格:九個網格專案分成了三個等在列和等行的網格之中,列與列以及行與行之間有一個20px的間距。

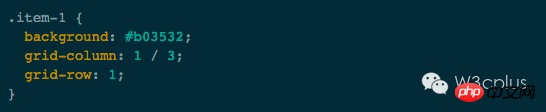
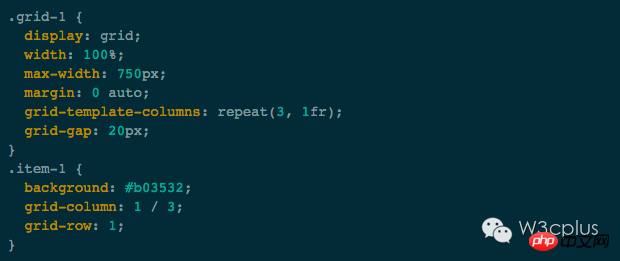
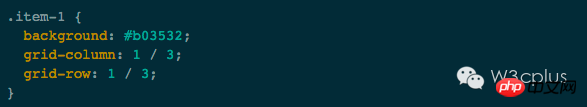
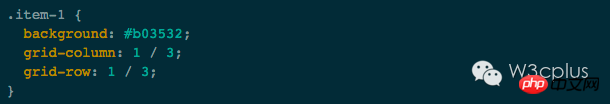
目前,只為網格項目設定了一些顏色樣式,但根據第一節教程中的內容,我們可以在此基礎上添加grid-column和grid -row的樣式規則:

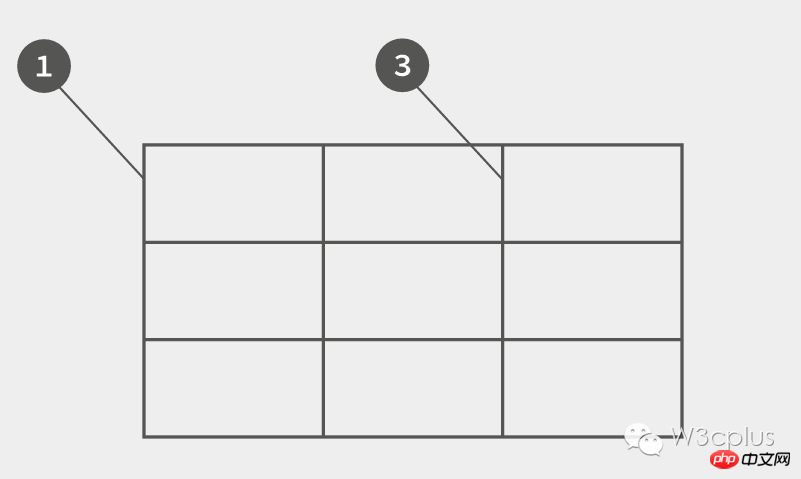
grid-column其實是grid-column-start和grid-column-end的縮寫,告訴網格項目.item-1從網格線1開始到網格線3結束。

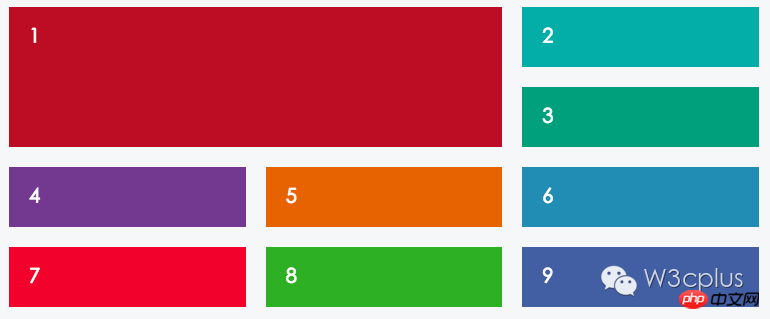
下面的範例示範的就是第一個網格項目橫跨兩個單元格,而其他的網格項目就會自動向右和向下排列,而整個過程都是網格自動計算的。


#同樣也可以運用於grid-row上,讓單元格在橫跨幾行:


