這次帶給大家原生iOS與js的交互,原生iOS與js交互的注意事項有哪些,下面就是實戰案例,一起來看一下。
第一個:關於自動登入。由原生app登入web網頁,在一定時間內可以不用輸入密碼登錄,而是直接登入web網頁。而實現這項功能,服務端需要識別使用者的身份,而cookie值是用來標識使用者身份的。
說到cookie值,我想有必要提一下jssessionid。從網路上查詢得知這個jssessionid是可以透過第一次登入網頁取得的(目前我並沒有驗證要怎麼取得),但我們後台為了給我們減輕負擔,所以寫了一個接口,替我們拿到jssessionid,給我們移動端返回,我們本地保存cookie的時候有用。
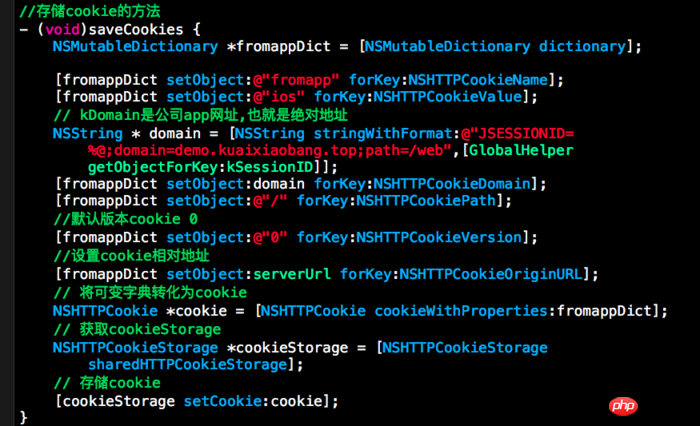
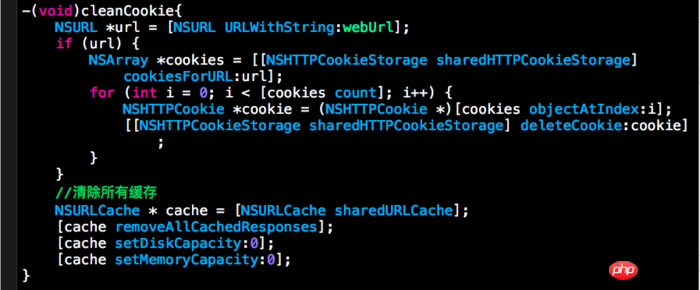
載入web之前,儲存cookie值,儲存cookie值之前需要清除上次儲存的cookie;


JavaScript Core,首先我們引入這個類,並初始化一個JSContext物件。

傳值的。


屬性,不用實作代理方法。因為我們需要在model類別的.m裡面實作這些所謂的代理方法。
例如原生與web交互,調起本地相簿的: 其中goCamera就是你們和h5約定好的
其中goCamera就是你們和h5約定好的
事件方法,當用戶點選web端的相簿按鈕的時候,就能調到這個goCamera這個方法。然後我們iOS原生app這邊可以透過delegate或監聽等方式,進行我們這邊的調起相簿操作。
以上是原生iOS與js的交互的詳細內容。更多資訊請關注PHP中文網其他相關文章!




