H5的div版面與table版面詳解
html5
table
佈局
這次帶給大家H5的div佈局與table佈局詳解,H5div佈局與table佈局的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文實例為大家解析了html5 p佈局與table佈局,供大家參考,具體內容如下
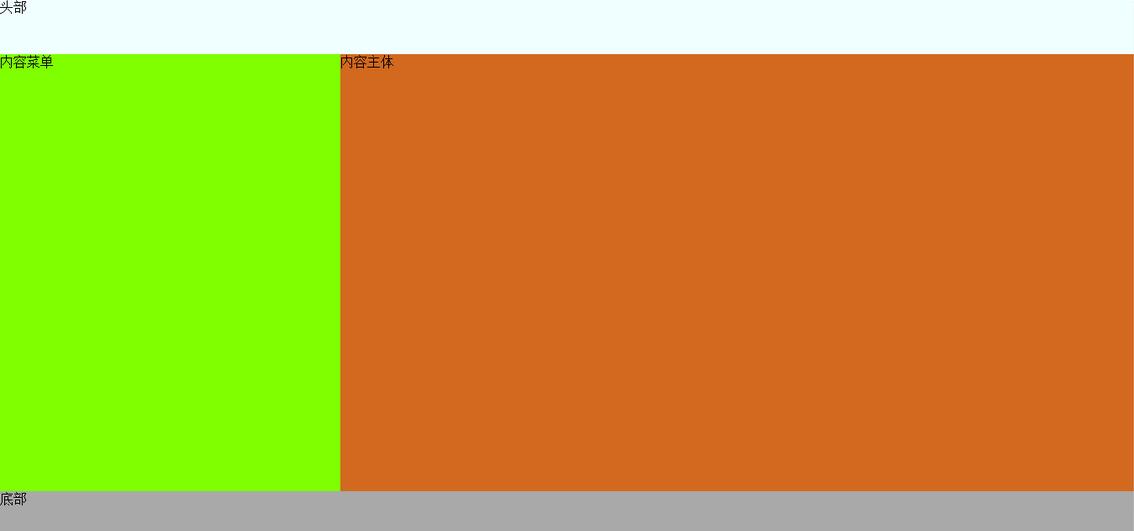
p佈局:html+css實作簡單佈局。
#container中height不能寫成百分數,必須為具體高度。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>p布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<p id="container">
<p id="heading">头部</p>
<p id="content-menu">内容菜单</p>
<p id="content-body">内容主体</p>
<p id="footer">底部</p>
</p>
</body>
</html>登入後複製
效果圖:

table佈局:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>table布局</title> </head> <body marginwidth="0px" marginheight="0px"> <table width="100%" height="650px" style="background-color: aqua"> <tr> <td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td> </tr> <tr> <td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td> <td width="60%" height="80%" style="background-color: coral">内容</td> <td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td> </tr> <tr> <td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td> </tr> </table> </body> </html>
登入後複製
效果圖:

我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是H5的div版面與table版面詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