跨單元格
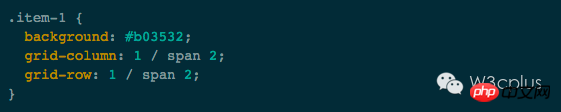
可以使用一個更為簡單的語法,在grid-column-end中使用一個關鍵字span。透過span告訴我們跨越的單元格數,而不需要指定結束的網格線。

這樣得到的效果和前面使用

#得到的效果是一樣的。

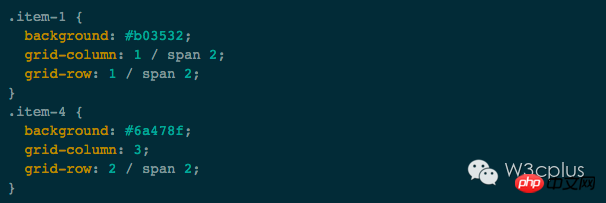
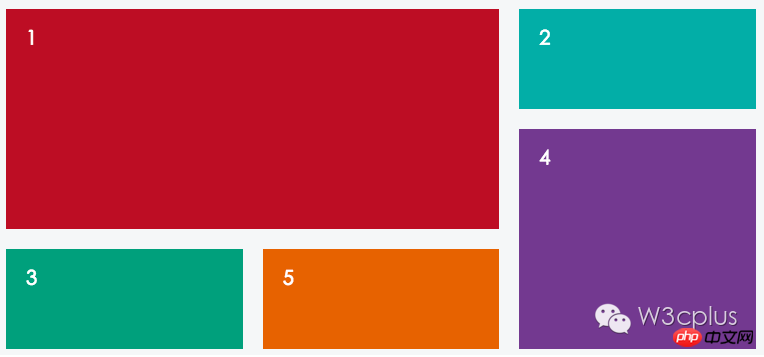
在下面的範例中,我們刪除了四個網格項目。其中為兩個網格項目做了位置處理。第一個網格項目的行和列都跨了2個單元格,而第四個網格項目則排在第三列第二行,並且行做了兩個單元格的跨越。


#其他的網格項目會自動填入可用空間。這裡只突顯了網格佈局的優勢之處,並沒有反映元素的來源順序。
註:在某些情況下反映來源順序也是非常重要的,我們不要忘了,你的網頁可能還有很多殘障人士在訪問,所以很多性況之下是需要考慮無障礙方面的設計。
網格中的單元格跨越,其實就類似table中的合併單元格,例如colspan合併列,rowspan合併行。
宣告區域
到目前為止,咱們採用數字描述的方式,可以讓網格運作的很好,但網格模板區域( Grid Template Areas)可以讓佈局更為直覺。
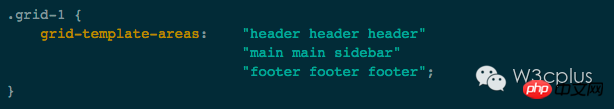
具體來說,可以對網格區域命名。使用這些已命名的網格區域(替代網格線的數字)來定位網格項目。接下來的範例是使用網格區域的名稱來製作一個粗略的頁面佈局,這個佈局主要包括:
header(頁頭)
main content(主內容)
sidebar(側邊欄)
footer(頁尾)
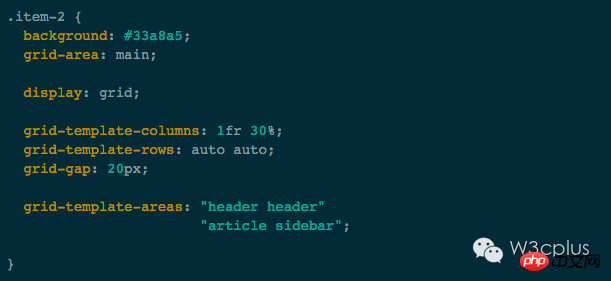
我們需要在網格容器上定義這些網格區域的名稱,就像在這裡繪製一個佈局一樣:

