本文主要和大家分享JS原始值和引用值的儲存方式詳解,原始值指的是代表原始資料類型的值,也叫基本資料類型,引用值指的是複合資料類型的值。接下來透過範例程式碼跟大家介紹JS中原始值和引用值的儲存方式,有興趣的朋友一起看看吧。
在ECMAscript中,變數可以存放兩種類型的值,即原始值和引用值
原始值指的是代表原始資料類型的值,也打電話給基本資料類型,包括:Number、Stirng、Boolean、Null、Underfined
#引用值指的是複合資料類型的值,包括:Object、Function、Array、Date、RegExp
根據資料型態不同,有的變數儲存在堆疊中,有的儲存在堆中。具體區別如下:
原始變數及他們的值儲存在堆疊中,當把一個原始變數傳遞給另一個原始變數時,是把一個棧房間的東西複製到另一個棧房間,而這兩個原始變數互不影響。
引用值是把 引用變數的名稱儲存在堆疊中,但是把其實際物件儲存在堆疊中,且存在一個指標由變數名稱指向儲存在堆疊中的實際對象,當把引用物件傳遞給另一個變數時,複製的其實是指向實際物件的指針, 此時兩者指向的是同一個數據,若透過方法改變其中一個變數的值,則存取另一個變數時,其值也會隨之加以改變;但若不是透過方法而是透過重新賦值 此時相當於重新開了一個房間 該值的原指針改變 ,則另外一個值不會隨他的改變而改變。
看範例:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
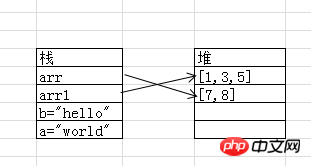
用圖來表示結果如下:
原始變數的值互不影響,引用變數arr和arr1指向的為同一對象,所以當對arr透過方法改變其值時(堆房間裡的資料發生變化),存取arr1的資料時就會存取到改變後的物件

透過非方法來改變引用變數的值時,會為該參考變數重新建立一個堆房間,此時指標也會改變:

總結:
Number、Stirng、Boolean、Null、Underfined這些基本資料類型,他們的值直接保存在堆疊中;
Object、Function、Array、Date、RegExp這些參考類型,他們的引用變數儲存在堆疊中,透過指標指向儲存在堆疊中的實際物件
相關推薦:
#JavaScript傳回Boolean物件的原始值的方法valueOf()
JavaScript中的原始值和複雜值_javascript技巧
#
以上是JS原始值和引用值的儲存方式詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