網格項目定位
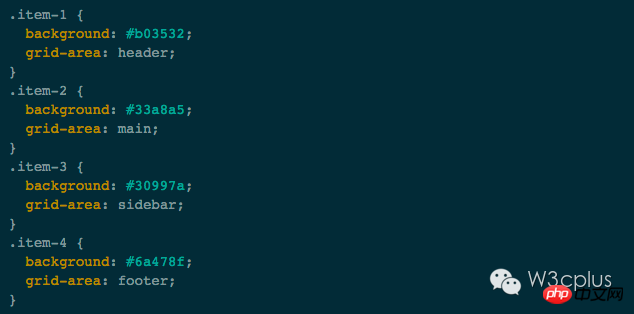
#現在我們要關注的是網格項目,這裡使用grid-area來取代了前面所使用的grid -column和grid-row規則:

#第一個網格項目是頁頭,它跨越了三個header。第二個項目被分配到主內容區域,第三個是側邊欄,第四個是頁腳。而這些都不需要依照順序來源(文檔流程)來使用。我們可以輕鬆的將.item-4變成頁頭。

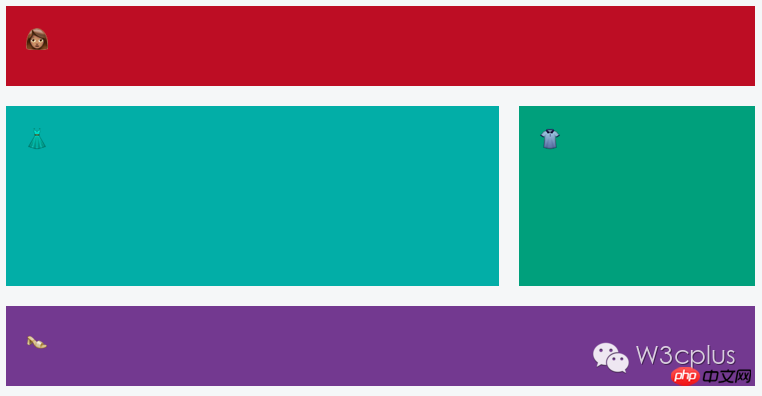
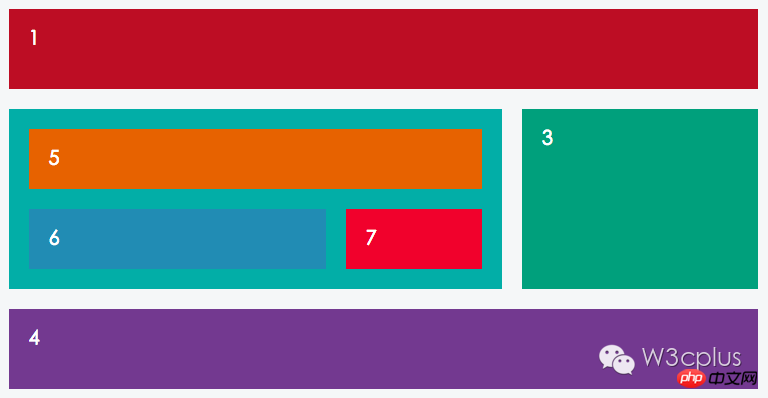
正如你所看到的,這使得網而的佈局變得更加容易。事實上,上面的範例直觀的表達了我們所需的網格區域名稱,其實,我們還可以更進一步的,可以使用一些表情符號來聲明網格的區域。

效果如下:

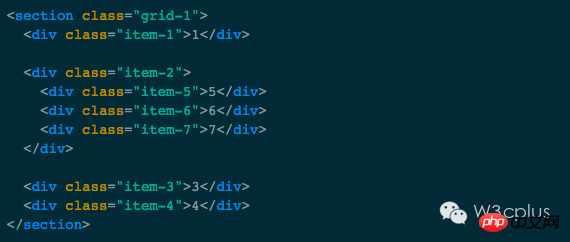
網格區域巢狀



總結
簡單總結一下前面討論的東西:
grid-column是grid-column-start和grid-column- end的縮寫,用來定義一個網格專案開始和結束的簡單方法
可以使用span關鍵字實現網格合併,讓規則變得更靈活
#使用grid-template-areas來宣告網格區域名稱,甚至可以使用表情符號來宣告網格區域
以上是CSS佈局之網格區域的詳細內容。更多資訊請關注PHP中文網其他相關文章!




